SuHao_个人页

个人介绍
若回答对您有帮助,记得点下赞同哦~
擅长的技术
2024年05月
-
05.17 15:47:15
 回答了问题
2024-05-17 15:47:15
回答了问题
2024-05-17 15:47:15
宜搭的集成自动化中,如何根据当前表单内容来删除另一个表单的子表单?【宜搭教育版】
赞1 踩0 评论1 -
05.17 15:41:02
 回答了问题
2024-05-17 15:41:02
回答了问题
2024-05-17 15:41:02
宜搭-自定义控件,开发的自定义控件怎样与页面上其他标准组件通信或联动?
赞1 踩0 评论2 -
05.16 16:03:52
 回答了问题
2024-05-16 16:03:52
回答了问题
2024-05-16 16:03:52
第三方应用如何获取钉钉宜搭登录人员信息
赞1 踩0 评论0 -
05.14 17:24:10
 回答了问题
2024-05-14 17:24:10
回答了问题
2024-05-14 17:24:10
-
05.14 09:06:38
 回答了问题
2024-05-14 09:06:38
回答了问题
2024-05-14 09:06:38
如何设置分组头部的颜色
赞2 踩0 评论0 -
05.13 09:39:05
 回答了问题
2024-05-13 09:39:05
回答了问题
2024-05-13 09:39:05
宜搭连接器怎么设置跳转连接,链接跳转的话,地址拼接需要哪些信息?
赞5 踩0 评论0 -
05.13 09:33:53
 回答了问题
2024-05-13 09:33:53
回答了问题
2024-05-13 09:33:53
-
05.10 09:27:18
 回答了问题
2024-05-10 09:27:18
回答了问题
2024-05-10 09:27:18
打印表单的时候能不能在当前页面先编辑再打印?
赞3 踩0 评论0 -
05.10 09:23:00
 回答了问题
2024-05-10 09:23:00
回答了问题
2024-05-10 09:23:00
宜搭流程表单如何根据特定的表单来让表单中的成员审批
赞1 踩0 评论0 -
05.09 15:51:36
 回答了问题
2024-05-09 15:51:36
回答了问题
2024-05-09 15:51:36
宜搭的地图定位街道,信息快速填充地址组件里面的街道
赞4 踩0 评论0 -
05.09 15:21:53
 回答了问题
2024-05-09 15:21:53
回答了问题
2024-05-09 15:21:53
-
05.09 14:44:44
 回答了问题
2024-05-09 14:44:44
回答了问题
2024-05-09 14:44:44
多选关联表单,流水号提取,
赞4 踩0 评论0 -
05.08 15:04:37
 回答了问题
2024-05-08 15:04:37
回答了问题
2024-05-08 15:04:37
宜搭流水号组件不能在二维码标签打印时引用
赞1 踩0 评论0
2024年04月
-
04.30 14:32:18
 回答了问题
2024-04-30 14:32:18
回答了问题
2024-04-30 14:32:18
报表字段求和,怎么展示求和的值
赞4 踩0 评论0 -
04.28 16:48:53
 回答了问题
2024-04-28 16:48:53
回答了问题
2024-04-28 16:48:53
宜搭怎么根据第三方服务的返回值,去阻断流程提交
赞2 踩0 评论0 -
04.24 17:08:13
 回答了问题
2024-04-24 17:08:13
回答了问题
2024-04-24 17:08:13
宜搭表单无法显示公式计算结果
赞3 踩0 评论0 -
04.18 15:38:22
 回答了问题
2024-04-18 15:38:22
回答了问题
2024-04-18 15:38:22
表单新加了个字段A,历史数据要添加字段A的值问题
赞50 踩0 评论1 -
04.17 09:24:15
 回答了问题
2024-04-17 09:24:15
回答了问题
2024-04-17 09:24:15
宜搭中,表单的某一行数据确保唯一性
赞3 踩0 评论0 -
04.10 17:49:06
 回答了问题
2024-04-10 17:49:06
回答了问题
2024-04-10 17:49:06
子表单内单选组件如何关联选项设置
赞1 踩0 评论0 -
04.07 09:07:22
 回答了问题
2024-04-07 09:07:22
回答了问题
2024-04-07 09:07:22
宜搭中启用的精品应用如何删除
赞29 踩0 评论0 -
04.03 17:09:16
 回答了问题
2024-04-03 17:09:16
回答了问题
2024-04-03 17:09:16
下拉单选组件
赞2 踩0 评论0 -
04.03 17:05:37
 回答了问题
2024-04-03 17:05:37
回答了问题
2024-04-03 17:05:37
宜搭中,如何实现一段服务端API,实现对多个表单数据作统计分析后返回结果。
赞2 踩0 评论0
2024年03月
-
03.20 16:20:56
 回答了问题
2024-03-20 16:20:56
回答了问题
2024-03-20 16:20:56
宜搭下拉复选的全选功能,电脑端有全选按钮,但在手机上没有全选的按钮,应该如何设置
赞2 踩0 评论0 -
03.18 17:31:32
 回答了问题
2024-03-18 17:31:32
回答了问题
2024-03-18 17:31:32
钉钉宜搭成员组件数据联动后出现(1)如何去除这个(1)
赞1 踩0 评论2 -
03.18 15:55:13
 回答了问题
2024-03-18 15:55:13
回答了问题
2024-03-18 15:55:13
宜搭自定义页面中,如何实现浮窗的导航页,并支持点击对导航跳转至自定义页面相应区域
赞8 踩0 评论0 -
03.11 17:33:28
 回答了问题
2024-03-11 17:33:28
回答了问题
2024-03-11 17:33:28
肎搭管理页在手机上也可以导出Excel文件吗?
赞0 踩0 评论0 -
03.05 17:49:11
 回答了问题
2024-03-05 17:49:11
回答了问题
2024-03-05 17:49:11
自定页面如何搭建搜索,可以通过模糊搜索查询
赞1 踩0 评论0 -
03.01 11:07:09
 回答了问题
2024-03-01 11:07:09
回答了问题
2024-03-01 11:07:09
钉钉宜搭中获取审批人失败
赞1 踩0 评论1 -
03.01 11:03:32
 回答了问题
2024-03-01 11:03:32
回答了问题
2024-03-01 11:03:32
报名问题,出现脏数据,有没有对表或字段进行锁定的功能
赞1 踩0 评论0
2024年02月
-
02.26 09:52:54
 回答了问题
2024-02-26 09:52:54
回答了问题
2024-02-26 09:52:54
求助钉钉宜搭相关的JS学习路径
赞0 踩0 评论0 -
02.21 17:23:19
 回答了问题
2024-02-21 17:23:19
回答了问题
2024-02-21 17:23:19
想让一个表单内组件A≠组件B时,阻断提交
赞1 踩0 评论0
2023年12月
-
12.19 11:52:14
 回答了问题
2023-12-19 11:52:14
回答了问题
2023-12-19 11:52:14
子表单如何设置默认值2项及以上
赞22 踩0 评论1 -
12.08 09:12:10
 回答了问题
2023-12-08 09:12:10
回答了问题
2023-12-08 09:12:10
宜搭流程中,数据管理批量发起如何成功导入 年-月-日 时:分格式数据
赞1 踩0 评论0 -
12.07 15:28:04
 回答了问题
2023-12-07 15:28:04
回答了问题
2023-12-07 15:28:04
-
12.07 12:09:50
 回答了问题
2023-12-07 12:09:50
回答了问题
2023-12-07 12:09:50
自己宜搭应用发布到钉钉工作台之后,怎么调整可见范围权限?详情请看截图
赞1 踩0 评论0 -
12.07 10:34:53
 回答了问题
2023-12-07 10:34:53
回答了问题
2023-12-07 10:34:53
在宜搭使用手册中,发现错别字。此处是不是应该是“批量发起流程”?
赞1 踩0 评论0 -
12.06 14:42:55
 回答了问题
2023-12-06 14:42:55
回答了问题
2023-12-06 14:42:55
宜搭的流程表单如何批量导入?
赞2 踩0 评论1 -
12.06 13:52:31
 回答了问题
2023-12-06 13:52:31
回答了问题
2023-12-06 13:52:31
找不到页面公开发布入口
赞1 踩0 评论0 -
12.06 09:59:06
 回答了问题
2023-12-06 09:59:06
回答了问题
2023-12-06 09:59:06
怎么使用PYTHON的代码,将EXCEL的数据,定时传送到宜搭的表单中
赞1 踩0 评论0 -
12.05 09:56:37
 回答了问题
2023-12-05 09:56:37
回答了问题
2023-12-05 09:56:37
日期组件
赞1 踩0 评论0 -
12.04 16:30:34
 回答了问题
2023-12-04 16:30:34
回答了问题
2023-12-04 16:30:34
如何赋给表单中的一个时间控件的值是最后一个审批人打开的那天的时间
赞2 踩0 评论0 -
12.04 10:35:56
 回答了问题
2023-12-04 10:35:56
回答了问题
2023-12-04 10:35:56
宜搭免费版 有没有表单批量从Excel导入数据的功能?
赞2 踩0 评论0 -
12.01 15:34:26
 回答了问题
2023-12-01 15:34:26
回答了问题
2023-12-01 15:34:26
如何在申请借出的调出界面里,自动获取该条记录的对应信息
赞2 踩0 评论2
2023年11月
-
11.29 11:13:30
 回答了问题
2023-11-29 11:13:30
回答了问题
2023-11-29 11:13:30
-
11.28 16:37:10
 回答了问题
2023-11-28 16:37:10
回答了问题
2023-11-28 16:37:10
JS代码问题
赞16 踩0 评论0 -
11.28 16:35:19
 回答了问题
2023-11-28 16:35:19
回答了问题
2023-11-28 16:35:19
JS代码使用问题
赞3 踩0 评论0 -
11.28 14:23:16
 回答了问题
2023-11-28 14:23:16
回答了问题
2023-11-28 14:23:16
通过Excel上传数据表,时间会自动更改时区!!!
赞2 踩0 评论1 -
11.27 11:49:16
 回答了问题
2023-11-27 11:49:16
回答了问题
2023-11-27 11:49:16
将成员组件所在的部门以下拉单选或者其他的方式展示出来,让能够自由选择
赞1 踩0 评论0 -
11.27 10:03:15
 回答了问题
2023-11-27 10:03:15
回答了问题
2023-11-27 10:03:15
宜搭流程表单组件公式编辑默认值问题,求解答。
赞0 踩0 评论1 -
11.24 11:07:08
 回答了问题
2023-11-24 11:07:08
回答了问题
2023-11-24 11:07:08
公式里怎么分类汇总,普通子表单里的公式支持SUM加条件么?
