2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
前言
现如今前端的技术再向框架化的发展,框架的使用提高我们的编码的效率和性能的优化,同样CSS样式也是越来越高的要求,今天我要向大家介绍的就是较火的前端UI框架Vant UI组件库
介绍
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
一、 Vant小程序组件
1、自己封装的gitee Vant
链接:https://vant-contrib.gitee.io/vant/#/zh-CN/
点击切换小程序
切换成功后就会看到 小程序Ul组件库
.这样我们成功的切换到运用到微信小程序的UI组件库上面,下面是具体的实现步骤
二、小程序WeUl组件库
1、创建文件夹打开cmd,在小程序根目录内,初始化npm
npm init -y
2、执行命令安装 npm 包:
以微信官方WEUI组件库为示例
npm install --save weui-miniprogram

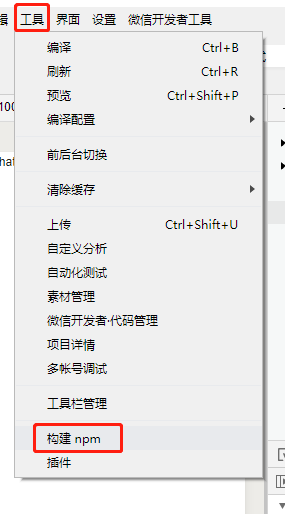
3、安装完成后,在微信开发者工具中的菜单栏:详情-----使用npm模块-----工具 ------ 构建 npm :

4、app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
5、以pages的index为例,json中引入cell:
{
"usingComponents": {
"mp-cell": "../../miniprogram_npm/weui-miniprogram/cell/cell "
}
}
引入在 app.wxss 中引入内置样式
@import '@vant/weapp/common/index.wxss';
例子:
需在创建的pages的目录中的文件夹以index为列子
引入“”搜索框”在index.json中引入组件,
index.json中
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
index.wx.html中C+V组件

三、实践和踩坑
1、小程序和Vue引入的不同点,每一个组件的引入都是按需引入,否则不能生效,而Vue则是一次直接引入,无需按需引入,请小伙伴们切记。
2、小程序引入的button按钮会被放大铺满,我们只需加上属性size="mini"

3、我们的ui样式都是以class命名,有些样式达不到我们需求,我们可以通过查找来加权重进行修改到我们所需的样式
四、思考
这样的UI组件库能够绝大部分的提供我们前端开发的样式需求,当然更好的是我们以Vant 库为例子自行封装UI样式,在我们的项目中通过组件的方式实现,从根本上减少了我们的性能优化,和提高我们的技术点,不仅仅的是拿来复用,更多的是我们了解其原理和兼容性,好了本期的分享就到这里了,前端的路上我们一起加油!!!