2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
前言:
这几天在写简易版的学生考试,当我们获取到后端返给我们的试题如何再提交给后端呢?这里我的题目只有单选、多选、判断题目
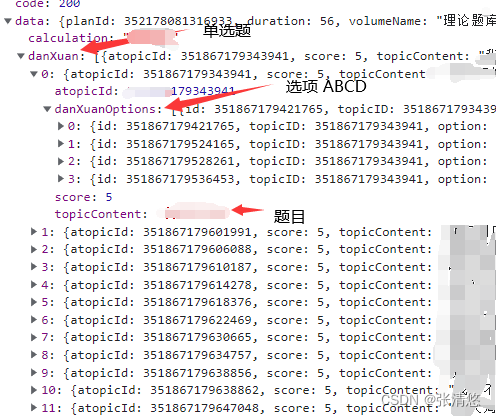
首先我们看一下获取试题的数据结构,(这里的字段命名就不要吐槽了啊,哈哈哈哈哈......)分为两层一层是题目第二层是选项
思路:
首先我们要知道,考试会存在漏题或者不答题这样的场景,(这里是没有做处理的)后端想要的我传给他的场景是,考生没有答题要把试题空出来,然后把此题目的id传给他,这样我们就要获取到已答题的选项以及id和未答题选项和id
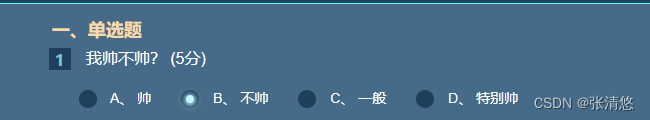
一、 页面渲染单选题和判断题一样

单选题
<div class="select">
<div v-for="(item, index) in dxList" :key="index">
<div class="subject">
<div class="subject_bgd">
<span class="serial"> {
{
index + 1 }} </span>
</div>
<div class="ti">
{
{
item.topicContent }} ({
{
item.score }}分)
</div>
</div>
<div class="tabs">
<el-radio-group v-model="checkList[item.atopicId]">
<div class="chao">
<el-radio
v-for="(items, indexs) in item.danXuanOptions"
:key="indexs"
:label="items.option"
>
{
{
items.option }}、
{
{
items.optionContent }}
</el-radio>
</div>
<br />
</el-radio-group>
</div>
</div>
</div>
这里我们用到的是v-model和$set方法循环出后端的数据
if (that.dxList != null) {
that.dxList.forEach((item) => {
item.danXuanOptions.forEach((itemxuan) => {
that.$set(that.checkList, itemxuan.topicID, "");
});
});
}
注意这里的checkList要在data中声明的是对象不是数组
<el-radio-group v-model="checkList[item.atopicId]">
<div class="chao">
<el-radio
v-for="(items, indexs) in item.danXuanOptions"
:key="indexs"
:label="items.option"
>
{
{
items.option }}、
{
{
items.optionContent }}
</el-radio>
</div>
<br />
</el-radio-group>
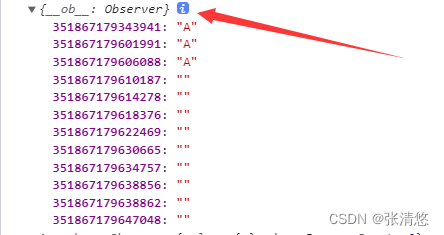
接下来我们测试一下绑定到提交事件上我们可以得到所有的试题
可以看到我们拿到了id和选项以及数据但是这样的数据并不能满足我们传给后端,那么接下来我们进行数据的转换
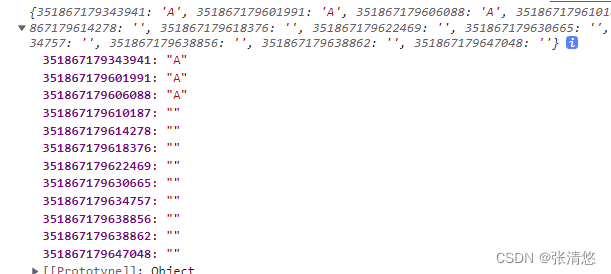
首先进行JSON.parse(JSON.stringify(this.checkList))转换我们得到
我们在转换成数组
var aaaaa = JSON.parse(JSON.stringify(this.checkList))
console.log('1111',aaaaa);
var arr1 = [];
for (let i in aaaaa) {
let linshiObj = {
};
linshiObj[i] = aaaaa[i];
arr1.push(linshiObj);
}
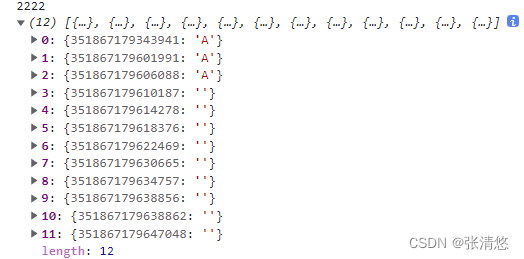
console.log('2222',arr1);
下面使我们的arr1

