张清悠
已加入开发者社区1293天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
我关注的人
粉丝
技术能力
兴趣领域
- JavaScript
- 前端开发
- Web App开发
擅长领域
-
前端开发
初级
能力说明:
基本的计算机知识与操作能力,具备Web基础知识,掌握Web的常见标准、常用浏览器的不同特性,掌握HTML与CSS的入门知识,可进行静态网页的制作与发布。
技术认证
暂时未有相关云产品技术能力~
致力于IT行业,服务于前端开发,主要职能,掌握H5、CSS3原生JavaScript,熟练掌握主流框架JQuery、Vue、React,和微信小程序以及Uni-app。等等.......
暂无精选文章
暂无更多信息
2023年07月
-
07.04 11:33:59
 发表了文章
2023-07-04 11:33:59
发表了文章
2023-07-04 11:33:59
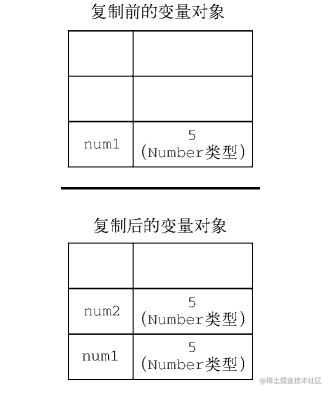
JavaScript变量复制值和传递参数
相比于其他语言,JavaScript 中的变量可谓独树一帜。正如 ECMA-262 所规定的,**JavaScript 变量是 松散类型的**,而且变量不过就是特定时间点一个特定值的名称而已。由于没有规则定义变量必须包含什 么数据类型,变量的值和数据类型在脚本生命期内可以改变。这样的变量很有意思,很强大,当然也有 不少问题。本章会剖析错综复杂的变量。
-
07.04 11:33:05
 发表了文章
2023-07-04 11:33:05
发表了文章
2023-07-04 11:33:05
JavaScript变量原始值与引用值
相比于其他语言,JavaScript 中的变量可谓独树一帜。正如 ECMA-262 所规定的,**JavaScript 变量是 松散类型的**,而且变量不过就是特定时间点一个特定值的名称而已。由于没有规则定义变量必须包含什 么数据类型,变量的值和数据类型在脚本生命期内可以改变。这样的变量很有意思,很强大,当然也有 不少问题。本章会剖析错综复杂的变量。 -
07.04 11:32:14
 发表了文章
2023-07-04 11:32:14
发表了文章
2023-07-04 11:32:14
JavaScript变量变量性能
垃圾回收程序会周期性运行,如果内存中分配了很多变量,则可能造成性能损失,因此垃圾回收的 时间调度很重要。尤其是在内存有限的移动设备上,垃圾回收有可能会明显拖慢渲染的速度和帧速率。开发者不知道什么时候运行时会收集垃圾,因此最好的办法是在写代码时就要做到:无论什么时候开始收集垃圾,都能让它尽快结束工作。 -
07.04 11:31:20
 发表了文章
2023-07-04 11:31:20
发表了文章
2023-07-04 11:31:20
JavaScript自定义迭代器和提前终止迭代器
与 Iterable 接口类似,任何实现 Iterator 接口的对象都可以作为迭代器使用。下面这个例子中 的 Counter 类只能被迭代一定的次数 -
07.04 10:55:59
 回答了问题
2023-07-04 10:55:59
回答了问题
2023-07-04 10:55:59
乘风问答官5月排位赛开启!话题、问题双赛道,Apple 妙控键盘等你赢!