赞13 踩0 评论0
-
 回答了问题
2024-05-17
回答了问题
2024-05-17
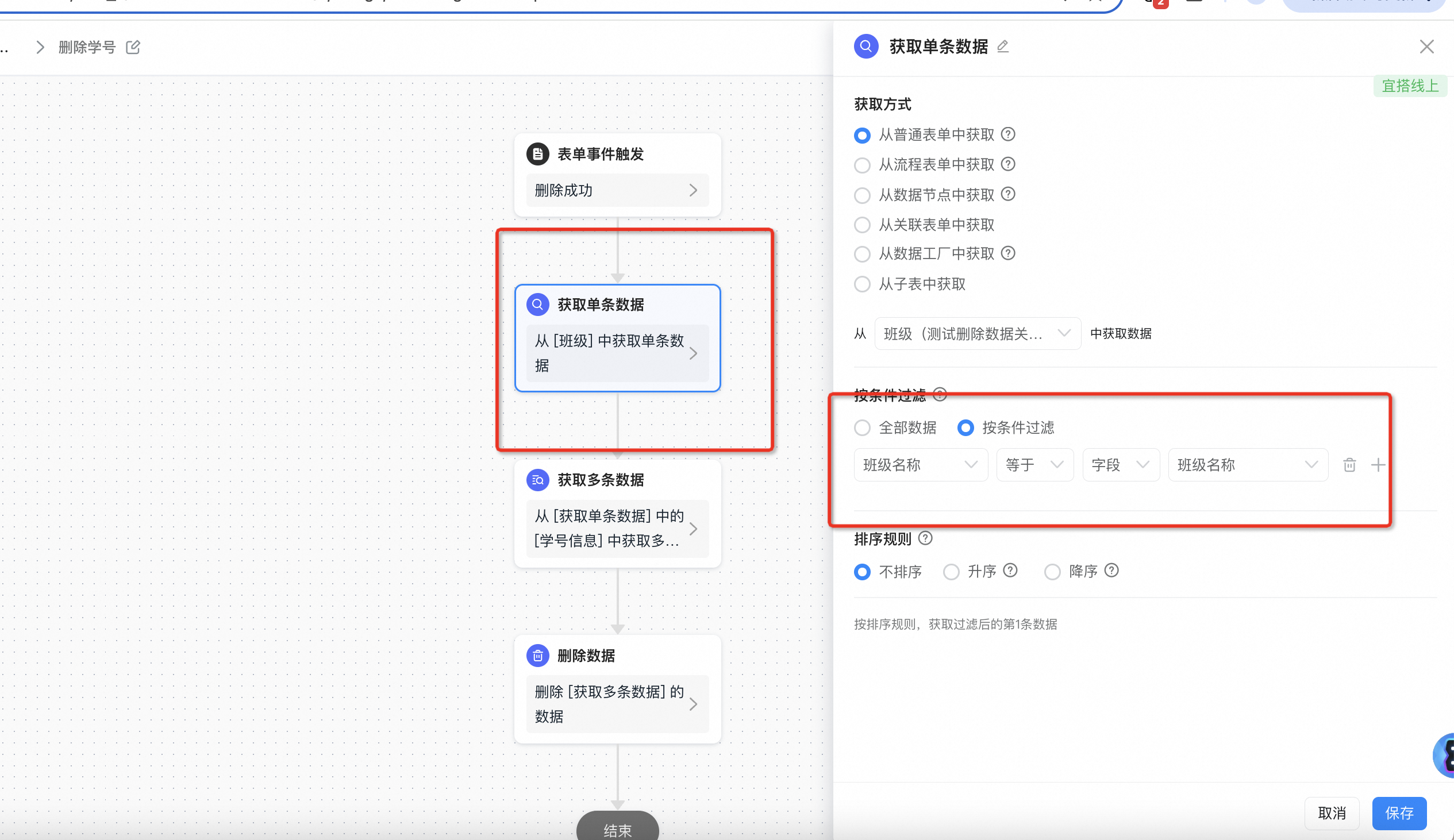
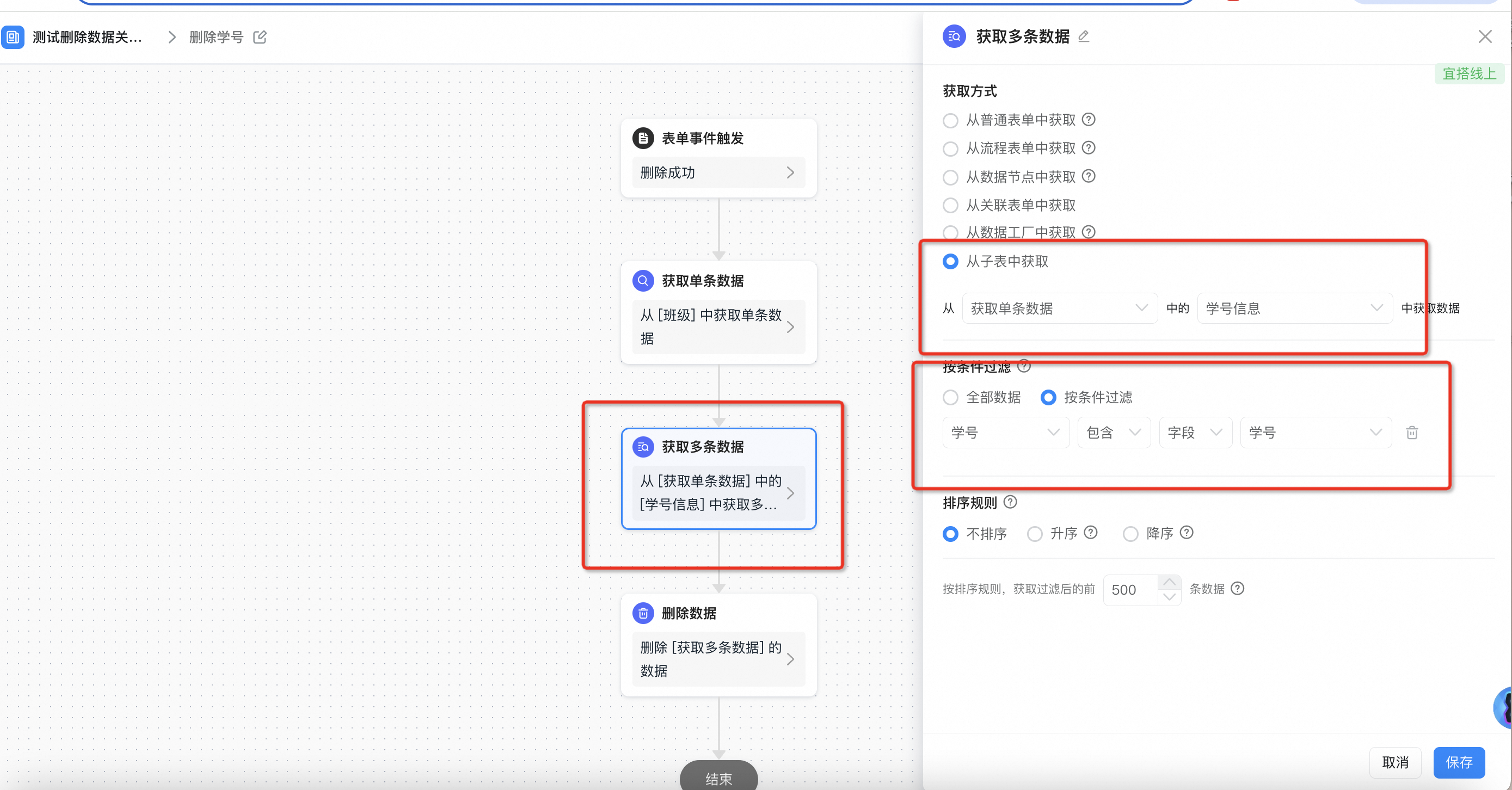
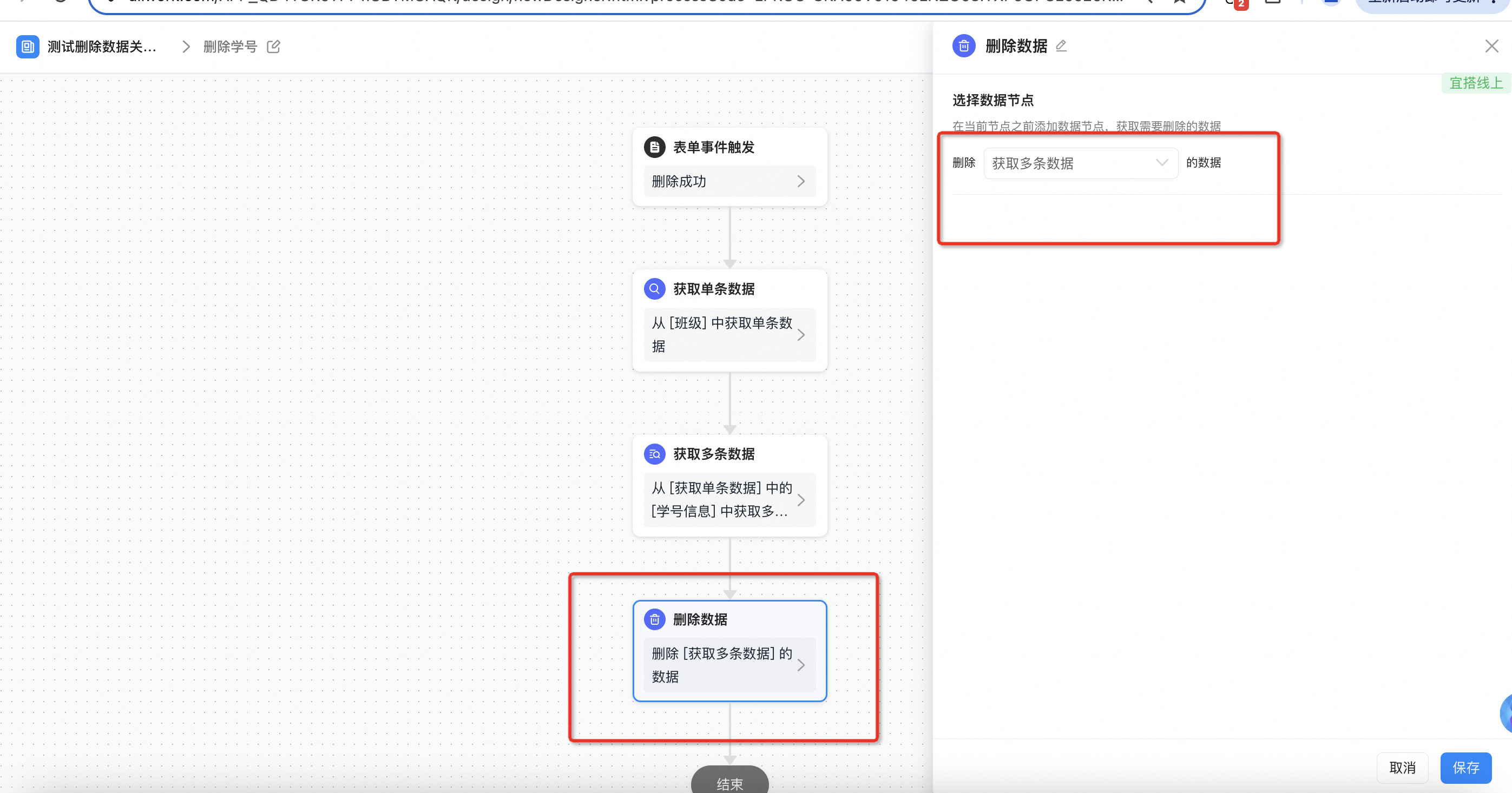
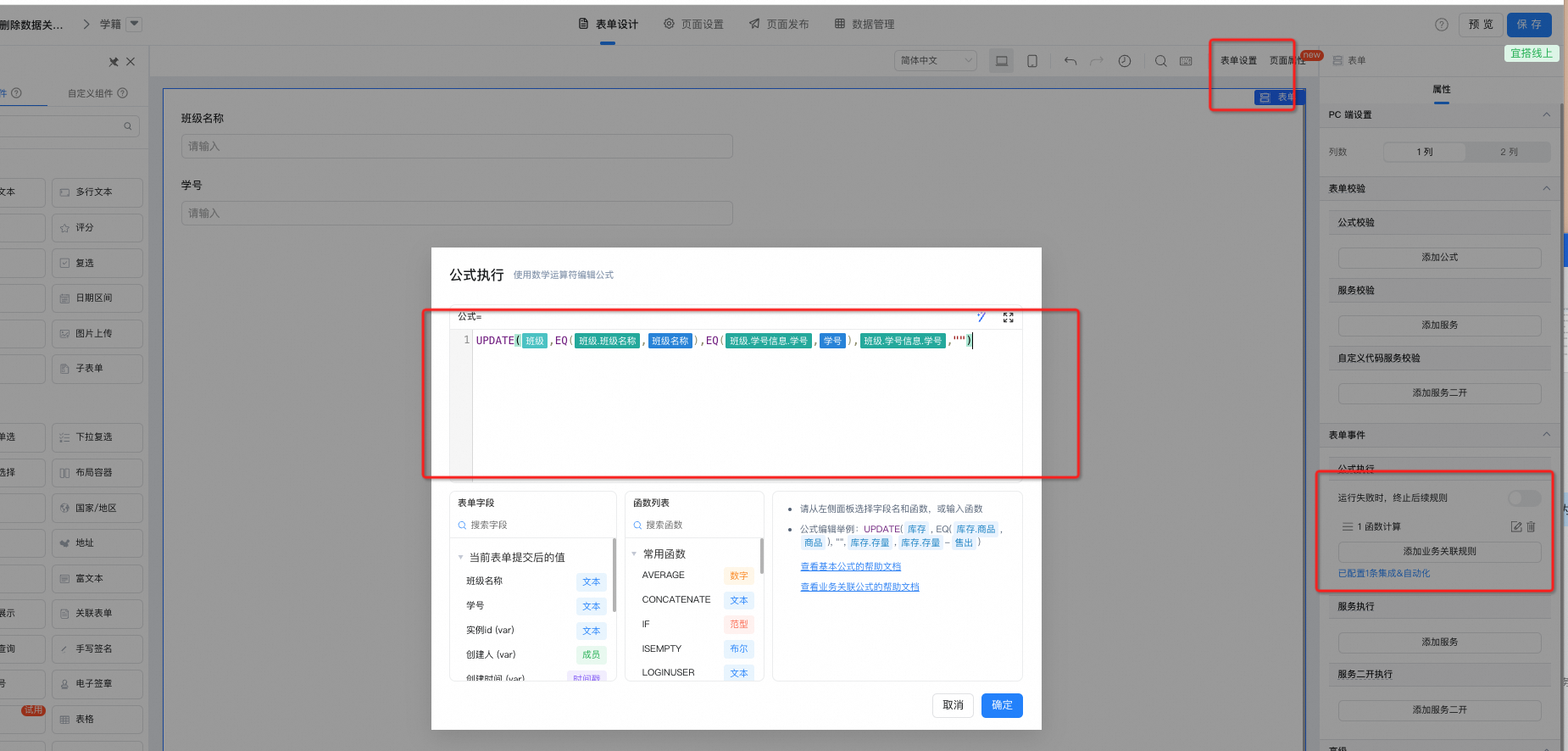
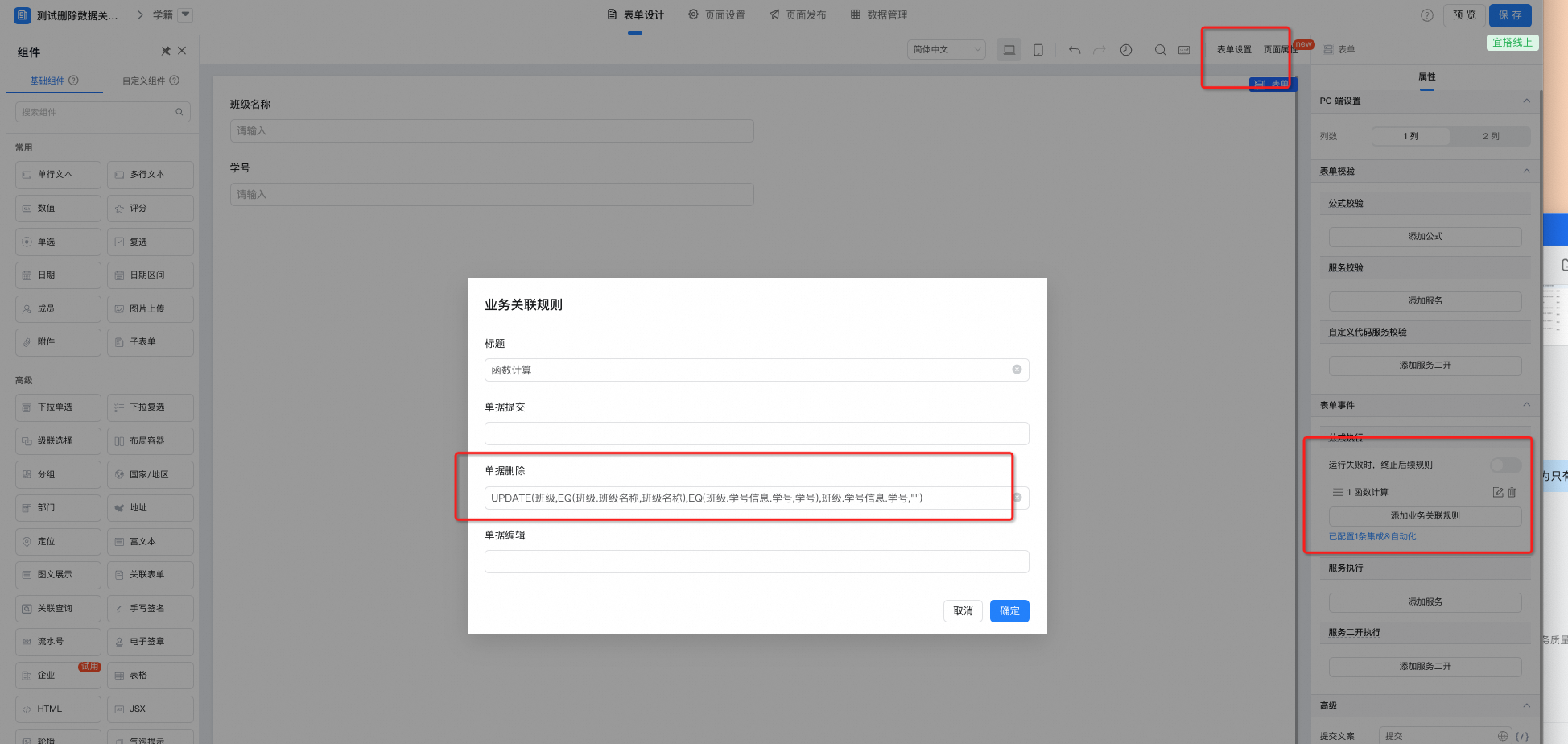
