3
条回答
 写回答
写回答
-
如果问题得到了解决,辛苦点下采纳回答哦~采纳回答
2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
可以参考以下步骤实现:
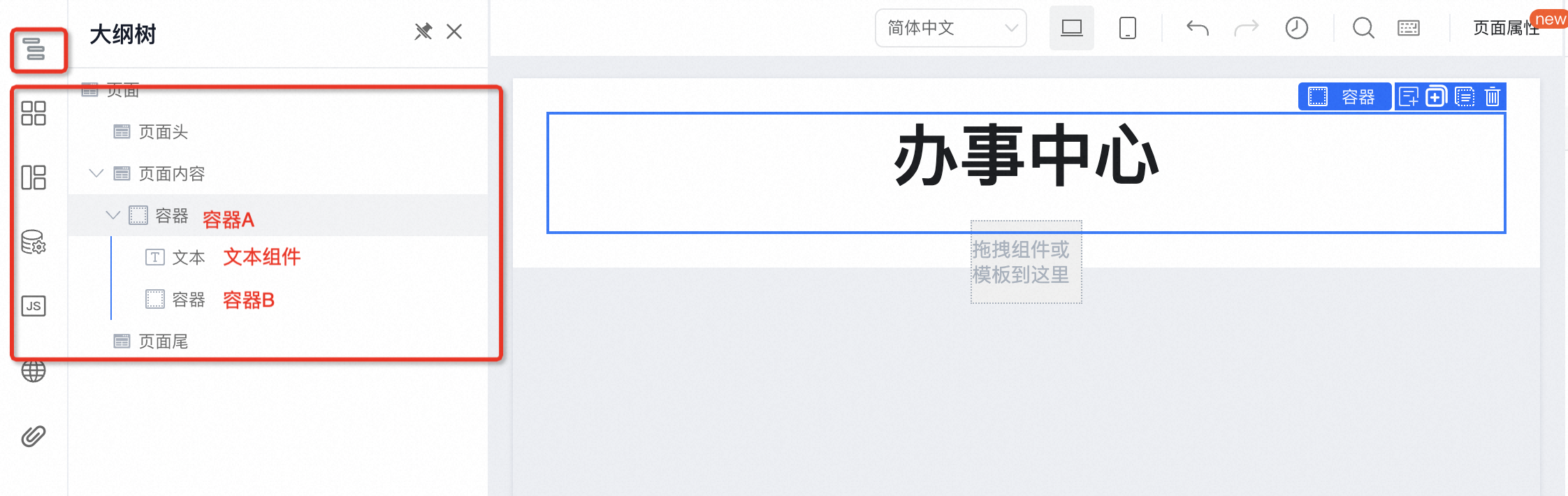
1.首先在页面上拖入一个"容器A",再在"容器A"中分别拖入一个"容器B"和"文本"组件
2.容器A、文本组件、容器B依次设置如下样式- 容器A样式:
/* 开启弹性盒子 */ display: flex; /* 主轴方向为垂直方向 */ flex-direction: column; /* 元素居中对齐 */ align-items: center; /* 元素间距 */ gap: 16px; - 文本组件样式:
/* 字体大小 */ font-size: 48px; /* 字体加粗 */ font-weight: bold; - 容器B样式:
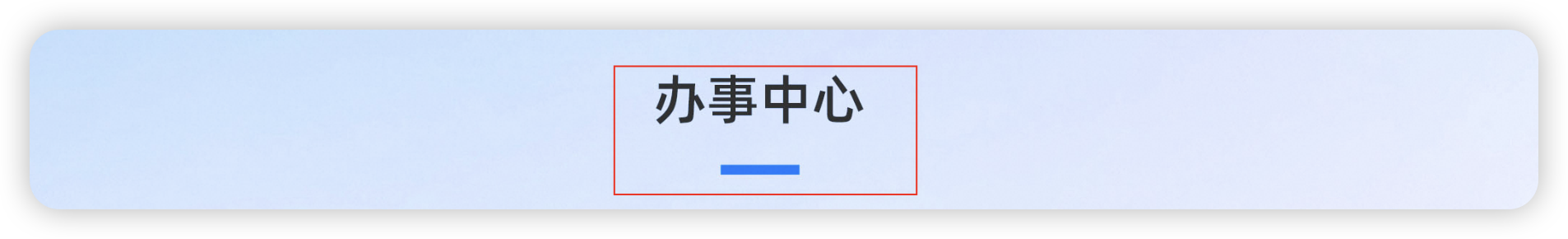
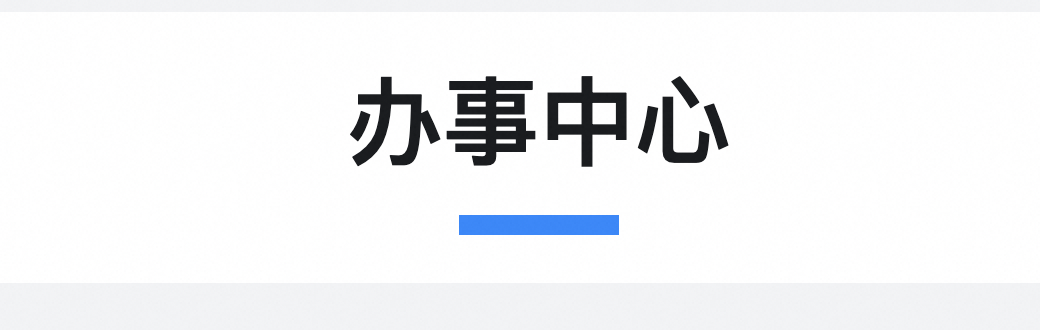
实现效果:/* 宽 */ width: 80px; /* 高 */ height: 10px; /* 背景颜色 */ background-color: #0089ff;
2024-03-27 16:11:04赞同 24 展开评论 打赏 - 容器A样式:
-
2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
要实现这种样式的文字,可以使用CSS样式。以下是一个简单的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> title>自定义文字样式</title> <style> .custom-text { -family: 'Arial', sans-serif; font-size: 24px; font-weight: bold; color: #333; text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); } </style> </head> <body> <div class="custom-text">这是自定义样式的文字</div> </body> </html>在这个示例中,我们创建了一个名为
.custom-text的CSS类,设置了字体、字号、加粗、颜色和阴影等样式。然后在HTML中,我们将这个类应用到一个<div>元素上,实现了自定义样式的文字。2024-03-29 15:48:39赞同 23 展开评论 打赏 -
阿里云大降价~
2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
在宜搭自定义页面中,可以通过以下步骤实现这种样式的文字:
1.打开宜搭自定义页面,选择需要添加文字的组件。
- 在组件的设置中,找到“文字”或“文本”选项,点击编辑按钮。
- 在弹出的文本编辑器,可以输入需要显示的文字内容。
- 在文本编辑器的工具栏中,可以选择字体、字号、颜色等样式设置。
- 在样式设置中,可以调整文字的对齐方式、行距、段间距等。
- 完成样式设置后,保存并预览页面,查看效果是否符合预期。
需要注意的是,不同组件的文字样式设置可能会有所不同,具体操作请参考宜搭官方文档或帮助中心。
2024-03-27 15:19:36赞同 21 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
来源圈子
更多
收录在圈子:
+ 订阅
「宜搭」是云钉原生低代码平台(钉钉 PaaS - aPaaS),让企业应用搭建更简单!
帮助中小企业降本提效,加强组织的数字化自主权;
帮助大型企业释放个体创新力,助力组织创新涌现。
相关文档:
问答排行榜
最热
最新
推荐问答