赞1 踩0 评论0 -
07.04 10:37:38
 发表了文章
2023-07-04 10:37:38
发表了文章
2023-07-04 10:37:38
JavaScript的文档生成器
大多数 IDE 包含主语言的文档生成器。因为 JavaScript 没有官方 IDE,所以过去文档要么手动生成, 要么借用其他语言的文档生成器生成。不过,目前已出现了一些面向 JavaScript 的文档生成器。 -
07.04 10:34:23
 发表了文章
2023-07-04 10:34:23
发表了文章
2023-07-04 10:34:23
JavaScript的this强制转换
JavaScript 中最大的一个安全问题,也是最令人困惑的一个问题,就是在某些情况下 this 的值是如 何确定的。使用函数的 apply()或 call()方法时,在非严格模式下 null 或 undefined 值会被强制 转型为全局对象。在严格模式下,则始终以指定值作为函数 this 的值,无论指定的是什么值。例如:
-
07.04 10:28:26
 发表了文章
2023-07-04 10:28:26
发表了文章
2023-07-04 10:28:26
Vue组件方法
在非 new Vue 的组件(局部组件)中,data 必须为函数,函数返回值必须是一个对象,作为组件的最终 data (为避免共用同一个对象) 为什么局部组件data必须为函数,且返回值必须是一个对象? -
07.04 10:27:27
 发表了文章
2023-07-04 10:27:27
发表了文章
2023-07-04 10:27:27
Vue启用unity3D的exe
此次入职的公司有unity3D相关的人员,对接是避免不了的,那么今天他就来了,简单说一下此篇文章大致内容,前端Vue启动unity3D打包好的exe并且传递相关参数,那么下面我们准备上高速一路飞驰寻找诗和远方?
-
07.04 10:24:43
 发表了文章
2023-07-04 10:24:43
发表了文章
2023-07-04 10:24:43
初学者必须知道的JavaScript认识(一)
avaScript的组成: ECMAScript****是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是(European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是javascript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。 BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。浏览器对象模型是Window对象。 DOM -
07.04 10:21:17
 发表了文章
2023-07-04 10:21:17
发表了文章
2023-07-04 10:21:17
初学者必须知道的JavaScript认识
number (特殊NaN) NaN:not a number Infinity boolean:true,false或者可以隐式转换在true或false的类型 能转换成false只有以下几种情况:0,空串,null,undinfed,NaN,false string:用''或"",或``定义的字符 javascript复制代码 -
07.04 10:19:51
 发表了文章
2023-07-04 10:19:51
发表了文章
2023-07-04 10:19:51
初学者必须知道的对于面试的技术记汇
如何回答的一个技术记汇,或你对xxxx的理解 例如:你说一下对闭包的理解 答:1.xxx是什么 2.应用场景 3.优缺点 ? 4.具体实现 5.还有没有更好的解决方案!
-
07.04 10:18:41
 发表了文章
2023-07-04 10:18:41
发表了文章
2023-07-04 10:18:41
大学生自学前端的推荐
现在前端开发越来越被人所熟知,并且衍生出来前端开发工程师,那么怎么才能成为一名合格的前端工程师呢?如何才能避免走弯路呢?如果没有计划,那就跟着下面的步骤走吧,能让你少走好多弯路,省下很多时间。
-
07.04 10:13:20
 发表了文章
2023-07-04 10:13:20
发表了文章
2023-07-04 10:13:20