宜搭的集成自动化中,如何根据当前表单内容来删除另一个表单的子表单?【宜搭教育版】
您好参考一下下列配置:



如果没有从子表单获取参考:
 赞1 踩0 评论1
赞1 踩0 评论1 -
 回答了问题
2024-05-17
回答了问题
2024-05-17
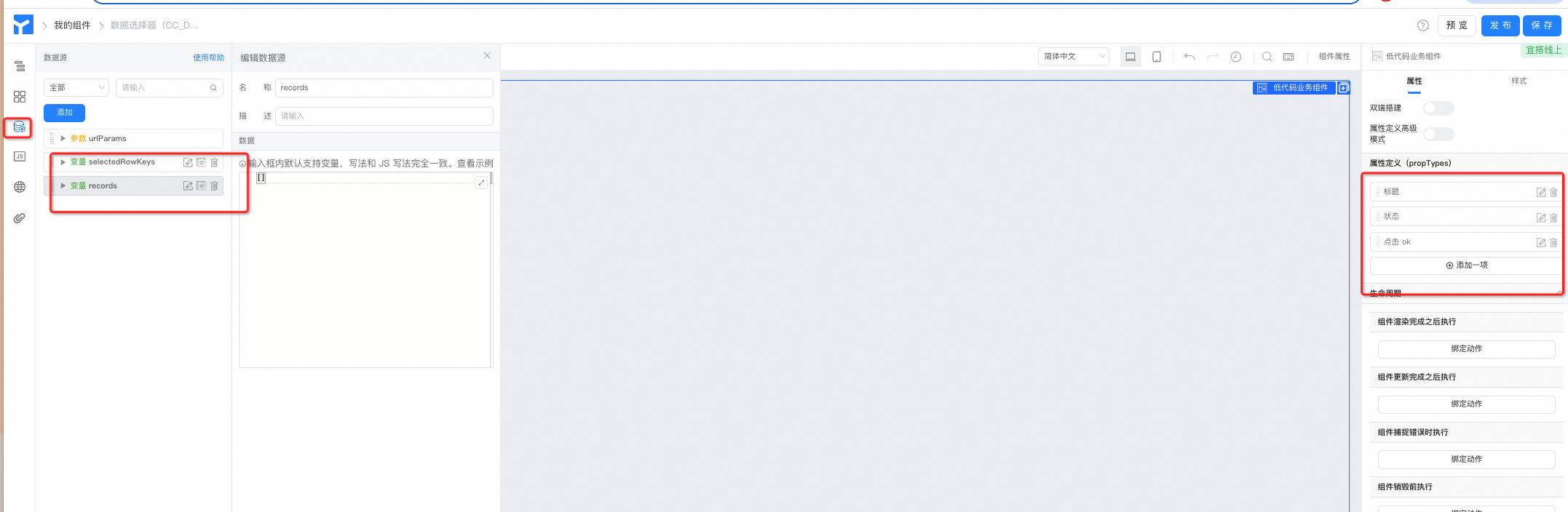
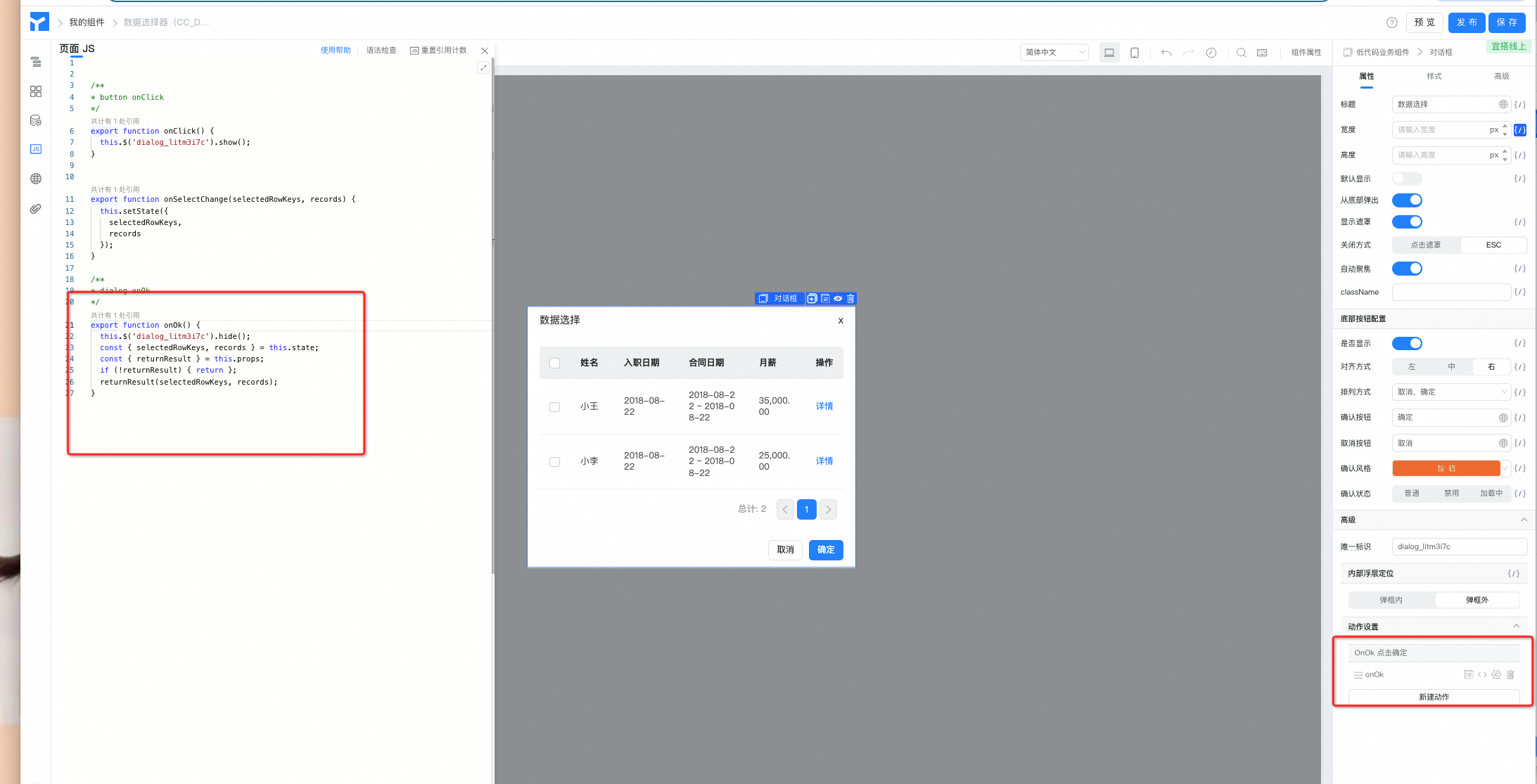
宜搭-自定义控件,开发的自定义控件怎样与页面上其他标准组件通信或联动?
