张清悠
已加入开发者社区1282天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
我关注的人
粉丝
技术能力
兴趣领域
- JavaScript
- 前端开发
- Web App开发
擅长领域
-
前端开发
初级
能力说明:
基本的计算机知识与操作能力,具备Web基础知识,掌握Web的常见标准、常用浏览器的不同特性,掌握HTML与CSS的入门知识,可进行静态网页的制作与发布。
技术认证
暂时未有相关云产品技术能力~
致力于IT行业,服务于前端开发,主要职能,掌握H5、CSS3原生JavaScript,熟练掌握主流框架JQuery、Vue、React,和微信小程序以及Uni-app。等等.......
暂无精选文章
暂无更多信息
2023年09月
-
09.19 09:31:13
 发表了文章
2023-09-19 09:31:13
发表了文章
2023-09-19 09:31:13
JavaScript数组去重常用方法
数组去重是在 JavaScript 开发中经常遇到的问题。本文将从前言、分析、使用场景、具体实现代码和注意事项等方面,详细讨论 JavaScript 数组去重的方法。
2023年08月
-
08.02 14:55:09
 发表了文章
2023-08-02 14:55:09
发表了文章
2023-08-02 14:55:09
前端开发常用的方法封装(二)
将阿拉伯数字翻译成中文的大写数字、将数字转换为大写金额、 判断一个元素是否在数组中和数组排序等...... -
08.02 14:52:55
 发表了文章
2023-08-02 14:52:55
发表了文章
2023-08-02 14:52:55
前端开发常用的方法封装
截取地址栏里携带的参数、时间转换工具、字符串的截取等...... -
08.02 14:06:59
 发表了文章
2023-08-02 14:06:59
发表了文章
2023-08-02 14:06:59
Vue考试倒计时和计算考试用时
<template> <div>倒计时: {{ keepTime }}</div> </template> -
08.02 14:05:20
 发表了文章
2023-08-02 14:05:20
发表了文章
2023-08-02 14:05:20
App实现登录页面切换头像的流程
在APP的登录操作中头像可根据用户需求自定义上传图片 -
08.02 14:04:04
 发表了文章
2023-08-02 14:04:04
发表了文章
2023-08-02 14:04:04
Vue考试题单选、多选、判断页面渲染和提交
这几天在写简易版的学生考试,当我们获取到后端返给我们的试题如何再提交给后端呢?这里我的题目只有单选、多选、判断题目 -
08.02 13:57:22
 发表了文章
2023-08-02 13:57:22
发表了文章
2023-08-02 13:57:22
JavaScript的函数严格模式
首先,严格模式要求命名函数参数必须唯一。看下面的例子: -
08.02 13:55:54
 发表了文章
2023-08-02 13:55:54
发表了文章
2023-08-02 13:55:54
JavaScript的严格模式
ECMAScript 6 首次引入严格模式的概念。严格模式用于选择以更严格的条件检查 JavaScript 代码错 误,可以应用到全局,也可以应用到函数内部。严格模式的好处是可以提早发现错误,因此可以捕获某 些 ECMAScript 问题导致的编程错误。 理解严格模式的规则非常重要,因为未来的 ECMAScript 会逐步强制全局使用严格模式。严格模式 已得到所有主流浏览器支持。 -
08.02 13:49:33
 发表了文章
2023-08-02 13:49:33
发表了文章
2023-08-02 13:49:33
教你搭建基础的webpack环境
前端构建工具 1. grunt 2. gulp 3. webpack(主流,https://webpack.js.org/) 4. Fis3(百度) -
08.02 10:20:30
 发布了视频
2023-08-02 10:20:30
发布了视频
2023-08-02 10:20:30
文字故障效果
文字故障效果
-
08.02 10:14:06
 发布了视频
2023-08-02 10:14:06
发布了视频
2023-08-02 10:14:06
css曲线运动
css曲线运动
-
08.02 10:02:40
 发布了视频
2023-08-02 10:02:40
发布了视频
2023-08-02 10:02:40
无尽迷宫html+css
无尽迷宫html+css
-
08.02 09:50:21
 发表了文章
2023-08-02 09:50:21
发表了文章
2023-08-02 09:50:21
CSS3的转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。 您可以使用 2D 或 3D 转换来转换您的元素。 -
08.02 09:49:13
 发表了文章
2023-08-02 09:49:13