为什么要用深浅拷贝、什么是深浅拷贝、以及如何实现
首先我们要明白一点,js中数据类型分为: 基本数据类型 (Number, String, Boolean, Null, Undefined, Symbol) 对象数据类型 ( Object )** 引用数据类型的值是保存在栈内存和堆内存中的对象。栈区内存保存变量标识符和指向堆内存中该对象的指针。当寻找引用值时,解释器会先寻找栈中的地址。然后根据地址找到堆内存的实体
-
07.04 10:12:18
 发表了文章
2023-07-04 10:12:18
发表了文章
2023-07-04 10:12:18
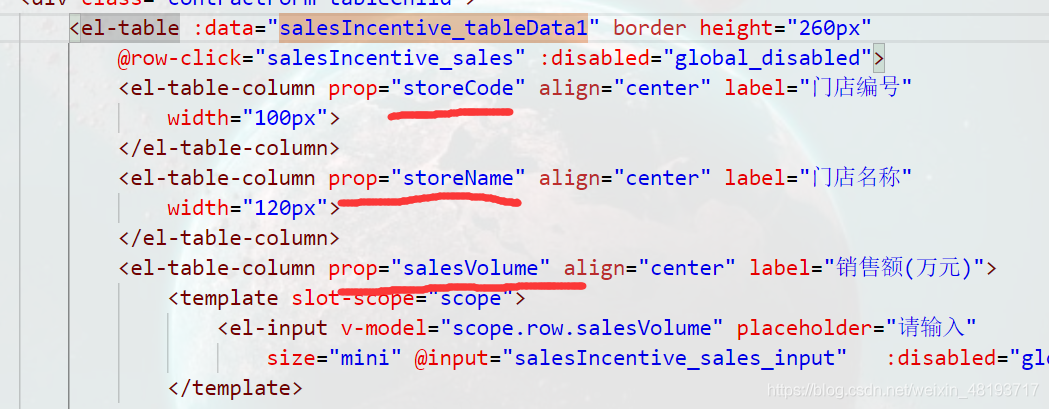
前端多重嵌套的json数据格式解析
解决方法 1.解析数据格式 ,这里需要注意的是return,要把次条数据格式放在获取api接口的最后一项,否则不会执行 循环只返回return所返回的值,并不会执行下面的值
-
07.04 10:10:51
 发表了文章
2023-07-04 10:10:51
发表了文章
2023-07-04 10:10:51
前端教你搭建基础的webpack环境(详细)
一、前端构建工具 1. grunt 2. gulp 3. webpack(主流,https://webpack.js.org/) 4. Fis3(百度) -
07.04 10:07:52
 发表了文章
2023-07-04 10:07:52
发表了文章
2023-07-04 10:07:52
前端Vue框架在PostCSS怎样使用sass
为什么要使用PostCss 众所周知转换 px 单位的插件有很多,知名的有 postcss-px-to-viewport 和 postcss-pxtorem,前者是将 px 转成 vw,后者是将 px 转成 rem,精简了不常用的配置。将成为vw优先单位使用,以rem作为回退模式。考虑到vw在移动设备的支持度不如rem,这款插件很好的解决了该问题。然后简单的介绍下。 -
07.04 10:05:43
 发表了文章
2023-07-04 10:05:43
发表了文章
2023-07-04 10:05:43
前端基础小白都会的H5拖放效果
1.当鼠标拖动元素时,触发 ondragstart() 事件,获取要拖动元素的ID; -
07.04 10:03:47
 发表了文章
2023-07-04 10:03:47
发表了文章
2023-07-04 10:03:47
Vue打包后页面出现空白解决办法(臻享版)
1. 命令行输入:**npm run build** 打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目。 -
07.04 10:01:57
 发表了文章
2023-07-04 10:01:57
发表了文章
2023-07-04 10:01:57
CSS3 转换动画transform
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。 您可以使用 2D 或 3D 转换来转换您的元素。 -
07.04 10:00:13
 发表了文章
2023-07-04 10:00:13
发表了文章
2023-07-04 10:00:13
工作三年的前端开发20k简历标准
简历基本构成...... -
07.04 09:56:53
 发表了文章
2023-07-04 09:56:53
发表了文章
2023-07-04 09:56:53
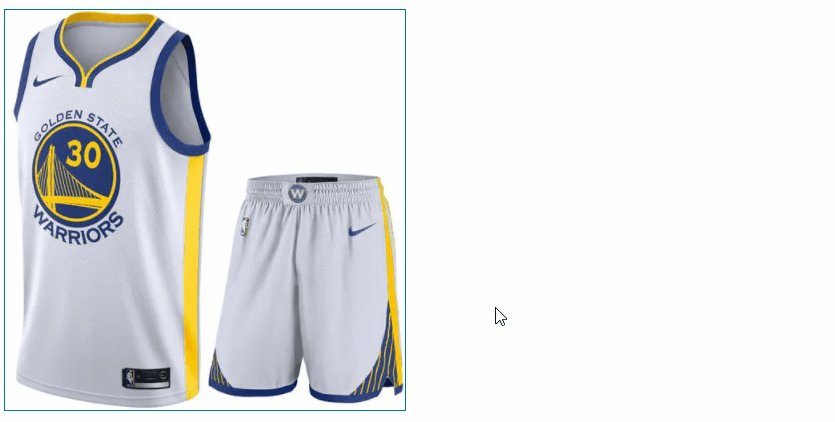
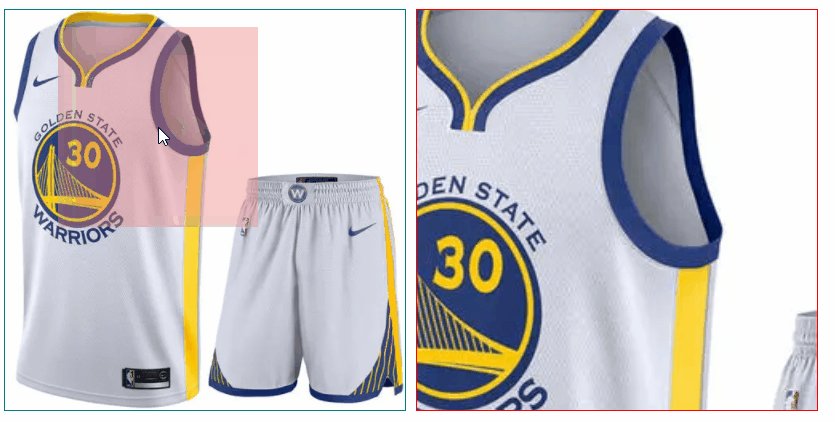
Vue实现商品放大镜效果
在这个鼎盛的电商时代各种直播带货或者自主逛宝购物,我们对商品的认知和了解进一步查看详情,发现我们的商品可以放大观看,于是心血来潮运用前端技术Vue框架,写了一个类似放大镜的功能
-
07.04 09:53:21
 发表了文章
2023-07-04 09:53:21
发表了文章
2023-07-04 09:53:21
微信小程序两种下拉刷新和上拉加载全面分析和应用
手机端APP或者是微信小程序再或者是H5要做分页只能通过下拉刷新或者上拉加载来实现,毕竟不是PC端那样大的视觉感,相比较而言难度更大的就是手机端APP上了,需要自行判断距离来计算下拉高度和上拉高度,逻辑事件也比较繁琐,而相对于H5或者是小程序端有着系统的方法,我们可以直接拿来即用来达到我们的需求,今天我们的**主题**就是——微信小程序的上拉加载与下拉刷新