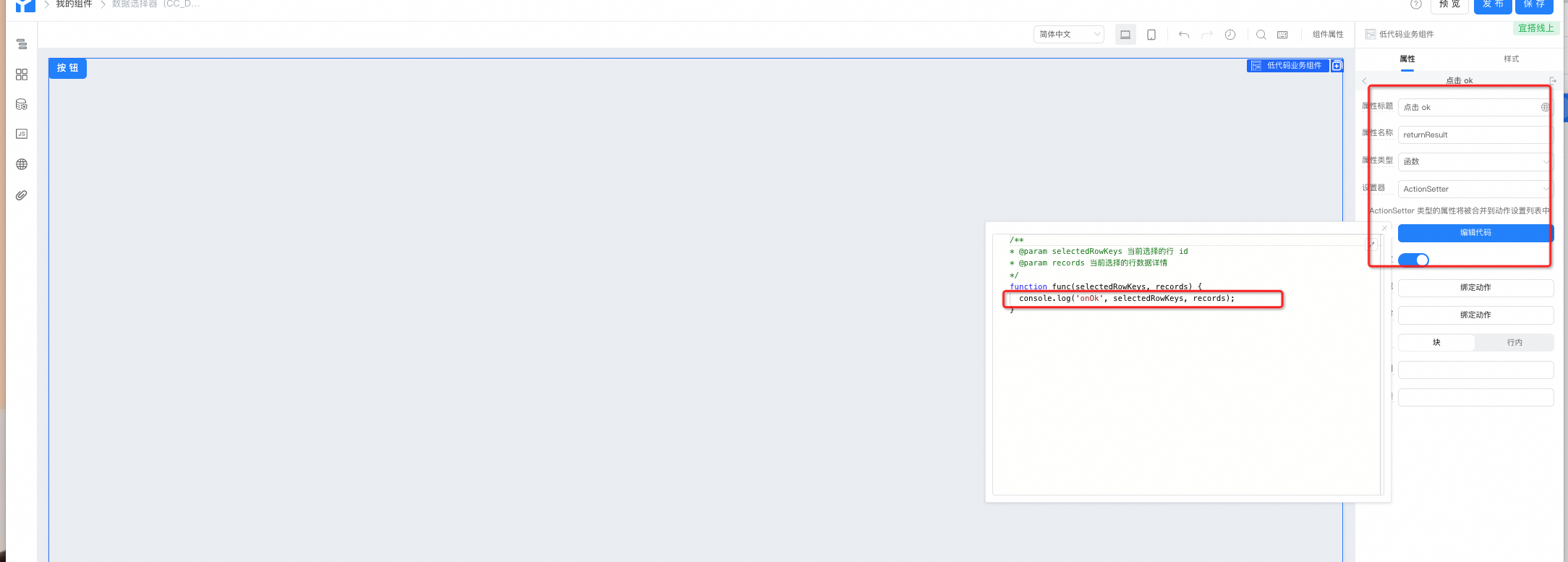
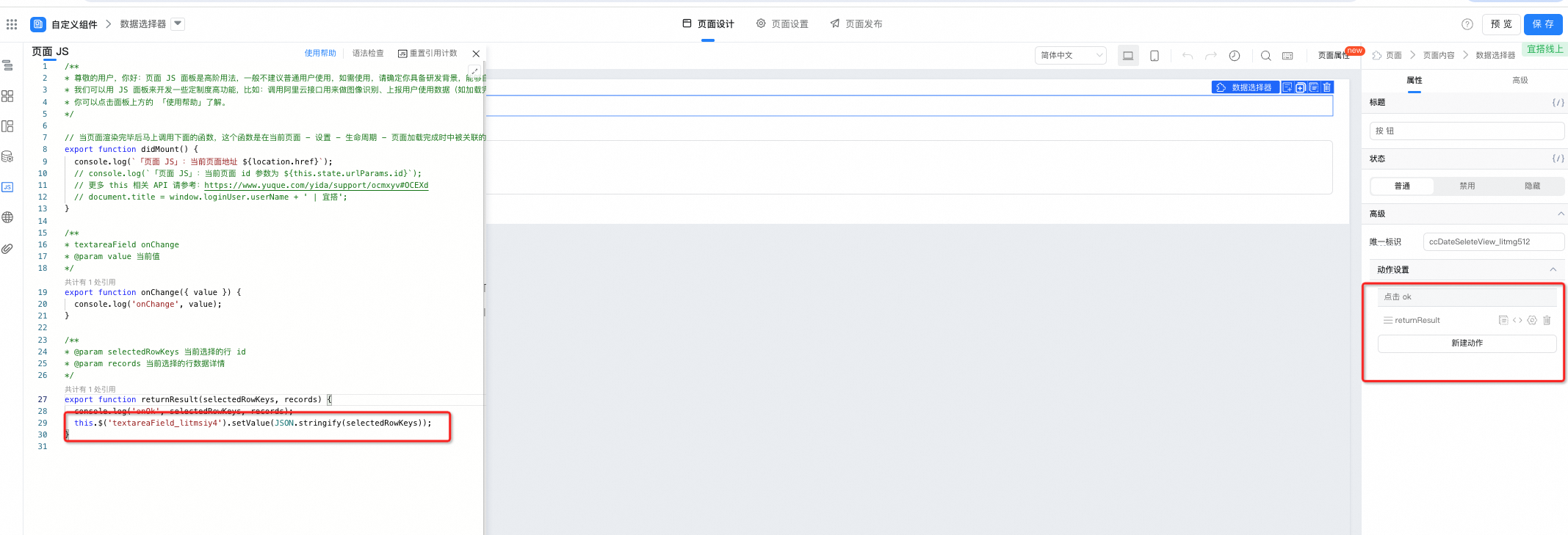
您好,可以通过给自定义组件添加一个 function 类型的属性,即事件回调。 在页面中可以通过这个事件回调和页面其他组件做联动。 在组件中可以通过 this.props.xxx() 在合适的时机,比如组件的某个事件或组件的 DidMount 来执行这个回调。 小提示: function 类型的属性可以添加默认值并且可以设置隐藏。
可以参考一下这个实例:
点击按钮拿到表格中的内容传递给普通表单的多行文本


 赞1 踩0 评论2
赞1 踩0 评论2 -
 回答了问题
2024-05-16
回答了问题
2024-05-16
第三方应用如何获取钉钉宜搭登录人员信息
您好在可以通过公式获取当前登陆人的一些信息然后通过连接器传递给第三方应用。公式文档 :https://docs.aliwork.com/docs/yida_support/cnzrgo/gvtpe4/namr73vcz90gduud/oyuexdmpaxiys2tm。
如果自带的登陆者信息不满足的话可以调用查询用户详情openApi获取用户信息,文档地址:https://open.dingtalk.com/document/orgapp/query-user-details
类似案例 :https://docs.aliwork.com/docs/yida_subject/_2/yp2zw44ikdgdcmlz赞1 踩0 评论0 -
 回答了问题
2024-05-14