发表了文章
2023-08-02 09:49:13
什么是Flex
1:屏幕和浏览器窗口大小发生改变也可以灵活调整布局; 2:可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小; 3:可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间; 4:可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围; 5:可以控制元素在页面上的布局方向; 6:可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。 -
08.02 09:47:58
 发表了文章
2023-08-02 09:47:58
发表了文章
2023-08-02 09:47:58
什么是ajax
ajax不是一种开发语言,它是在现有的js/html/css样式基础上,实现在不重新加载整个页面的情况下,与服务器进行简单的数据交互,通过js操作DOM进行页面局部更新 -
08.02 09:46:01
 发表了文章
2023-08-02 09:46:01
发表了文章
2023-08-02 09:46:01
小程序解析富文和ajax的封装
解析富文本 -
08.02 09:45:09
 发表了文章
2023-08-02 09:45:09
发表了文章
2023-08-02 09:45:09
小程序引入第三方插件Vant和小程序WeUl组件库
现如今前端的技术再向框架化的发展,框架的使用提高我们的编码的效率和性能的优化,同样CSS样式也是越来越高的要求,今天我要向大家介绍的就是较火的前端UI框架Vant UI组件库 -
08.02 09:41:34
 发表了文章
2023-08-02 09:41:34
发表了文章
2023-08-02 09:41:34
微信小程序开发组件的使用
开发组件三要素 -
08.02 09:40:54
 发表了文章
2023-08-02 09:40:54
发表了文章
2023-08-02 09:40:54
微信小程序事件流、生命周期以及组件
事件冒泡:从点击的元素开始触发,向上事件传播...... -
08.02 09:40:07
 发表了文章
2023-08-02 09:40:07
发表了文章
2023-08-02 09:40:07
前端初学者小程序教学
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用 张小龙发布时间2017年1月9日 -
08.02 09:38:42
 发表了文章
2023-08-02 09:38:42
发表了文章
2023-08-02 09:38:42
前端如何写后台管理系统登录验证详细流程和代码
后台管理系统是公司必备的,从前些年由于技术人员的稀有,导致后台系统非常昂贵,近些年IT行业的快速发展,使得一些中小型公司开始自己写后台,自己维护,从而获取利益的最大化。
-
08.02 09:36:47
 发表了文章
2023-08-02 09:36:47
发表了文章
2023-08-02 09:36:47
前端样式CSS水平垂直居中的十中方法
首先我们先来了解下什么是CSS 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现[HTML](https://baike.baidu.com/item/HTML)([标准通用标记语言](https://baike.baidu.com/item/标准通用标记语言/6805073)的一个应用)或[XML](https://baike.baidu.com/item/XML)(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化 CSS 能够对网页中元素位置的排版进行像素级精 -
08.02 09:35:17
 发表了文章
2023-08-02 09:35:17
发表了文章
2023-08-02 09:35:17
怎么样入手前端开发详细教学
现在前端开发越来越被人所熟知,并且衍生出来前端开发工程师,那么怎么才能成为一名合格的前端工程师呢?如何才能避免走弯路呢?如果没有计划,那就跟着下面的步骤走吧,能让你少走好多弯路,省下很多时间。 -
08.02 09:32:33
 发表了文章
2023-08-02 09:32:33
发表了文章
2023-08-02 09:32:33
Vue的常用指令详细解析
跟组件和 prop 不同,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 camelCase 名字的事件: -
08.02 09:31:54
 发表了文章
2023-08-02 09:31:54
发表了文章
2023-08-02 09:31:54
Vue使用PostCSS怎样使用sass
众所周知转换 px 单位的插件有很多,知名的有 postcss-px-to-viewport 和 postcss-pxtorem,前者是将 px 转成 vw,后者是将 px 转成 rem,精简了不常用的配置。将成为vw优先单位使用,以rem作为回退模式。考虑到vw在移动设备的支持度不如rem,这款插件很好的解决了该问题。然后简单的介绍下。 -