-
07.04 09:39:00
 发表了文章
2023-07-04 09:39:00
发表了文章
2023-07-04 09:39:00
原生JavaScript抒写——贪吃蛇小游戏
前端开发的核心逻辑思维,莫过于就是对JavaScript的掌握了,不管是小程序还是主流框架都是在原生JavaScript的基础上延伸和简便,因此原生JavaScript对于前端是必须要掌握和不断学习的,那么好,今天我们就来用原生的JavaScript写一个简单的小游戏——贪吃蛇
-
07.04 09:33:28
 发表了文章
2023-07-04 09:33:28
发表了文章
2023-07-04 09:33:28
前端布局和兼容
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在 制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。 “版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为 960px、980px、1000px、1200px等。 -
07.04 09:21:16
 发表了文章
2023-07-04 09:21:16
发表了文章
2023-07-04 09:21:16
CSS基础浮动和清除浮动的分享
CSS的定位机制有3种: 标准文档流、浮动和定位。 标准文档流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列。浮动(float) 浮动是个很有意思的事情:就是让任何盒子可以一行排列。
-
07.03 17:16:45
 发表了文章
2023-07-03 17:16:45
发表了文章
2023-07-03 17:16:45
前端自行模拟Mock数据提高开发效率
前后端交互时后端,在没有得到后端数据时,需要自行模拟数据,来展示到页面,这样提高我们的开发效率,同时也向后端请求我们想要的数据格式,最后得到后端数据仅需改变接口即可,这时候用到我们强大的数据模拟
-
 发表了文章
2023-09-19
发表了文章
2023-09-19
JavaScript数组去重常用方法
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端开发常用的方法封装(二)
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端开发常用的方法封装
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
Vue考试倒计时和计算考试用时
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
App实现登录页面切换头像的流程
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
Vue考试题单选、多选、判断页面渲染和提交
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
JavaScript的函数严格模式
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
JavaScript的严格模式
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
教你搭建基础的webpack环境
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
CSS3的转换
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
什么是Flex
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
什么是ajax
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
小程序解析富文和ajax的封装
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