回答了问题
2024-05-14
表单设置了公式验证,在新增的时候验证表单项是否唯一,如何让其在编辑表单的时候不用验证?
您好可以参考一下 https://docs.aliwork.com/docs/yida_subject/xnc05ivrxsq23833 这个案例,提交时触发校验,编辑时不触发。
赞2 踩0 评论0 -
 回答了问题
2024-05-14
回答了问题
2024-05-14
如何设置分组头部的颜色
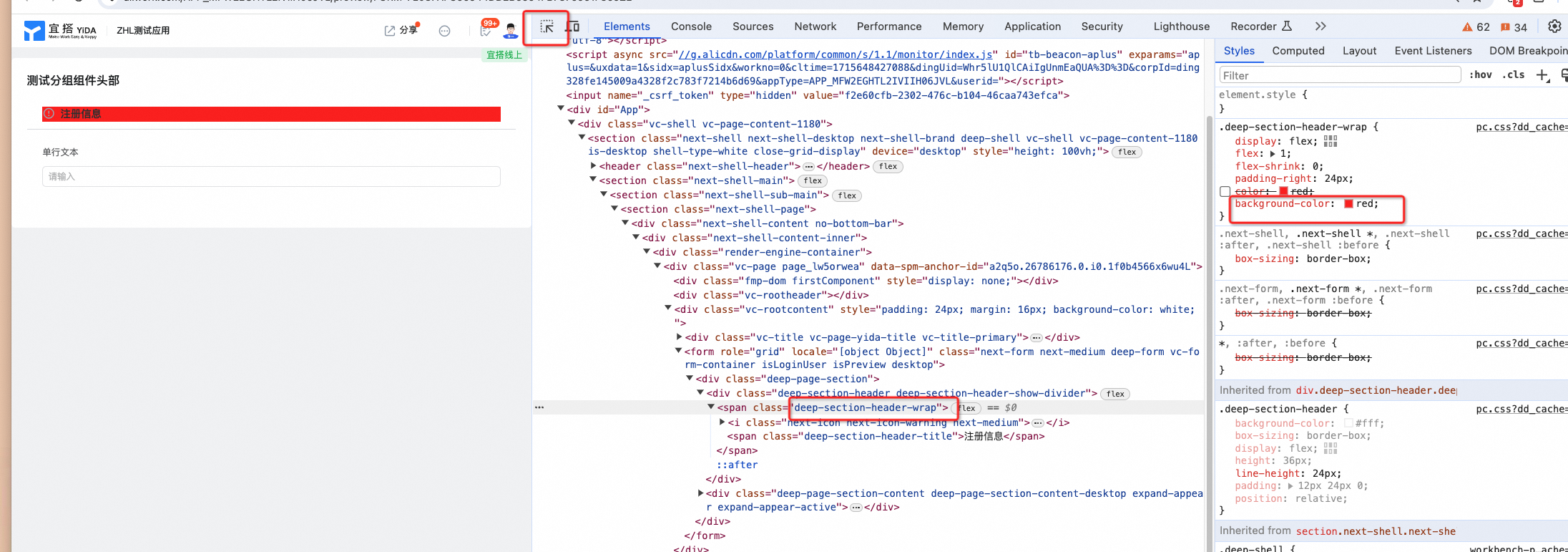
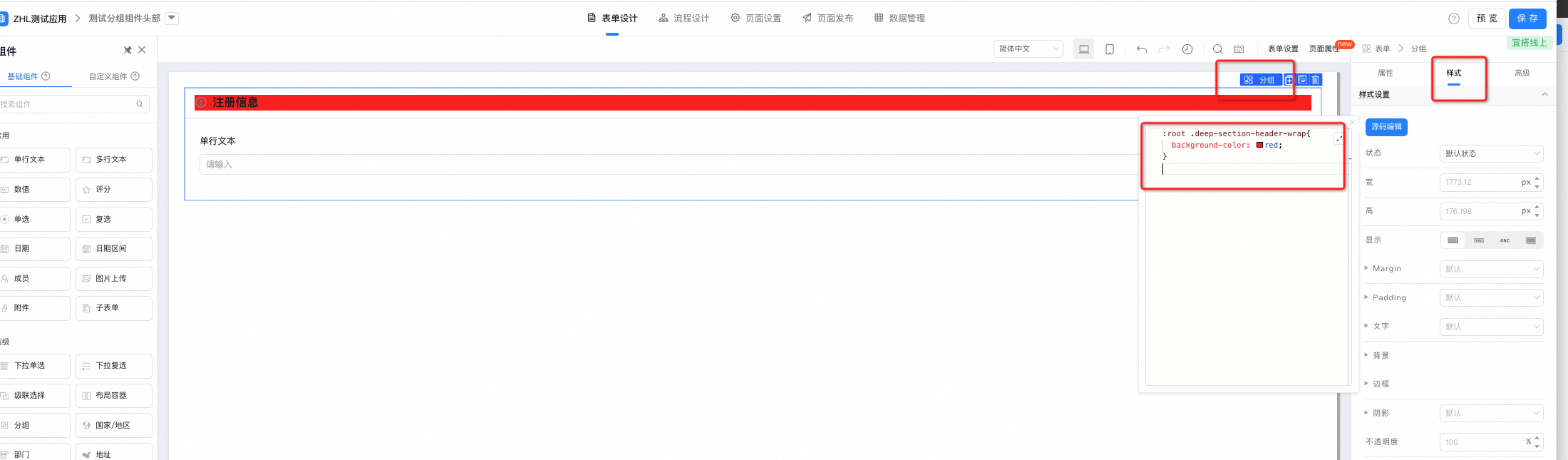
您好可以通过css样式实现,可以参考文档
https://docs.aliwork.com/docs/yida_subject/_6/lp2x5tkw3624d1p8
1.通过审查元素找到分组头部的class类名

2.在分组组件的样式-源码编辑中给对应的class加上css样式

3.实现效果 赞2 踩0 评论0
赞2 踩0 评论0 -
 回答了问题
2024-05-13
回答了问题
2024-05-13
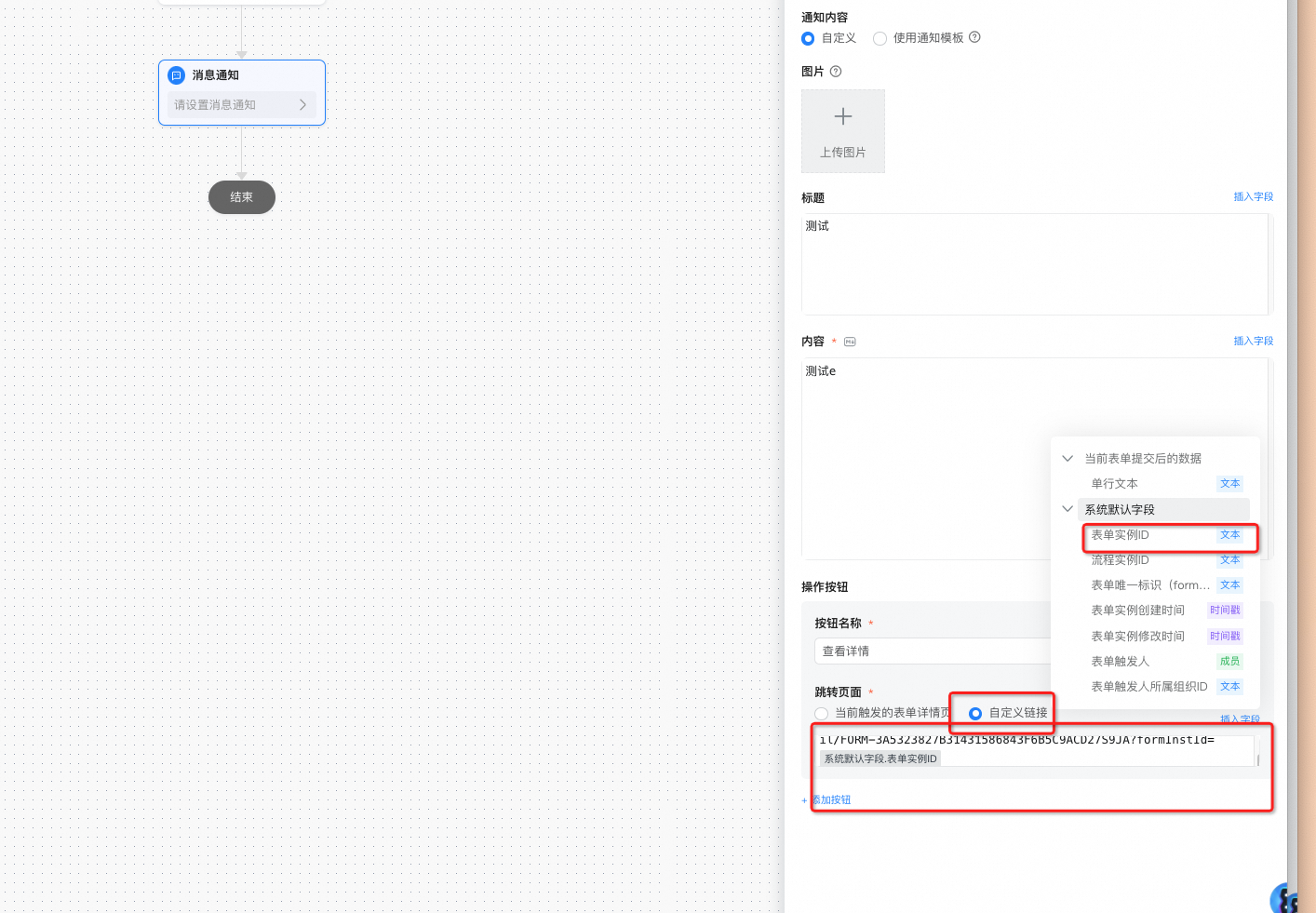
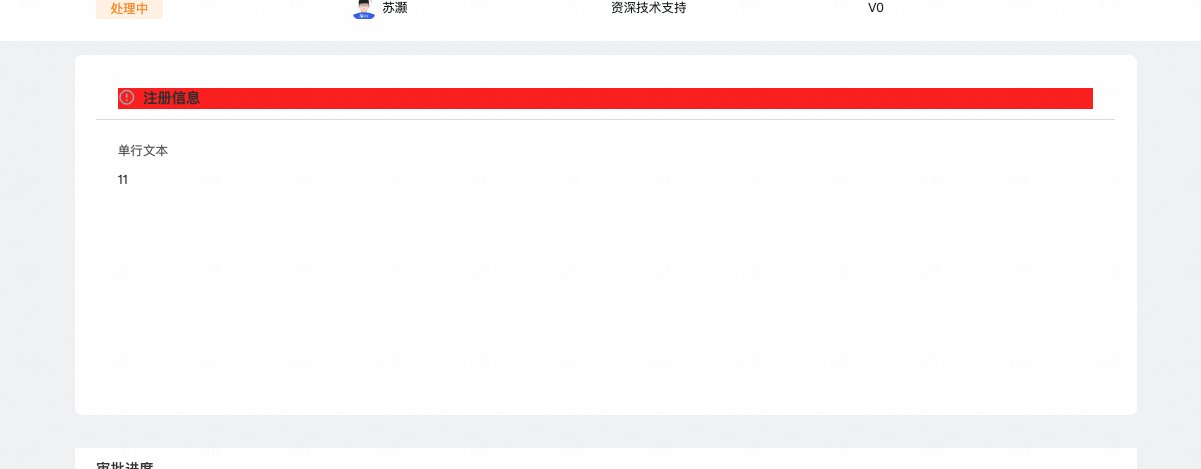
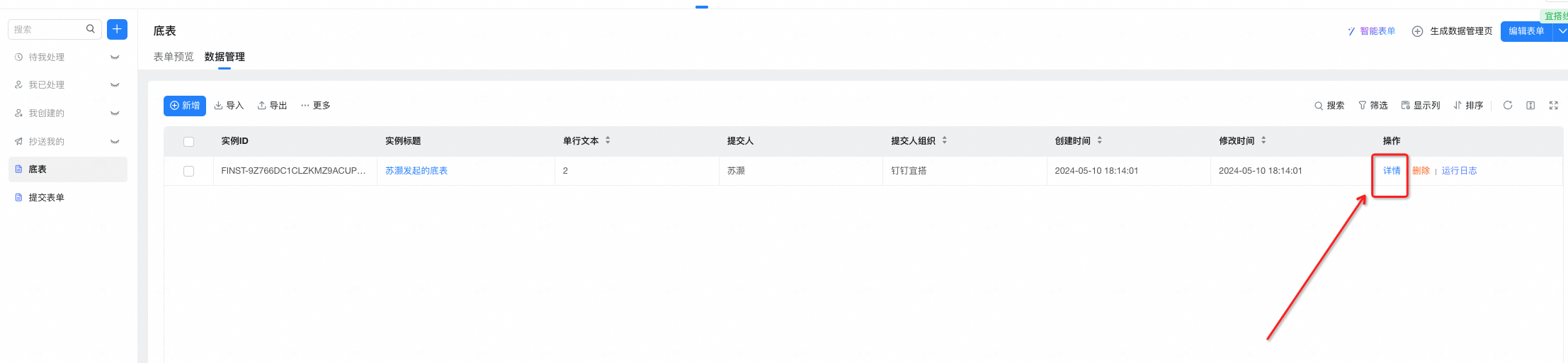
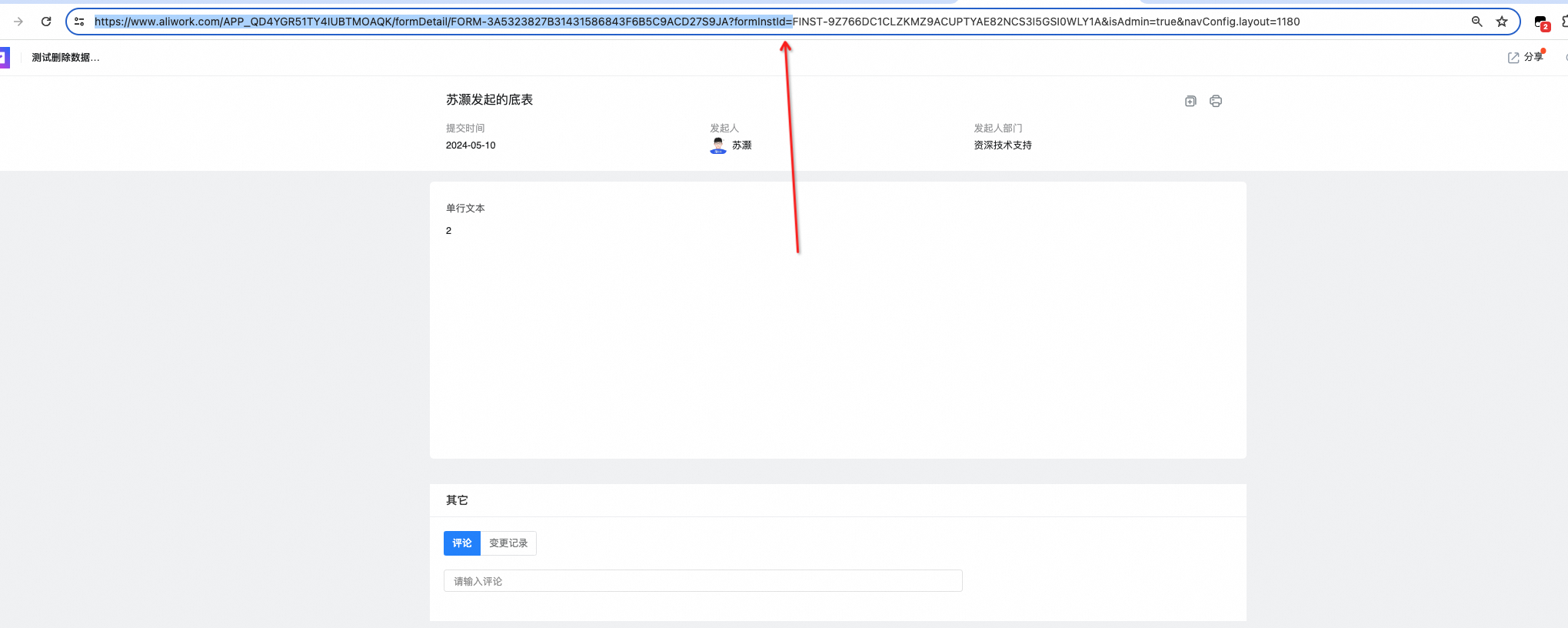
宜搭连接器怎么设置跳转连接,链接跳转的话,地址拼接需要哪些信息?