08.02 09:30:34
 发表了文章
2023-08-02 09:30:34
发表了文章
2023-08-02 09:30:34
教你两分钟在Vue中使用富文本编辑器quill-editor
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。 -
08.02 09:28:47
 发表了文章
2023-08-02 09:28:47
发表了文章
2023-08-02 09:28:47
前端开发优化问题
一、Sprites(背景精灵图/雪碧图) 1-将多张零星图片或者图标都包含到一张大图里面,这样就只需要加载这个一个图片,而不是很多个图片了,这样就减少了很多http的请求 -
08.02 09:27:49
 发表了文章
2023-08-02 09:27:49
发表了文章
2023-08-02 09:27:49
前端经典圣杯布局和双飞翼布局
圣杯布局和双飞翼布局解决的问题是一样的 就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染
2023年07月
-
07.28 14:08:34
 发布了视频
2023-07-28 14:08:34
发布了视频
2023-07-28 14:08:34
3d旋转相册
3d旋转相册
-
07.28 14:02:01
 发布了视频
2023-07-28 14:02:01
发布了视频
2023-07-28 14:02:01
Vue实现星空
Vue实现星空
-
07.28 13:52:13
 发布了视频
2023-07-28 13:52:13
发布了视频
2023-07-28 13:52:13
纯html+css实现边框和阴影
纯html+css实现边框和阴影
-
07.28 13:36:41
 发布了视频
2023-07-28 13:36:41
发布了视频
2023-07-28 13:36:41
html+css实现风车
html+css实现风车
-
07.28 09:57:14
 发表了文章
2023-07-28 09:57:14
发表了文章
2023-07-28 09:57:14
Uni-app入门持续更新中篇幅
(1)多端泛滥成灾 (2)用户体验不好 (3)生态不丰富 (4)bug一堆堆 -
07.28 09:52:19
 发表了文章
2023-07-28 09:52:19
发表了文章
2023-07-28 09:52:19
前端拿到后端接口字段为null时,一行代码为你解决
我们可以看到有三个字段为 null ,我们前端要拿字段渲染到页面不可能把null 渲染出去 -
07.28 09:50:39
 发表了文章
2023-07-28 09:50:39
发表了文章
2023-07-28 09:50:39
element ui 上传图片之后跳转、刷新、保存,预览和删除丢失问题
这问题困惑了我好久,在官方的element ui 的组件库中,直接拿来使用的话,只有当前显示效果,一旦刷新页面或者保存之后,就会丢失,预览和删除功能。当保存后,保存到后端接口,再次查看,图片是能渲染出来,但是由于保存页面刷新,随之整个上传过程失败,而查看所拿到的图片只是一张静态图片,要想再次预览和查看,需要重新选中上传 -
07.28 09:35:32
 发表了文章
2023-07-28 09:35:32
发表了文章
2023-07-28 09:35:32
微信小程序根据日期和时间进行排序
最近接手了一个小程序的项目,有这样一个需求要对列表进行日期和时间的排序,于是小试牛刀,操作了一番,终于搞出来,在这里给大家总结分享一下经验,希望对大家有一定的帮助 -
07.28 09:34:02
 发表了文章
2023-07-28 09:34:02
发表了文章
2023-07-28 09:34:02
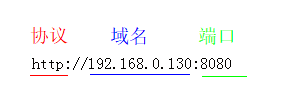
解决跨域的九种方法
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
-
07.28 09:32:59
 发表了文章
2023-07-28 09:32:59
发表了文章
2023-07-28 09:32:59
JavaScript的Let和Const的使用
ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。 -
07.28 09:31:48
 发表了文章
2023-07-28 09:31:48
发表了文章
2023-07-28 09:31:48
微信小程序接收富文本编辑器图片大小解决方法
1、jmeter --大家用的比较多一些 2、postman或者newman --看到这里有的同学就说,这个是接口功能测试的,但是实际你并不懂,它也是博大精深的 3、java+httpclient,通过代码实现 4、java+restassured,通过代码实现 5、python+urllib2,用的很少了现在 6、python+requests,目前比较火一些 7、httprunner,好工具,可以改造,用的地方 -