在进行把值添加成后端要的字段
let yuan = arr1;
let dxtj = [];
for (let index = 0; index < yuan.length; index++) {
const element = yuan[index];
// console.log('222',element, Object.keys(element))
let k = Object.keys(element);
let obj = {
topicID: Number(k[0]),
Option: element[k[0]],
};
dxtj.push(obj);
}
//这里是又多追加的每一题的分数
for (let index = 0; index < dxtj.length; index++) {
const element = dxtj[index];
element["Ccore"] = this.dxList[index].score;
}
// console.log(dxtj);
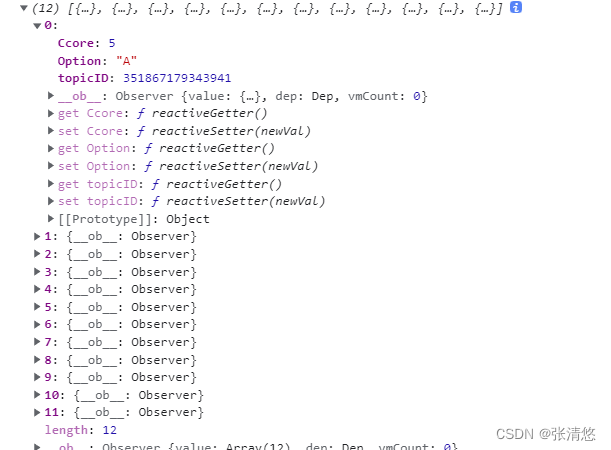
console.log('33333',dxtj);
最终得到我们想要的了
这样就大功告成
二、多选题

注意这里的duoList是数组el-checkbox-group只能数组,所以我们不能用跟单选一样的办法这里的v-model是绑定添加的rucan,往下面看
<div class="select">
<div v-for="(item, index) in duoList" :key="index">
<div class="subject">
<div class="subject_bgd">
<span class="serial"> {
{
index + 1 }} </span>
</div>
<div class="ti">
{
{
item.topicContent }}({
{
item.score }}分)
</div>
</div>
<div class="tabs">
<el-checkbox-group v-model="item.rucan"> 绑定rucan
<div class="chao">
<el-checkbox
v-for="(items, indexs) in item.duoXuanOptions"
:key="indexs"
:label="items.option"
>
{
{
items.option }}、
{
{
items.optionContent }}
</el-checkbox>
</div>
</el-checkbox-group>
</div>
</div>
</div>
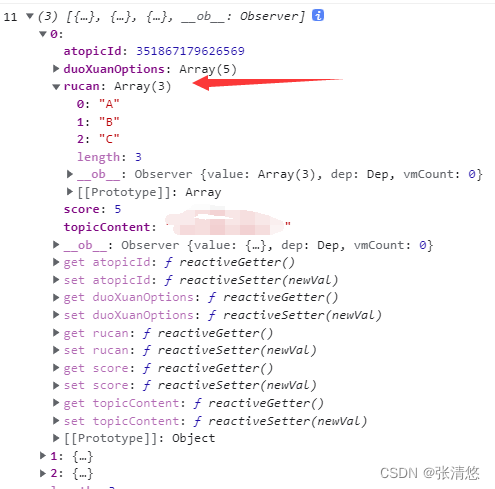
我们往后端返回的数据中追加一个新的数组名字叫rucan然后在v-model绑定 这样我们获取数据的时候就可以获取到选项和所有的题目
if (res.data.duoXuan != null) {
res.data.duoXuan.forEach((e) => {
e["rucan"] = [];
});
}
打印一下我们赋值的数组,可以看到选项和题目
获取我们想要的题目id和选项
var aaa = []; //空数组
console.log('11',this.duoList); //打印的数组
this.duoList.forEach((item) => {
//循环
var f = item.rucan.toString(); //转换成字符串
var c = [item.atopicId, item.score, f]; //变成数组
aaa.push(c); // 追加到数组aaa
});
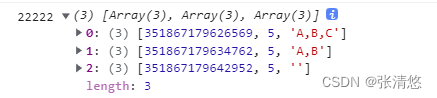
console.log('22222',aaa);
打印结果
最后我们在进行在进行把值添加成后端要的字段
let yuan = aaa;
let duoxtj = [];
// 循环给数组加名称
for (var i = 0; i < yuan.length; i++) {
const element = yuan[i];
let obj = {
topicID: Number(element[0]),
Option: element[2],
Ccore: element[1],
};
duoxtj.push(obj);
}
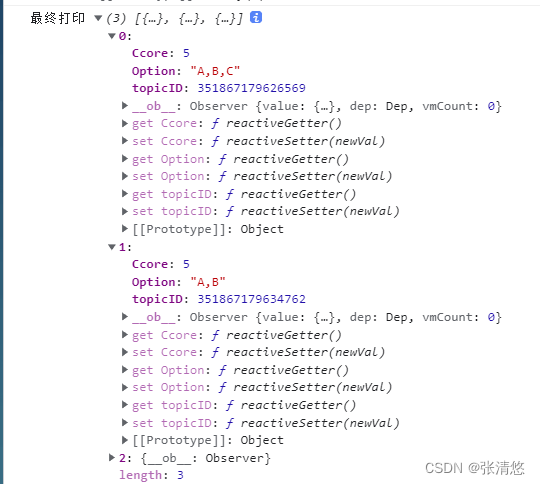
console.log("最终打印", duoxtj);
打印结果
三、最后我们在用数组合并concat方法就可以了进行提交就可以了