您好可以通过链接拼接的方式实现:
1.找到对应表单的一条实例信息点击查看详情
2.从实例链接上=往前截取对应的链接信息
3.粘贴到对应的链接器参数或者消息通知链接跳转中拼接实例id字段赞5 踩0 评论0 -
 回答了问题
2024-05-13
回答了问题
2024-05-13
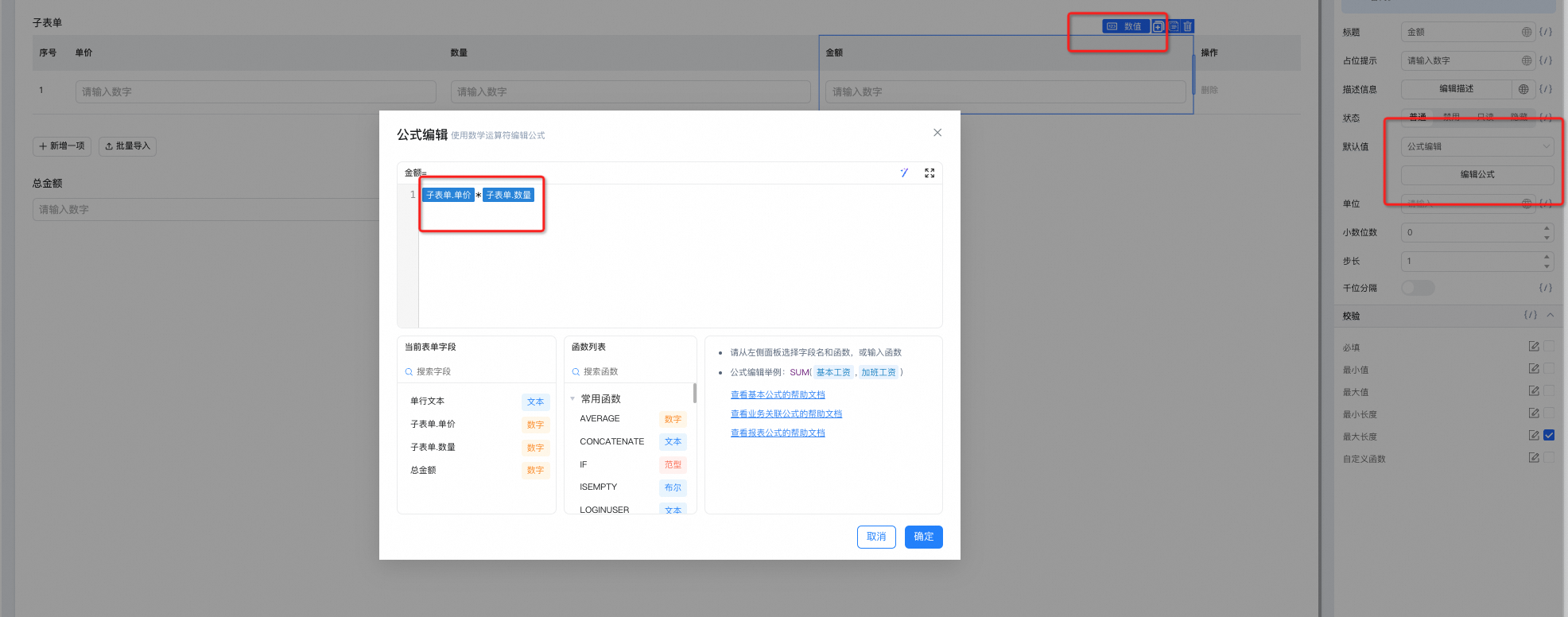
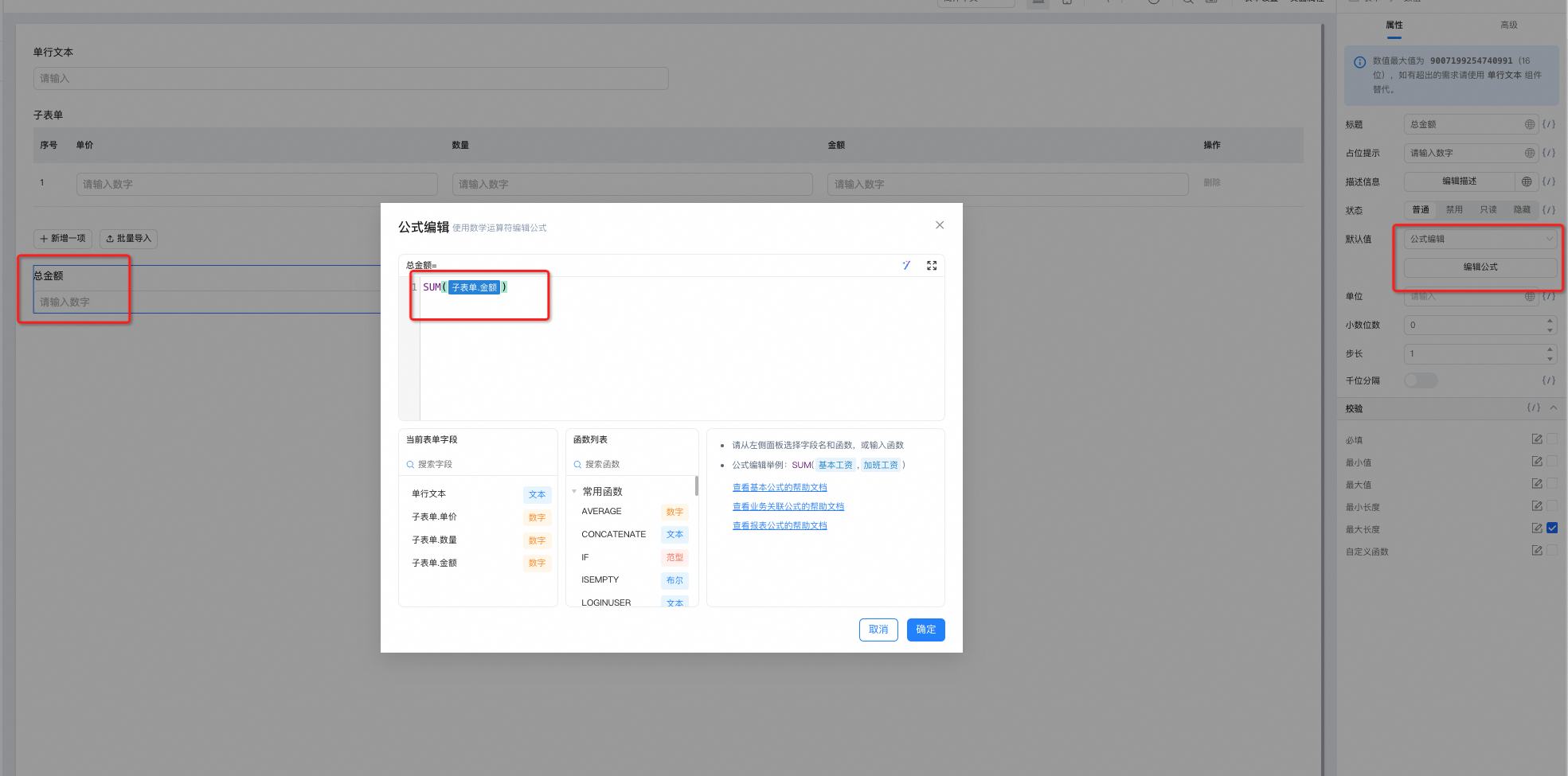
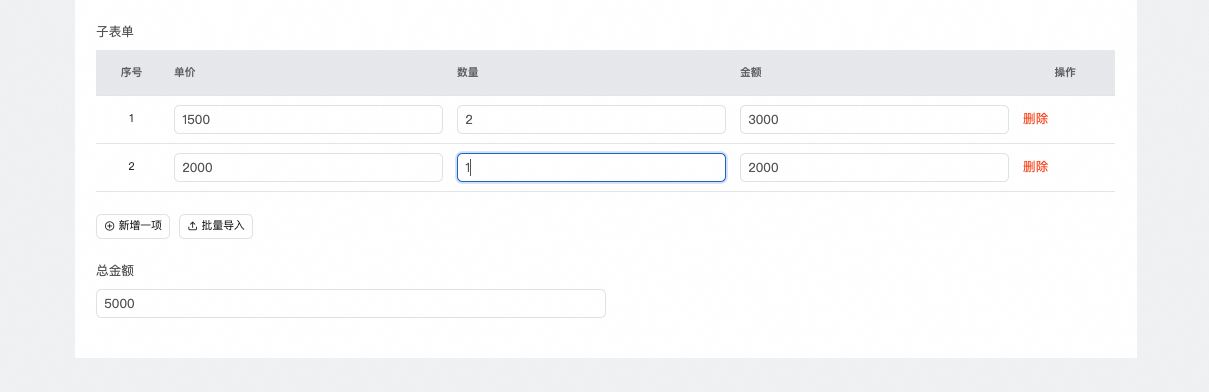
宜搭用什么函数计算金额:金额=价格*数量 用sumproduct函数算,结果会多行累加,见图
您好可以参考一下下方配置信息:


实现效果:
 赞1 踩0 评论0
赞1 踩0 评论0 -
 回答了问题
2024-05-10
回答了问题
2024-05-10
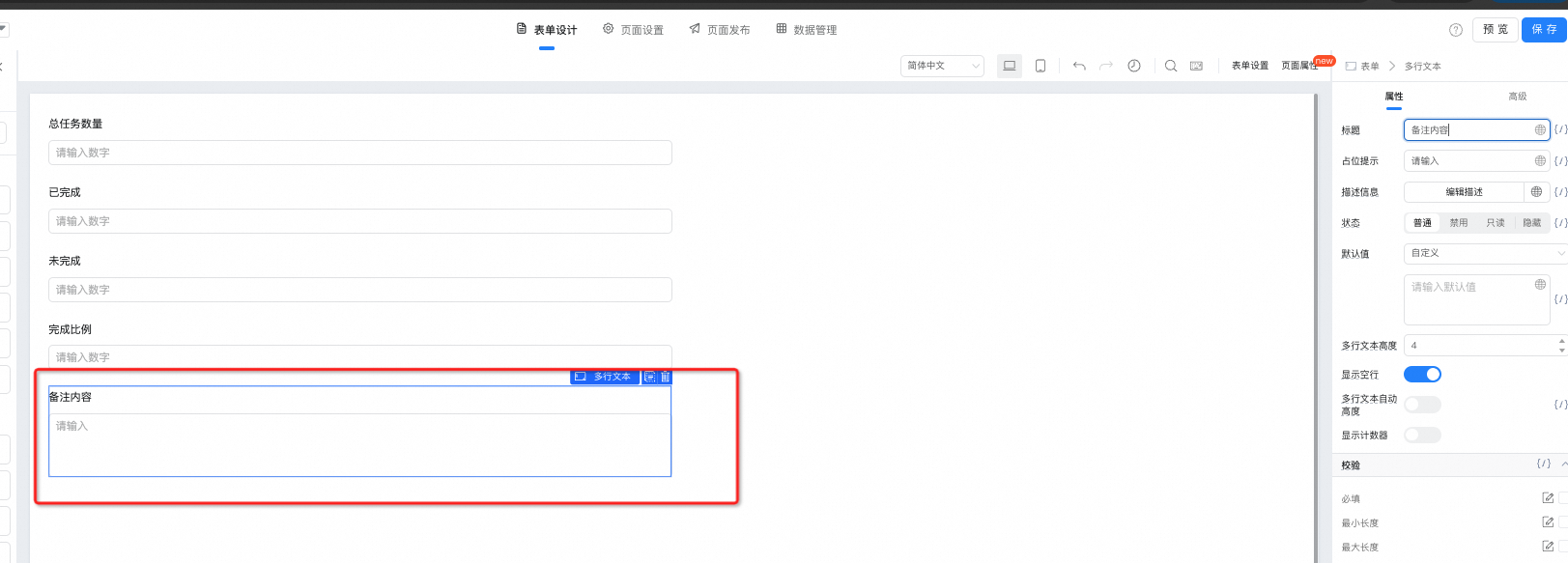
打印表单的时候能不能在当前页面先编辑再打印?
