在不少的应用程序中,经常需要使用下拉框(ComboBox)控件来从类别字段中选择,这样可以限定值的范围,让数据更加的规范,便于统计和分析。本文将介绍一下自定义的下拉框控件FlatComboBox,它与FlatCheckBox实现过程非常类似,它是继承自ComboBox,但使用自定义的UI样式来美化界面。下面将详细介绍具体的实现细节。
1 WPF项目结构
基于之前创建的WPF示例项目,在其中创建一个新的关于FlatComboBox的项目文件。本质上,FlatComboBox是继承ComboBox控件,利用ComboBox控件自身的属性和方法,可以减少FlatComboBox实现的难度和复杂度。首先,给出本项目文件结构,如下图所示:
其中的Fonts目录下存放各种图标字体文件,Style目录下存放各种控件的UI 样式定义文件,FlatComboBox.xaml就是FlatComboBox控件的样式定义文件。另外,需要将其注册到Generic.xaml文件中,示例代码如下:
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:Yd.WpfControls"><ResourceDictionary.MergedDictionaries><ResourceDictionarySource="/Yd.WpfControls;component/Style/IconFont.xaml"/><ResourceDictionarySource="/Yd.WpfControls;component/Style/FlatButton.xaml"/><ResourceDictionarySource="/Yd.WpfControls;component/Style/FlatCheckBox.xaml"/><ResourceDictionarySource="/Yd.WpfControls;component/Style/FlatRadioButton.xaml"/><ResourceDictionarySource="/Yd.WpfControls;component/Style/ToggleButton.xaml"/><ResourceDictionarySource="/Yd.WpfControls;component/Style/FlatComboBox.xaml"/></ResourceDictionary.MergedDictionaries>
2 WPF FlatComboBox实现
首先在Yd.WpfControls项目中添加一个类FlatComboBox.cs,它继承自ComboBox控件,示例代码如下:
usingSystem; usingSystem.Collections.Generic; usingSystem.Linq; usingSystem.Text; usingSystem.Threading.Tasks; usingSystem.Windows; usingSystem.Windows.Controls; usingSystem.Windows.Media; namespaceYd.WpfControls{ publicclassFlatComboBox : ComboBox { staticFlatComboBox() { DefaultStyleKeyProperty.OverrideMetadata(typeof(FlatComboBox), newFrameworkPropertyMetadata(typeof(FlatComboBox))); } } }
FlatComboBox控件的UI样式主要就是依靠FlatComboBox.xaml文件进行定义的,示例代码如下:
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:Yd.WpfControls"><!--图标字体引入--><ResourceDictionary.MergedDictionaries><ResourceDictionarySource="/Yd.WpfControls;component/Style/IconFont.xaml"/></ResourceDictionary.MergedDictionaries><!-- Flat ComboBox --><SolidColorBrushx:Key="ComboBoxNormalBorderBrush"Color="#e3e9ef"/><SolidColorBrushx:Key="ComboBoxNormalBackgroundBrush"Color="#fff"/><SolidColorBrushx:Key="ComboBoxDisabledForegroundBrush"Color="#999"/><SolidColorBrushx:Key="ComboBoxDisabledBorderBrush"Color="#999"/><SolidColorBrushx:Key="ComboBoxDisabledBackgroundBrush"Color="#eee"/><Stylex:Key="{x:Type ComboBoxItem}"TargetType="{x:Type ComboBoxItem}"><SetterProperty="SnapsToDevicePixels"Value="True"/><SetterProperty="OverridesDefaultStyle"Value="True"/><SetterProperty="Template"><Setter.Value><ControlTemplateTargetType="{x:Type ComboBoxItem}"><Borderx:Name="Border"Padding="1"SnapsToDevicePixels="True"Background="Transparent"><VisualStateManager.VisualStateGroups><VisualStateGroupx:Name="SelectionStates"><VisualStatex:Name="Unselected"/><VisualStatex:Name="Selected"><Storyboard><ColorAnimationUsingKeyFramesStoryboard.TargetName="Border"Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"><EasingColorKeyFrameKeyTime="0"Value="#BDC3C7"/></ColorAnimationUsingKeyFrames></Storyboard></VisualState><VisualStatex:Name="SelectedUnfocused"><Storyboard><ColorAnimationUsingKeyFramesStoryboard.TargetName="Border