07.28 09:29:59
 发表了文章
2023-07-28 09:29:59
发表了文章
2023-07-28 09:29:59
Vue手写搜索防抖代码
众所周知搜索这一功能是一个高消耗服务器的功能,每一次的请求都是在给服务器增压,避免频率过快,导致功能下降,服务器崩溃,我们需要做一些限制的解决方案。今天我们的主题就是——**防抖的使用** -
07.28 09:26:20
 发表了文章
2023-07-28 09:26:20
发表了文章
2023-07-28 09:26:20
如何获取微信小程序picker为值而不是下标(仅需一行代码实现)
近期写一个微信小程序form表单提交的页面,在用到文档中的pick选择器中,发现获取只能成下标,导致与后端交互很不好,于是研究了一下,具体实现请看下面,先附上官网地址 -
07.28 09:23:32
 发表了文章
2023-07-28 09:23:32
发表了文章
2023-07-28 09:23:32
JavaScript的事件event对象(下)
什么是事件对象 当触发某个事件时,会产生一个事件对象,这个对象包含着所有与事件有关的信息 。包括导致事件的元素、事件的类型、以及其它与特定事件相关的信息 -
07.07 11:30:28
 发布了视频
2023-07-07 11:30:28
发布了视频
2023-07-07 11:30:28
js写表白神器
js写表白神器
-
07.07 11:21:01
 发布了视频
2023-07-07 11:21:01
发布了视频
2023-07-07 11:21:01
js写贪吃蛇小游戏
js写贪吃蛇小游戏
-
07.07 11:10:27
 发布了视频
2023-07-07 11:10:27
发布了视频
2023-07-07 11:10:27
js检测是否有网络
js检测是否有网络
-
07.04 11:38:09
 发表了文章
2023-07-04 11:38:09
发表了文章
2023-07-04 11:38:09
JavaScript的事件event对象(上)
事件流描述的是从页面中接收事件的顺序。IE的事件流是事件冒泡流,chrome和火狐的事件流是捕获流
-
07.04 11:36:58
 发表了文章
2023-07-04 11:36:58
发表了文章
2023-07-04 11:36:58
JavaScript的事件event对象(中)
事件对象也存在一定的兼容性问题,在IE8及以前本版之中,通过设置属性注册事件处理程序时,调用的时候并未传递事件对象,需要通过全局对象window.event来获取。解决方法如下: -
07.04 11:35:33
 发表了文章
2023-07-04 11:35:33
发表了文章
2023-07-04 11:35:33
JavaScript高级程序设计继承(二)
有时候可能需要定义这样一个类,它可供其他类继承,但本身不会被实例化。虽然 ECMAScript 没 有专门支持这种类的语法 ,但通过 new.target 也很容易实现。new.target 保存通过 new 关键字调 用的类或函数。通过在实例化时检测 new.target 是不是抽象基类,可以阻止对抽象基类的实例化: -
07.04 11:34:50
 发表了文章
2023-07-04 11:34:50
发表了文章
2023-07-04 11:34:50
JavaScript高级程序设计继承(一)
ES6 类支持单继承。使用 extends 关键字,就可以继承任何拥有[[Construct]]和原型的对象。 很大程度上,这意味着不仅可以继承一个类,也可以继承普通的构造函数(保持向后兼容):
-
 发表了文章
2023-09-19
发表了文章
2023-09-19
JavaScript数组去重常用方法
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端开发常用的方法封装(二)
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端开发常用的方法封装
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
Vue考试倒计时和计算考试用时
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
App实现登录页面切换头像的流程
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
Vue考试题单选、多选、判断页面渲染和提交
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
JavaScript的函数严格模式
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
JavaScript的严格模式
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
