标签:inf for hold rgba orm 注意 部分 问题 item


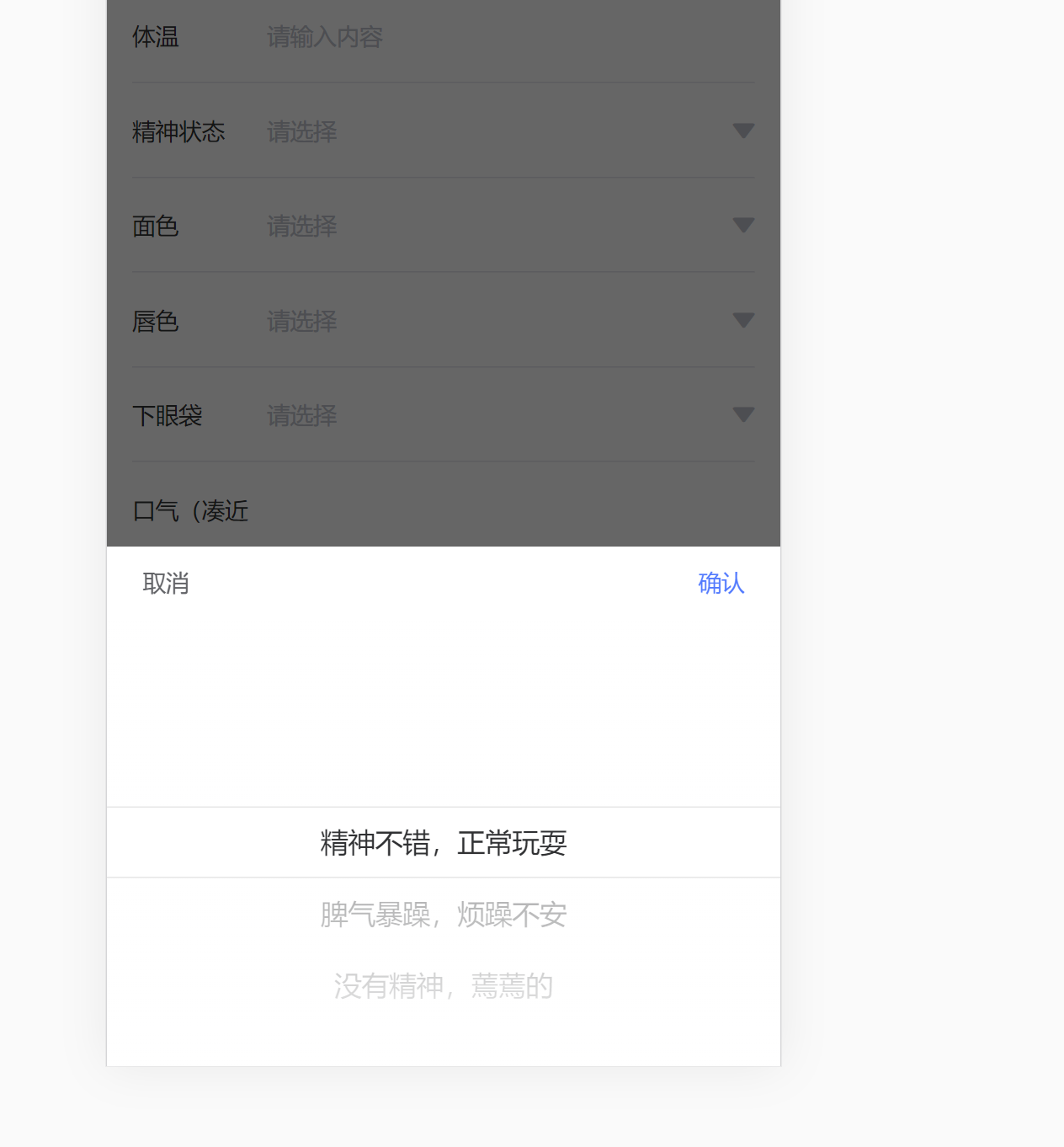
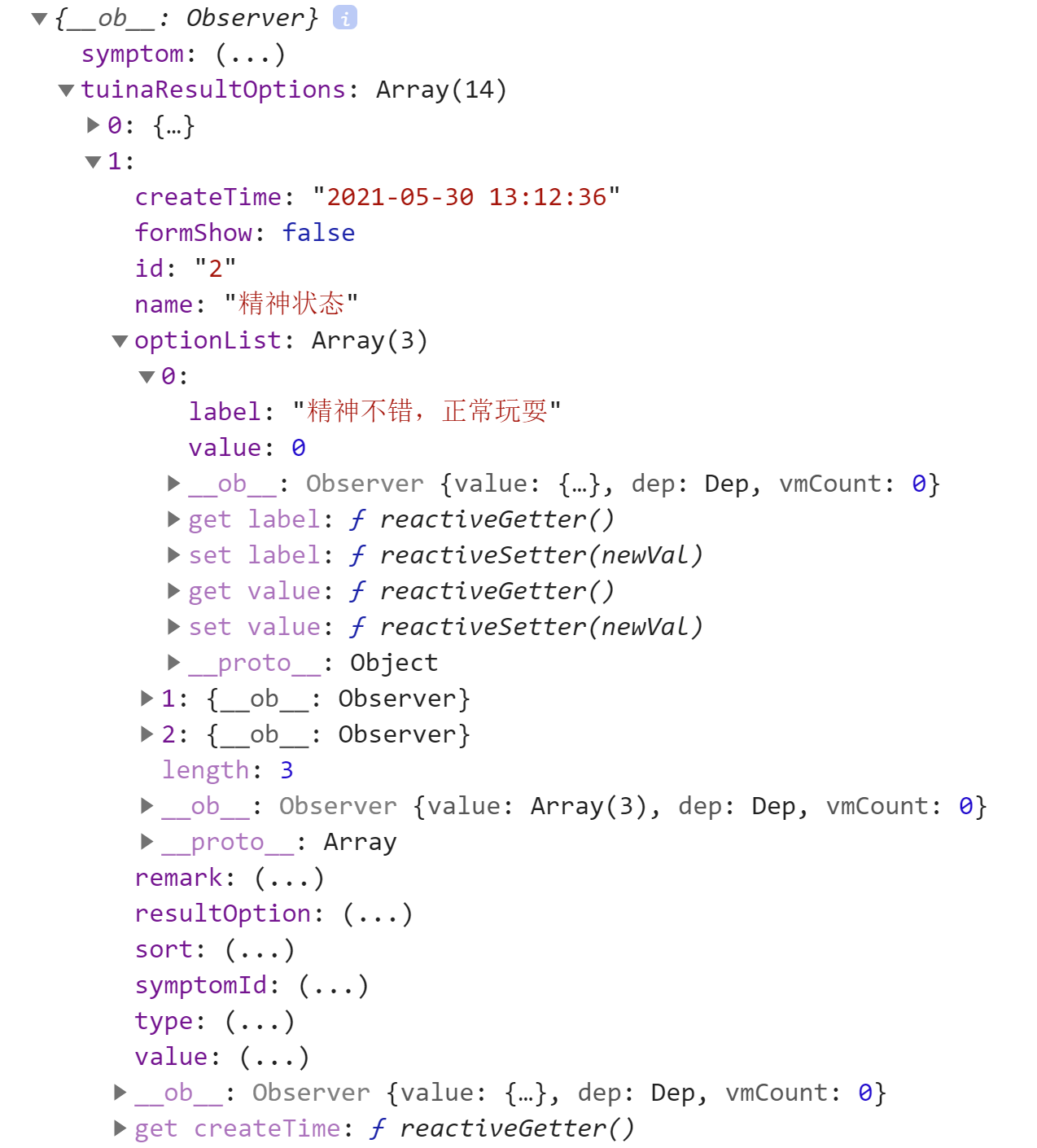
我的下拉数据都是循环出来的
<u-form-item v-for="(item,index) in list.tuinaResultOptions" :label="item.name" prop="item.value" :key="item.id">
<u-input v-if="item.type===1" v-model="item.value" />
<u-input v-if="item.type===2" type="select" v-model="item.value" placeholder="请选择"
@click="list.tuinaResultOptions[index].formShow = true"></u-input>
<u-select v-if="item.type===2" v-model="item.formShow" mode="single-column" :list="item.optionList"
@confirm="confirm($event,item)">
</u-select>
<u-input v-if="item.type===4" v-model="item.value" type="textarea" :height=‘100‘ :border="true" />
</u-form-item>
标红部分要特别注意,如果写成@click="item.formShow = true" 微信小程序就不显示
标签:inf for hold rgba orm 注意 部分 问题 item
原文地址:https://www.cnblogs.com/hellofangfang/p/14962138.html