2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
来源 | HaaS技术社区
1、前言
关于轻应用的文档请参考轻应用总览

HaaS600 Kit 是一款基于 HaaS600系列模组评估的高性价比开发板。可应用于共享控制、金融支付、智能语音、泛工业等场景的智能硬件产品开发。
HaaS600套件包含以下物料:
- 开发板 x 1
- micro-USB线缆 x 1
- 5V/2A电源适配器 x 1
- 4G天线 x 1
- GPS天线 x 1
HaaS600 Kit在出厂时已经烧录了轻应用固件,开发者不需要编译烧录。
2、系统环境
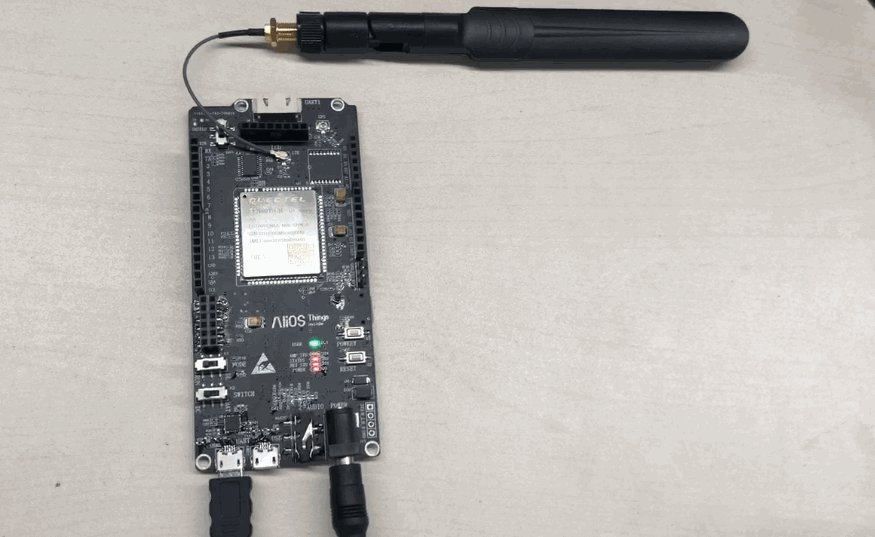
2.1、设备连接
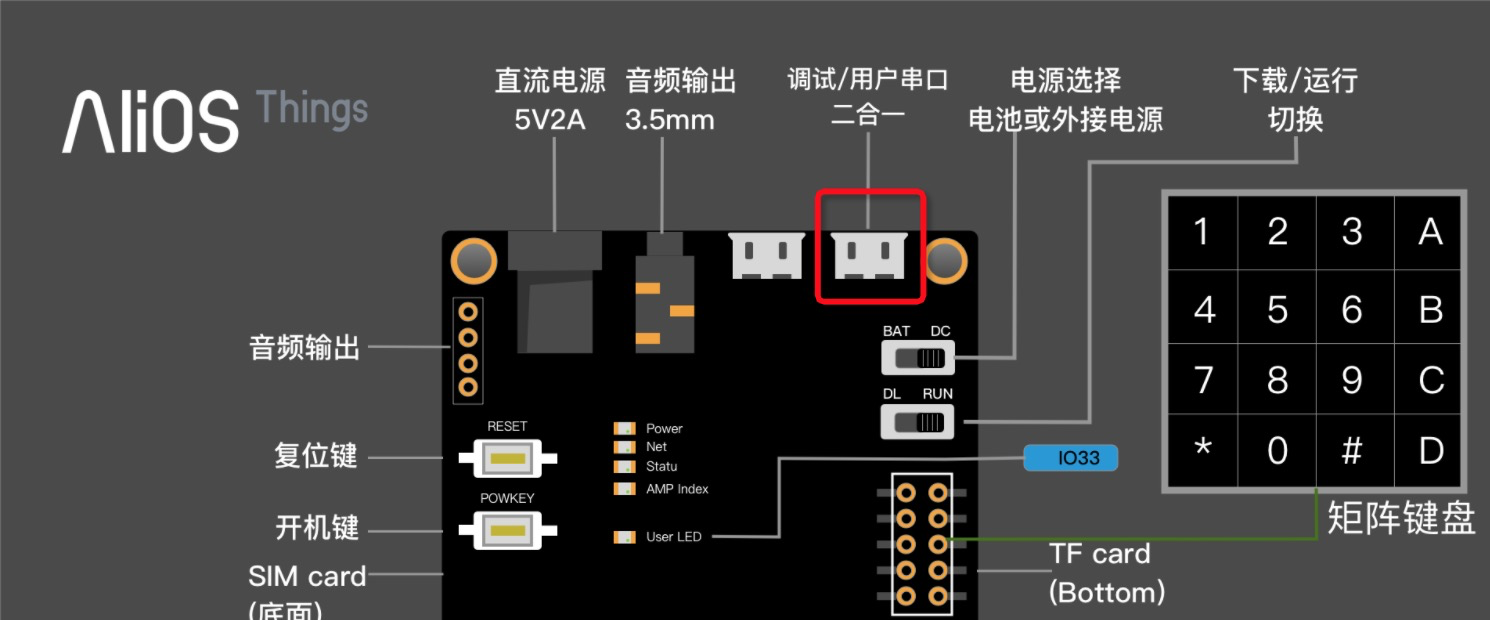
按照下图所示将开发电脑跟设备的调试/用户串口通过MicroUSB连接,连接后,将在PC设备管理器中出现两个串口,分别用于调试和用户串口输入输出。