教你搭建基础的webpack环境
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
CSS3的转换
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
什么是Flex
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
什么是ajax
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
小程序解析富文和ajax的封装
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
小程序引入第三方插件Vant和小程序WeUl组件库
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
微信小程序开发组件的使用
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
微信小程序事件流、生命周期以及组件
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端初学者小程序教学
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端如何写后台管理系统登录验证详细流程和代码
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
前端样式CSS水平垂直居中的十中方法
-
 发表了文章
2023-08-02
发表了文章
2023-08-02
怎么样入手前端开发详细教学
滑动查看更多

-
 文字故障效果发布时间:2023-08-02 10:20:30 视频时长:0分37秒 播放量:137html+css实现文字故障效果
文字故障效果发布时间:2023-08-02 10:20:30 视频时长:0分37秒 播放量:137html+css实现文字故障效果 -
 css曲线运动发布时间:2023-08-02 10:14:07 视频时长:0分38秒 播放量:129html+css实现小球运动
css曲线运动发布时间:2023-08-02 10:14:07 视频时长:0分38秒 播放量:129html+css实现小球运动 -
 无尽迷宫html+css发布时间:2023-08-02 10:02:41 视频时长:0分55秒 播放量:127无尽迷宫html+css
无尽迷宫html+css发布时间:2023-08-02 10:02:41 视频时长:0分55秒 播放量:127无尽迷宫html+css -
 3d旋转相册发布时间:2023-07-28 14:08:34 视频时长:1分15秒 播放量:5488主要技术点:html+css+JavaScript来实现的
3d旋转相册发布时间:2023-07-28 14:08:34 视频时长:1分15秒 播放量:5488主要技术点:html+css+JavaScript来实现的 -
 Vue实现星空发布时间:2023-07-28 14:02:02 视频时长:1分25秒 播放量:743vue实现星空效果
Vue实现星空发布时间:2023-07-28 14:02:02 视频时长:1分25秒 播放量:743vue实现星空效果 -
 纯html+css实现边框和阴影发布时间:2023-07-28 13:52:13 视频时长:0分36秒 播放量:125纯html+css实现边框和阴影,通俗易懂,快给你的边框加上一些酷炫的效果吧
纯html+css实现边框和阴影发布时间:2023-07-28 13:52:13 视频时长:0分36秒 播放量:125纯html+css实现边框和阴影,通俗易懂,快给你的边框加上一些酷炫的效果吧 -
 html+css实现风车发布时间:2023-07-28 13:36:41 视频时长:1分5秒 播放量:121纯html和css实现风车转动,容易理解
html+css实现风车发布时间:2023-07-28 13:36:41 视频时长:1分5秒 播放量:121纯html和css实现风车转动,容易理解 -
 js写表白神器发布时间:2023-07-07 11:30:28 视频时长:0分29秒 播放量:115js写表白神器
js写表白神器发布时间:2023-07-07 11:30:28 视频时长:0分29秒 播放量:115js写表白神器 -
 js写贪吃蛇小游戏发布时间:2023-07-07 11:21:02 视频时长:0分40秒 播放量:132js写贪吃蛇小游戏,快点行动起来吧
js写贪吃蛇小游戏发布时间:2023-07-07 11:21:02 视频时长:0分40秒 播放量:132js写贪吃蛇小游戏,快点行动起来吧 -
 js检测是否有网络发布时间:2023-07-07 11:10:28 视频时长:0分41秒 播放量:229js检测是否有网络,简单通俗易懂
js检测是否有网络发布时间:2023-07-07 11:10:28 视频时长:0分41秒 播放量:229js检测是否有网络,简单通俗易懂
滑动查看更多