您好,可以在表单设置一个多行文本为备注内容,在打印模版中设置打印该备注字段。如果有备注信息填写在多行文本中即可。

 赞3 踩0 评论0
赞3 踩0 评论0 -
 回答了问题
2024-05-10
回答了问题
2024-05-10
宜搭流程表单如何根据特定的表单来让表单中的成员审批
您好可以参考一下 https://docs.aliwork.com/docs/yida_subject/_6/_3/kafz1azdym749wug 这个文档,通过数据联动结合成员组件实现。
赞1 踩0 评论0 -
 回答了问题
2024-05-09
回答了问题
2024-05-09
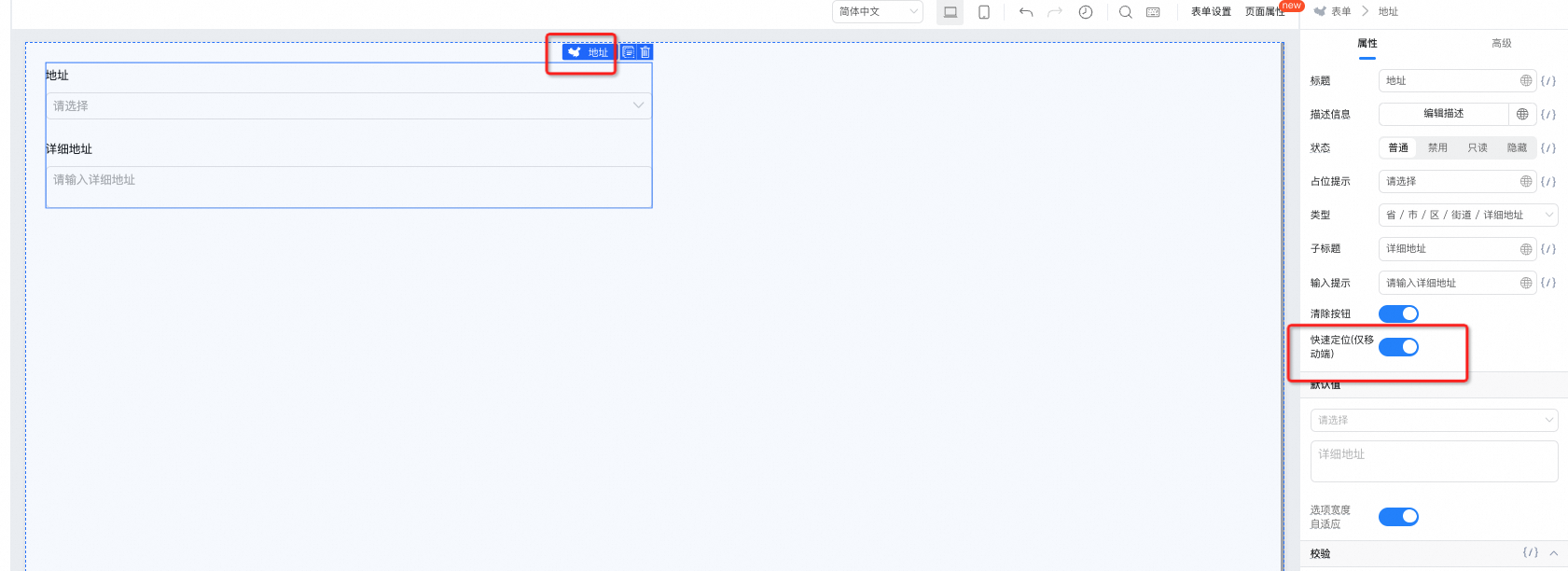
宜搭的地图定位街道,信息快速填充地址组件里面的街道
您好可以使用地址组件的快速定位功能,效果如下。

 赞4 踩0 评论0
赞4 踩0 评论0 -
 回答了问题
2024-05-09
回答了问题
2024-05-09
如何连接宜搭应用的数据库,读取指定几张表的数据,通过自己程序的算法处理后把结果数据写入到另一张表中
可以通过开放平台openAPI接口获取宜搭表单数据和新增宜搭表单数据。接口文档地址:https://open.dingtalk.com/document/orgapp/overview-yida
赞2 踩0 评论0 -
 回答了问题
2024-05-09
回答了问题
2024-05-09
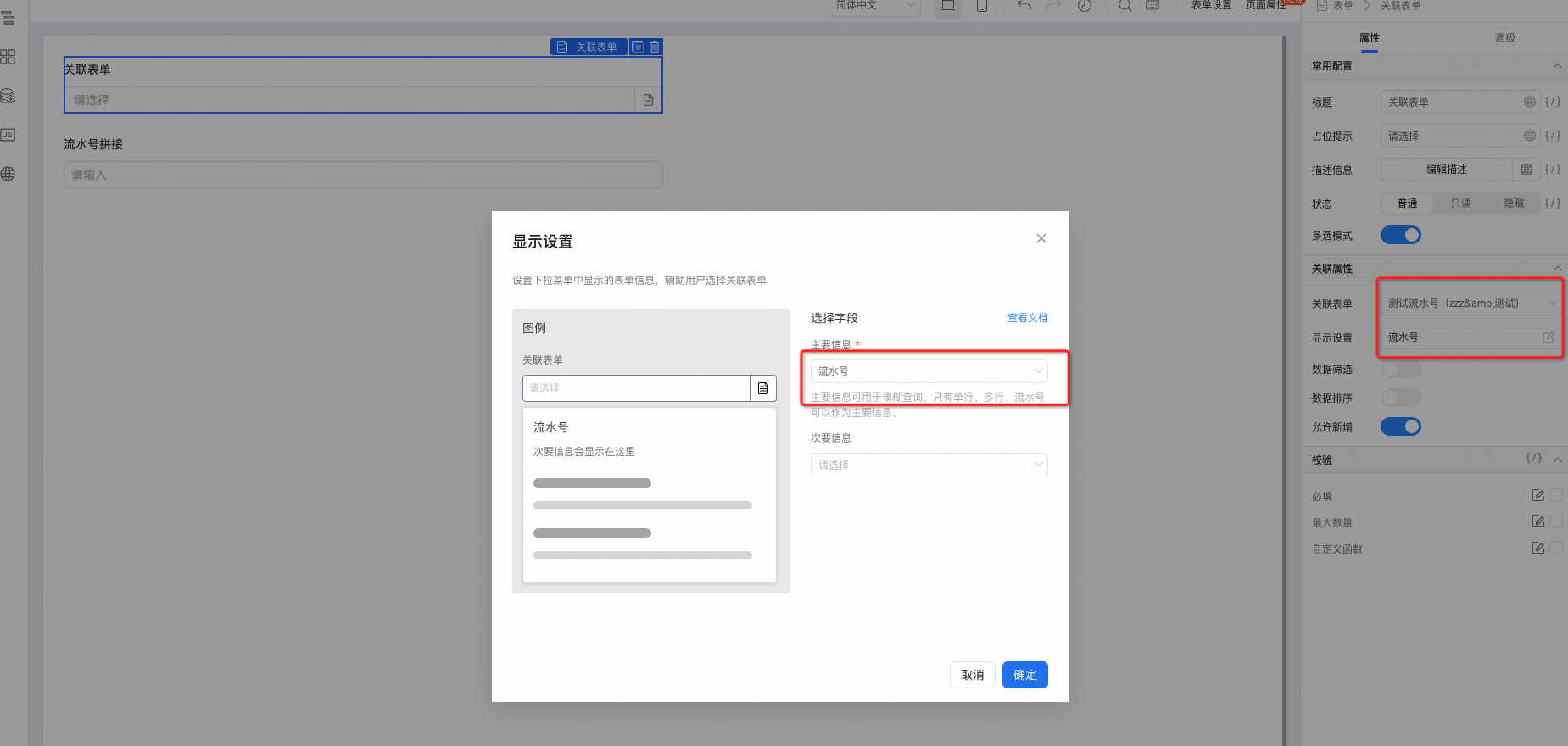
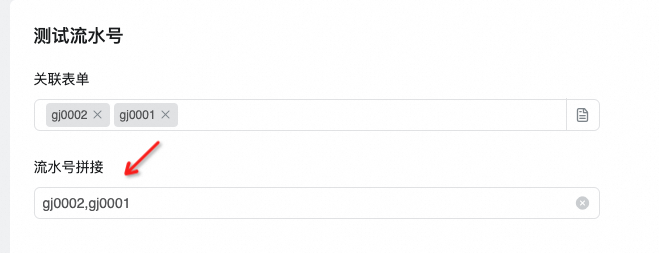
多选关联表单,流水号提取,
可以通过js实现,参考下图。
1.选择需要关联的表单,显示设置-主要信息选择流水号
2.给关联表单组件绑定onChange事件,通过js遍历拼接对应的流水号
/** * AssociationFormField onChange * @param value 当前值 */ export function onChange({ value }) { // 使用 map 遍历数组并获取 title,使用 join 拼接为一个字符串 const titles = value.map(item => item.title).join(','); // textField_lvyvjzv1 为需要拼接赋值单行文本组件唯一标识 this.$('textField_lvyvjzv1').setValue(titles); }实现效果:
 赞4 踩0 评论0
赞4 踩0 评论0 -
 回答了问题
2024-05-08
回答了问题
2024-05-08
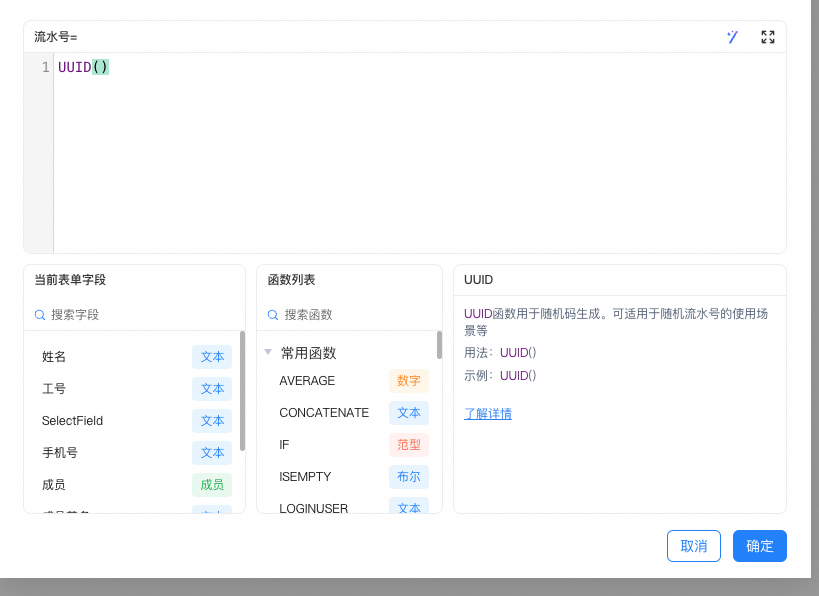
宜搭流水号组件不能在二维码标签打印时引用
可以用单行文本组件替代一下,通过UUID生成唯一编码,文档地址 :https://docs.aliwork.com/docs/yida_support/cnzrgo/gvtpe4/wcguece1v2ok8b00/xb7gg8vrhik5yg5s
 赞1 踩0 评论0
赞1 踩0 评论0 -
 回答了问题
2024-04-30
回答了问题
2024-04-30
报表字段求和,怎么展示求和的值
1.可以使用指标卡展示求和字段 :https://docs.aliwork.com/docs/yida_support/tsmk65/aii2tp/wq6oap/mtmqkn/vn761o
2.可以通过交叉透视表展示求和字段 :https://docs.aliwork.com/docs/yida_support/tsmk65/aii2tp/wq6oap/rci3kg/osbbht赞4 踩0 评论0 -
 回答了问题
2024-04-28
回答了问题
2024-04-28
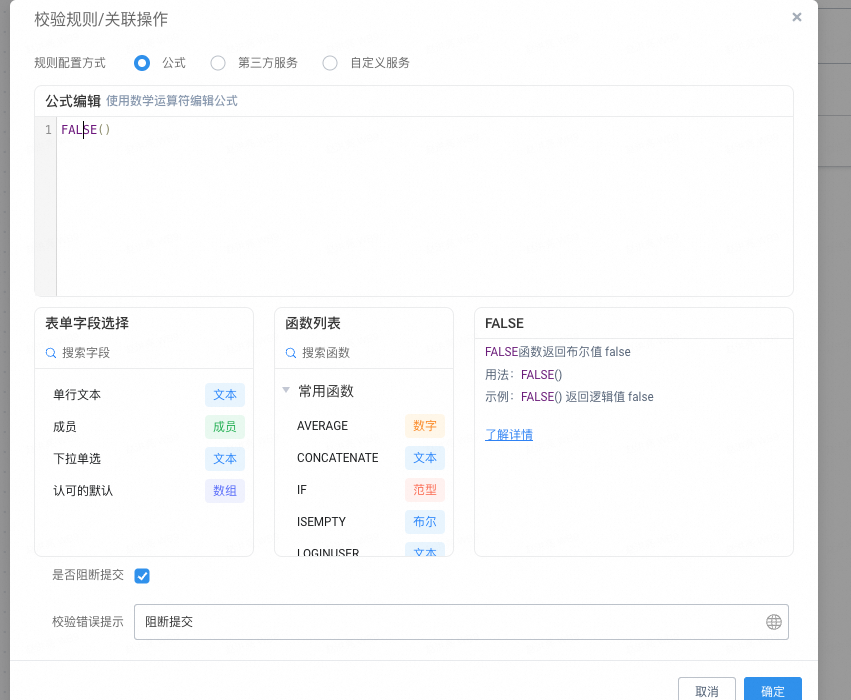
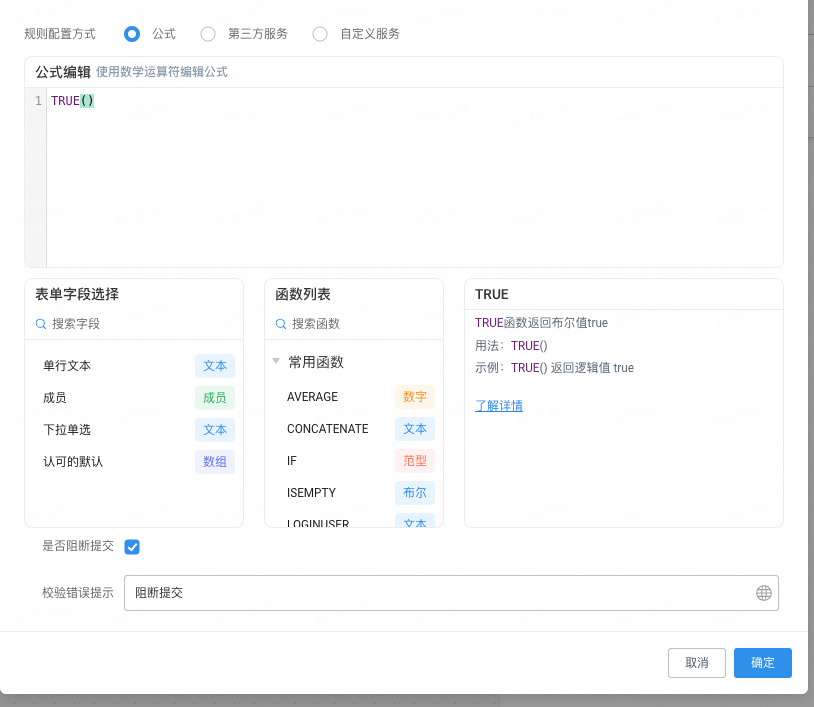
宜搭怎么根据第三方服务的返回值,去阻断流程提交
您好可以尝试返回布尔值true和false。返回true为阻断,返回false则不阻断。类似公式配置

 赞2 踩0 评论0
赞2 踩0 评论0 -
 回答了问题
2024-04-24
回答了问题
2024-04-24
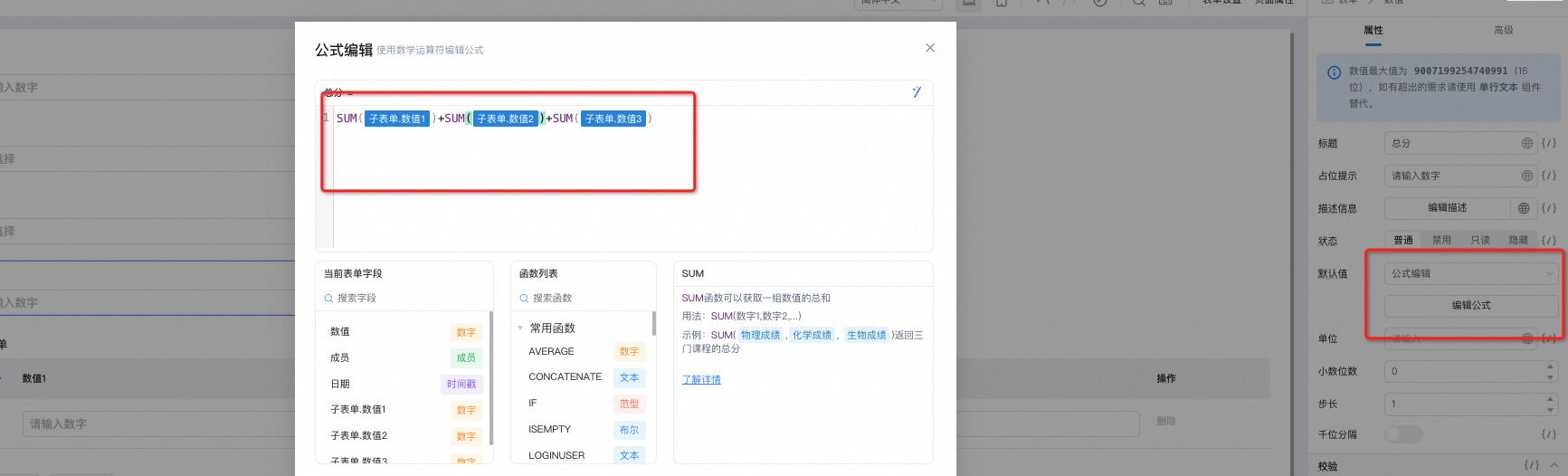
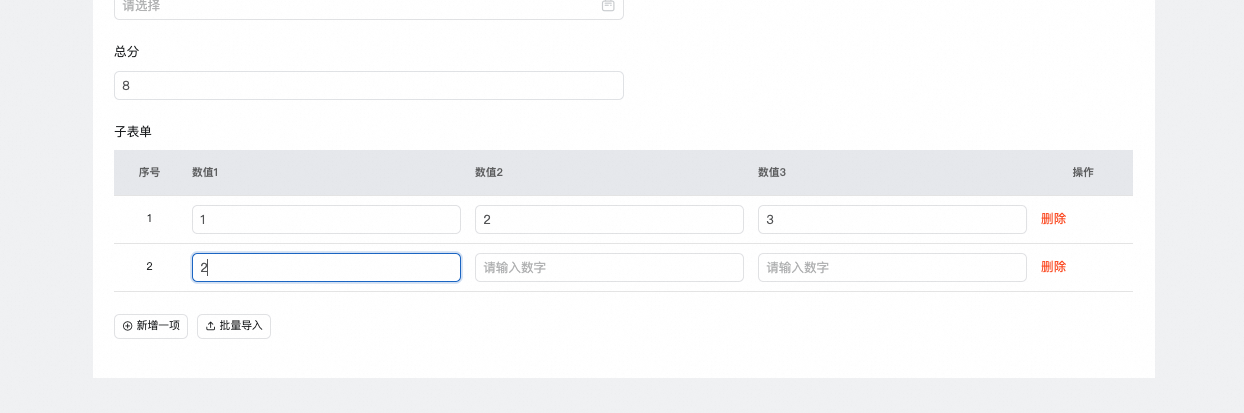
宜搭表单无法显示公式计算结果
参考一下:

 赞3 踩0 评论0
赞3 踩0 评论0 -
 回答了问题
2024-04-18
回答了问题
2024-04-18
表单新加了个字段A,历史数据要添加字段A的值问题