安装USB转串口驱动
2.2、系统环境
Windows
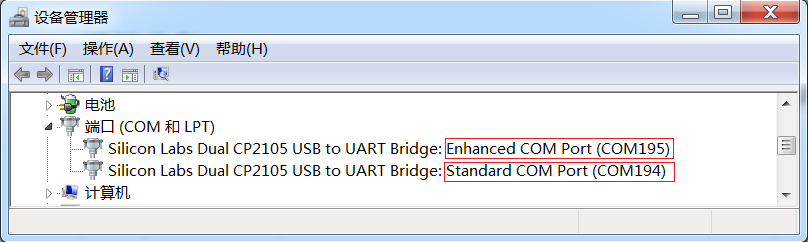
安装USB转串口驱动,在设备管理器中可以看到以下虚拟串口:

macOS
安装驱动后,在dev目录下可以看到以下虚拟串口:

Note:
1. 不同的电脑生成的串口号和名称不一样,以实际生成的为准。
2. 生成的两个串口,一个是debug串口(查看运行日志,只读),另一个是用户串口(JavaScript交互式解释器或其他用途)
2.3、开发工具
下载并了解轻应用开发工具
3、打开示例应用
3.1、下载示例应用代码包
这里通过一个简单的LED闪灯的用例来介绍。
通过附件链接下载应用代码包,代码路径 amp-examples/board/HaaS600Kit/basic/gpio
LED闪灯用例的代码目录如下所示:
-
app
-
├── app.json # 应用与板级配置
-
└── app.js # 用户代码
- 查看设备连接状态
在命令行工具下使用该命令查看设备连接状态
-
./amp.exe seriallist
-
COM194
-
COM195
Note:如果返回值跟设备管理器中生成的一致,说明设备连接和命令行工具运行正常
命令行工具默认示例代码运行hello world程序,此处使用LED Blink来作为第一个轻应用示例来介绍。
使用下面的
LED Blink
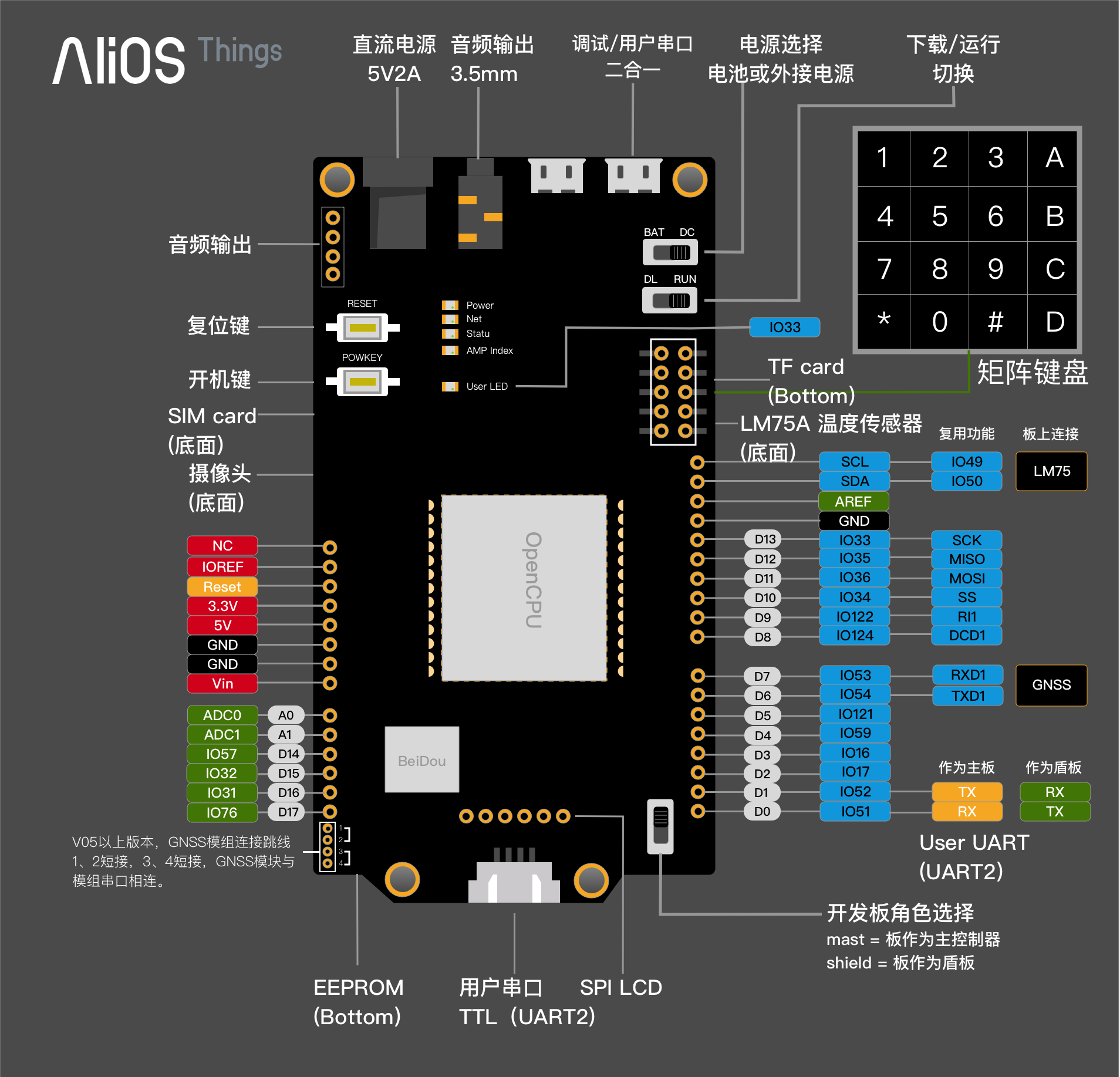
参考硬件资源介绍,已经在app.json中配置好User LED灯对应的port口为33。
-
{
-
"version": "1.0.0",
-
"io": {
-
"D13": {
-
"type": "GPIO",
-
"port": 33,
-