"Storyboard.TargetProperty="(Panel.Background). (SolidColorBrush.Color)"><EasingColorKeyFrameKeyTime="0"Value="#e3e9ef"/></ColorAnimationUsingKeyFrames></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups><ContentPresenter/></Border></ControlTemplate></Setter.Value></Setter></Style><ControlTemplateTargetType="ToggleButton"x:Key="ComboBoxToggleButtonTemplate"><Grid><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinitionWidth="26"/></Grid.ColumnDefinitions><BorderGrid.ColumnSpan="2"Name="Border"BorderBrush="#16a085"CornerRadius="0"BorderThickness="1, 1, 1, 1"Background="#16a085"/><BorderGrid.Column="1"Margin="1, 1, 1, 1"BorderBrush="#16a085"Name="ButtonBorder"CornerRadius="0, 0, 0, 0"BorderThickness="0, 0, 0, 0"Background="#16a085"/><TextBlockName="Arrow"Grid.Column="1"Text=""Style="{StaticResource faFont}"SnapsToDevicePixels="True"FontSize="20"HorizontalAlignment="Left"VerticalAlignment="Center"Margin="3,3,3,3"Background="Transparent"Foreground="White"/></Grid><ControlTemplate.Triggers><TriggerProperty="UIElement.IsMouseOver"Value="True"><SetterProperty="Panel.Background"TargetName="ButtonBorder"Value="#16a085"/><SetterProperty="Shape.Fill"TargetName="Arrow"Value="Transparent"/></Trigger><TriggerProperty="ToggleButton.IsChecked"Value="True"><SetterProperty="Panel.Background"TargetName="ButtonBorder"Value="#16a085"/><SetterProperty="Shape.Fill"TargetName="Arrow"Value="Transparent"/></Trigger><TriggerProperty="UIElement.IsEnabled"Value="False"><SetterProperty="Panel.Background"TargetName="Border"Value="{StaticResource ComboBoxDisabledBackgroundBrush}"/><SetterProperty="Panel.Background"TargetName="ButtonBorder"Value="{StaticResource ComboBoxDisabledBackgroundBrush}"/><SetterProperty="Border.BorderBrush"TargetName="ButtonBorder"Value="{StaticResource ComboBoxDisabledBorderBrush}"/><SetterProperty="TextElement.Foreground"Value="{StaticResource ComboBoxDisabledForegroundBrush}"/><SetterProperty="Shape.Fill"TargetName="Arrow"Value="Transparent"/></Trigger></ControlTemplate.Triggers></ControlTemplate><Stylex:Key="ComboBoxFlatStyle"TargetType="{x:Type ComboBox}"><SetterProperty="UIElement.SnapsToDevicePixels"Value="True"/><SetterProperty="ScrollViewer.HorizontalScrollBarVisibility"Value="Auto"/><SetterProperty="ScrollViewer.VerticalScrollBarVisibility"Value="Auto"/><SetterProperty="ScrollViewer.CanContentScroll"Value="True"/><SetterProperty="TextElement.Foreground"Value="White"/><SetterProperty="FrameworkElement.FocusVisualStyle"Value="{x:Null}"/><SetterProperty="Control.Template"><Setter.Value><ControlTemplateTargetType="ComboBox"><Grid><ToggleButtonName="ToggleButton"Grid.Column="2"ClickMode="Press"Focusable="False"IsChecked="{Binding Path=IsDropDownOpen, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"Template="{StaticResource ComboBoxToggleButtonTemplate}"/><ContentPresenterName="ContentSite"Margin="5, 3, 23, 3"IsHitTestVisible="False"HorizontalAlignment="Left"VerticalAlignment="Center"Content="{TemplateBinding SelectionBoxItem}"ContentTemplate="{TemplateBinding