用/v1.0/yida/forms/instances 更新数据接口更新两次就可以了useLatestVersion 参数传递true,第一次更新值,第二次更新更新组件状态。
赞50 踩0 评论1 -
 回答了问题
2024-04-17
回答了问题
2024-04-17
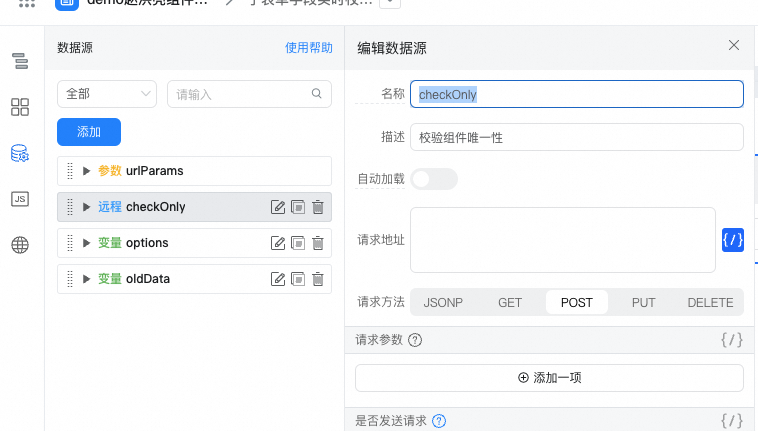
宜搭中,表单的某一行数据确保唯一性
您好您是需要主表字段和历史提交的数据做匹配还是子表单里面的某一行和历史子表单里面填写的信息做匹配呀?如果是主表的话可以参考一下这个案例:https://docs.aliwork.com/docs/yida_subject/xnc05ivrxsq23833
如果是子表单参考一下下列方式:
接口地址:`/${window.pageConfig.appType || window.g_config.appKey}/query/formProcInstData/getInstanceDatasLight.json`


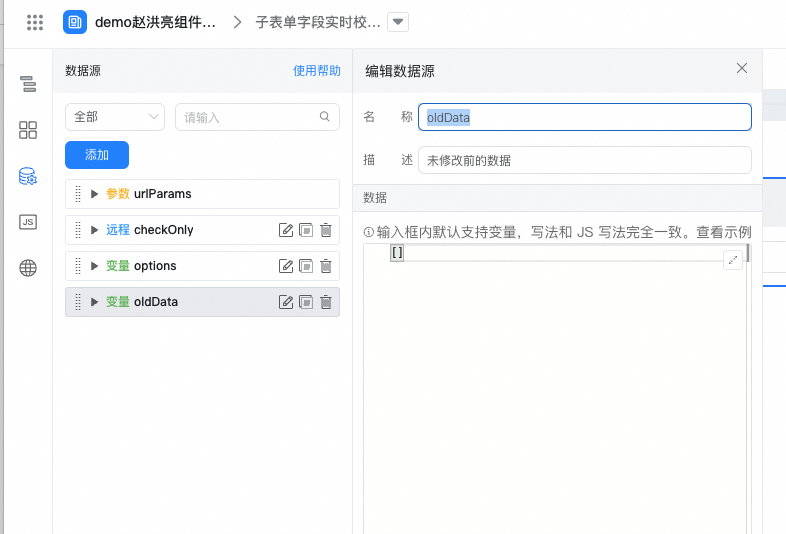
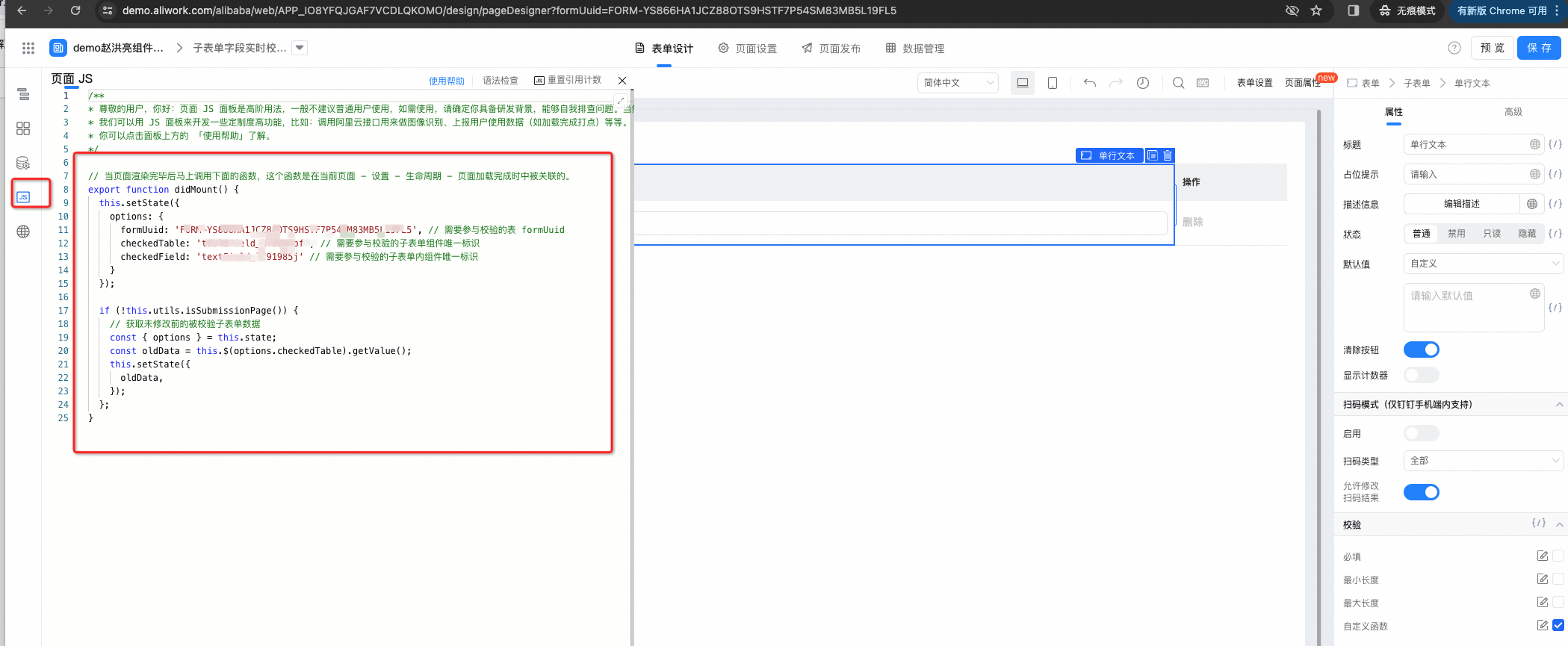
export function didMount() { this.setState({ options: { formUuid: 'formUuid', // 需要参与校验的表 formUuid checkedTable: '组件唯一标识', // 需要参与校验的子表单组件唯一标识 checkedField: '组件id' // 需要参与校验的子表单内组件唯一标识 } }); if (!this.utils.isSubmissionPage()) { // 获取未修改前的被校验子表单数据 const { options } = this.state; const oldData = this.$(options.checkedTable).getValue(); this.setState({ oldData, }); }; }
async function validateRule(value) { if (!value) { return true }; const { options, oldData } = this.state; if (!this.utils.isSubmissionPage() && oldData.length && oldData[this.index] && (value == oldData[this.index][options.checkedField])) { return true; } else { return await this.dataSourceMap.checkOnly.load({ formUuid: options.formUuid, searchField: JSON.stringify([{ "key": options.checkedField, "value": value, "type": "TEXT", "operator": "eq", "componentName": "TextField", "parentId": options.checkedTable }]), pageSize: 10, currentPage: 1, page: 1, limit: 10 }).then(res => { if (!res.totalCount) { return true }; return false; }).catch(error => { this.utils.toast({ title: error.message, type: 'error', }); return true; }); } }赞3 踩0 评论0 -
 回答了问题
2024-04-10
回答了问题
2024-04-10
子表单内单选组件如何关联选项设置
你好可以参考一下下列文档通过js校验 :https://www.yuque.com/xinjing-cxw9l/yida_demo/vby24n#QwPMv

// 子组件 onChange 中 // 单行文本组件是否必填组件 onChange export function onChange2({ value }) { const validation = value === '是' ? [{ type: 'required' }] : []; this.$('textField_limgqi76').setValidation(validation); }赞1 踩0 评论0 -
 回答了问题
2024-04-07
回答了问题
2024-04-07
宜搭中启用的精品应用如何删除
目前精品应用暂不支持删除。你可通过精品应用里面的相关链接和二维码进入宜搭精品应用官方交流群,便于了解最新消息。
赞29 踩0 评论0