"dir": "output",
-
"pull": "pulldown"
-
}
-
},
-
"debugLevel": "DEBUG"
-
}
-
var gpio = require( 'gpio');
-
-
var led = gpio.open({
-
id: 'D13'
-
});
-
-
var vol = 0;
-
-
setInterval( function() {
-
vol = 1 - vol;
-
-
led.writeValue(vol);
-
console.log( 'gpio: led set value ' + vol);
-
-
vol = led.readValue();
-
console.log( 'gpio: led get value ' + vol);
-
}, 1000);
4、应用代码热更新到目标硬件
将应用代码拷贝到amp工具的目录下,然后用户可以选择任意一种热更新方式(本地或在线)下载应用代码到开发板。
4.1、本地热更新
- 切换到下载模式
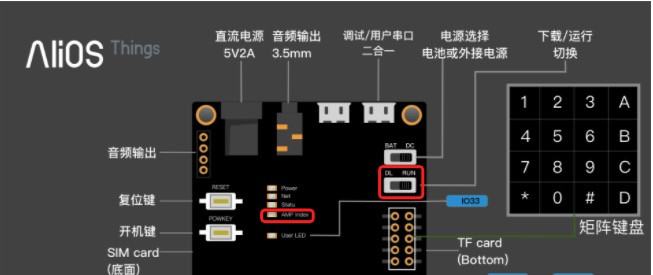
将下载/运行模式切换开关(MODE)拨到DL侧,并通过电源选择开关(POWER SWITCH)断电重启,稍等片刻待AMP_STU指示灯间歇性双闪,如下图,说明设备已经进入本地下载模式。

- 通过amp工具推送应用代码到设备
-
./amp.exe seriallist
-
COM194
-
COM195
-
./amp.exe serialput ./app COM194
Note:Windows环境下,热更新命令的串口号需要大写。
- 切换到运行模式(RUN)并复位
- 运行效果如图:
测试使用的LED灯对应的丝印为"USER",然后进入绿色闪烁状态(如下图所示)。

4.2、在线热更新
在已插SIM卡有网络连接的情况下,也可参考在线应用热更新推送轻应用代码到目标设备。
5、硬件资源
5.1、硬件资源介绍

5.2、硬件资源映射表
| 功能/接口 | PIN/IO/资源映射 | 轻应用 port 配置 |
| I2C0 | SDA(IO50) SCL(IO49) | 0 |
| ADC0 | A0 | 0 |
| ADC1 | A1 | 1 |
| UART0 | 默认板级log打印 | 0 |
| UART1 | TXD(IO54) RXD(IO53) |
1 |
| UART2 | TXD(IO52) RXD(IO51) |
2 |
| GPIO | IO51 IO52 IO17 IO16 IO59 IO121 IO54 IO53 IO124 IO122 IO34 IO36 IO35 IO33 IO57 IO0 IO1 |
D0 D1 D2 D3 D4 D5 D6 D7 D8 D9 D10 D11 D12 D13 D14 D15 D16 |
| SPI0 | MISO(IO35) MOSI(IO36) SCK(IO33) |
0 |
6、功能
6.1、功能列表(部分)
- 文件系统 FS
- 系统信息 SYSTEM
- 键值对存储 KV
- 电源管理 PM
- 硬件I/O
-
- UART
- GPIO
- I2C
- SPI
- ADC
- DAC
- PWM
- TIMER
- RTC
- WDG
- 网络协议
-
- UDP
- TCP
- MQTT
- HTTP
- 高阶功能
-
- IoT 阿里云IoT平台连接组件
- audioplayer 音频播放组件
6.2、app.json 参考示例
-
{
-
"version": "1.0.0",
-
"io": {
-
"I2C0": {
-
"type": "I2C",
-
"port": 0,
-
"addrWidth": 7,
-
"freq": 400000,
-
"mode": "master",
-
"devAddr": 72
-
},
-
"ADC0": {
-
"type": "ADC",
-
"port": 0,
-
"sampling": 12000000
-
},
-
"ADC1": {
-
"type": "ADC",
-
"port": 1,
-
"sampling": 12000000
-
},
-
"UART1": {
-
"type": "UART",
-
"port": 1,
-
"dataWidth": 8,
-
"baudRate": 9600,
-
"stopBits": 1,
-
"flowControl": "cts",
-
"parity": "none"
-
},
-
"UART2": {
-
"type": "UART",
-
"port": 2,
-
"dataWidth": 8,
-
"baudRate": 115200,
-
"stopBits": 1,
-
"flowControl": "disable",
-
"parity": "none"
-
},
-
"SPI1": {
-
"type": "SPI",
-
"port": 1,
-
"mode": "master",
-
"freq": 3250000
-
},
-
"PWM0": {
-
"type": "PWM",
-
"port": 31,
-
"mode": "master",
-
"freq": 3250000
-
},
-
"PWM1": {
-
"type": "PWM",
-
"port": 32,
-
"mode": "master",
-
"freq": 3250000
-
},
-
"D0": {
-
"type": "GPIO",
-
"port": 51,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D1": {
-
"type": "GPIO",
-
"port": 52,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D2": {
-
"type": "GPIO",
-
"port": 17,
-
"dir": "irq",
-
"pull": "pulldown",
-
"intMode": "both"
-
},
-
"D3": {
-
"type": "GPIO",
-
"port": 16,
-
"dir": "irq",
-
"pull": "pullup",
-
"intMode": "both"
-
},
-
"D4": {
-
"type": "GPIO",
-
"port": 59,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D5": {
-
"type": "GPIO",
-
"port": 121,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D6": {
-
"type": "GPIO",
-
"port": 54,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D7": {
-
"type": "GPIO",
-
"port": 53,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D8": {
-
"type": "GPIO",
-
"port": 124,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D9": {
-
"type": "GPIO",
-
"port": 122,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D10": {
-
"type": "GPIO",
-
"port": 34,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D11": {
-
"type": "GPIO",
-
"port": 36,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D12": {
-
"type": "GPIO",
-
"port": 35,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D13": {
-
"type": "GPIO",
-
"port": 33,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D14": {
-
"type": "GPIO",
-
"port": 57,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D15": {
-
"type": "GPIO",
-
"port": 32,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D16": {
-
"type": "GPIO",
-
"port": 31,
-
"dir": "output",
-
"pull": "pulldown"
-
},
-
"D17": {
-
"type": "GPIO",
-
"port": 76,
-
"dir": "output",
-
"pull": "pulldown"
-
}
-
},
-
"debugLevel": "DEBUG",
-
"repl": "disable"
-
}
6.3、更多示例代码
- Git 仓库:
https://gitee.com/alios-things/amp-examples/tree/master/board/HaaS600Kit - 打包下载(需注册gitee账号):
https://gitee.com/alios-things/amp-examples/repository/archive/master.zip
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号

更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/