小程序引入第三方插件Vant和小程序WeUl组件库
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
微信小程序开发组件的使用
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
微信小程序事件流、生命周期以及组件
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端初学者小程序教学
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端如何写后台管理系统登录验证详细流程和代码
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端样式CSS水平垂直居中的十中方法
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
怎么样入手前端开发详细教学
滑动查看更多

-
 文字故障效果发布时间:2023-08-02 10:20:30 视频时长:0分37秒 播放量:141html+css实现文字故障效果
文字故障效果发布时间:2023-08-02 10:20:30 视频时长:0分37秒 播放量:141html+css实现文字故障效果 -
 css曲线运动发布时间:2023-08-02 10:14:07 视频时长:0分38秒 播放量:133html+css实现小球运动
css曲线运动发布时间:2023-08-02 10:14:07 视频时长:0分38秒 播放量:133html+css实现小球运动 -
 无尽迷宫html+css发布时间:2023-08-02 10:02:41 视频时长:0分55秒 播放量:134无尽迷宫html+css
无尽迷宫html+css发布时间:2023-08-02 10:02:41 视频时长:0分55秒 播放量:134无尽迷宫html+css -
 3d旋转相册发布时间:2023-07-28 14:08:34 视频时长:1分15秒 播放量:5857主要技术点:html+css+JavaScript来实现的
3d旋转相册发布时间:2023-07-28 14:08:34 视频时长:1分15秒 播放量:5857主要技术点:html+css+JavaScript来实现的 -
 Vue实现星空发布时间:2023-07-28 14:02:02 视频时长:1分25秒 播放量:777vue实现星空效果
Vue实现星空发布时间:2023-07-28 14:02:02 视频时长:1分25秒 播放量:777vue实现星空效果 -
 纯html+css实现边框和阴影发布时间:2023-07-28 13:52:13 视频时长:0分36秒 播放量:136纯html+css实现边框和阴影,通俗易懂,快给你的边框加上一些酷炫的效果吧
纯html+css实现边框和阴影发布时间:2023-07-28 13:52:13 视频时长:0分36秒 播放量:136纯html+css实现边框和阴影,通俗易懂,快给你的边框加上一些酷炫的效果吧 -
 html+css实现风车发布时间:2023-07-28 13:36:41 视频时长:1分5秒 播放量:123纯html和css实现风车转动,容易理解
html+css实现风车发布时间:2023-07-28 13:36:41 视频时长:1分5秒 播放量:123纯html和css实现风车转动,容易理解 -
 js写表白神器发布时间:2023-07-07 11:30:28 视频时长:0分29秒 播放量:119js写表白神器
js写表白神器发布时间:2023-07-07 11:30:28 视频时长:0分29秒 播放量:119js写表白神器 -
 js写贪吃蛇小游戏发布时间:2023-07-07 11:21:02 视频时长:0分40秒 播放量:140js写贪吃蛇小游戏,快点行动起来吧
js写贪吃蛇小游戏发布时间:2023-07-07 11:21:02 视频时长:0分40秒 播放量:140js写贪吃蛇小游戏,快点行动起来吧 -
 js检测是否有网络发布时间:2023-07-07 11:10:28 视频时长:0分41秒 播放量:238js检测是否有网络,简单通俗易懂
js检测是否有网络发布时间:2023-07-07 11:10:28 视频时长:0分41秒 播放量:238js检测是否有网络,简单通俗易懂
滑动查看更多