ComboBox.SelectionBoxItemTemplate}"ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}"/><TextBoxName="PART_EditableTextBox"Margin="3, 3, 23, 3"IsReadOnly="{TemplateBinding IsReadOnly}"Visibility="Hidden"Background="Transparent"HorizontalAlignment="Left"VerticalAlignment="Center"Foreground="{x:Static local:FlatColors.CLOUDS}"Focusable="True"><TextBox.Template><ControlTemplateTargetType="TextBox"><BorderName="PART_ContentHost"Focusable="False"/></ControlTemplate></TextBox.Template></TextBox><!-- Popup showing items --><PopupName="Popup"Placement="Bottom"Focusable="False"AllowsTransparency="True"IsOpen="{TemplateBinding ComboBox.IsDropDownOpen}"PopupAnimation="Slide"><GridName="DropDown"SnapsToDevicePixels="True"MinWidth="{TemplateBinding FrameworkElement.ActualWidth}"MaxHeight="{TemplateBinding ComboBox.MaxDropDownHeight}"><BorderName="DropDownBorder"Background="#ECF0F1"Margin="0, 1, 0, 0"CornerRadius="0"BorderThickness="1,1,1,1"BorderBrush="#ECF0F1"/><ScrollViewerMargin="1"SnapsToDevicePixels="True"Foreground="Black"FocusVisualStyle="{x:Null}"><ItemsPresenterKeyboardNavigation.DirectionalNavigation="Contained"/></ScrollViewer></Grid></Popup></Grid><ControlTemplate.Triggers><TriggerProperty="ItemsControl.HasItems"Value="False"><SetterProperty="FrameworkElement.MinHeight"TargetName="DropDownBorder"Value="95"/></Trigger><TriggerProperty="UIElement.IsEnabled"Value="False"><SetterProperty="TextElement.Foreground"Value="{StaticResource ComboBoxDisabledForegroundBrush}"/></Trigger><TriggerProperty="ItemsControl.IsGrouping"Value="True"><SetterProperty="ScrollViewer.CanContentScroll"Value="False"/></Trigger><TriggerProperty="ComboBox.IsEditable"Value="True"><SetterProperty="KeyboardNavigation.IsTabStop"Value="False"/><SetterProperty="UIElement.Visibility"TargetName="PART_EditableTextBox"Value="Visible"/><SetterProperty="UIElement.Visibility"TargetName="ContentSite"Value="Hidden"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><StyleTargetType="{x:Type local:FlatComboBox}"BasedOn="{StaticResource ComboBoxFlatStyle}"><SetterProperty="FontSize"Value="{x:Static local:FlatFonts.contentFontSize}"></Setter><SetterProperty="Foreground"Value="White"></Setter></Style></ResourceDictionary>
其中 <Style TargetType="{x:Type local:FlatComboBox}" BasedOn="{StaticResource ComboBoxFlatStyle}" > 语句中的BasedOn表示继承关系,即一个新的Style可以通过BasedOn来继承,这样就可以更加方便的管理样式。另外,下拉框中的小三角形状是通过图标字体实现的,<TextBlock Name="Arrow" Grid.Column="1" Text="" Style="{StaticResource faFont}" ...> 。
3 WPF FlatComboBox测试
首先,需要重新生成一下项目文件,然后在WpfControls项目中添加自定义控件FlatComboBox,MainWindow.xaml部分示例代码如下:
<WpfControls:FlatComboBoxHorizontalAlignment="Left"Height="30"x:Name="ccb"Margin="424,181,0,0"VerticalAlignment="Top"Width="255"/>
其中的x:Name="ccb"给控件起一个名称,这样可以在后台用C#来进行访问,下面给出后台初始化数据的示例代码:
publicpartialclassMainWindow : Window{ publicMainWindow() { InitializeComponent(); List<String>list=newList<string>(); list.Add("国学"); list.Add("高数"); list.Add("绘画"); this.ccb.ItemsSource=list; } }
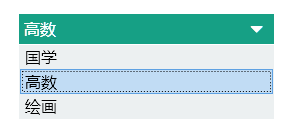
运行界面如下: