2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
来源 | HaaS技术社区
1、前言
不同于传统嵌入式开发流程,轻应用的JavaScript应用在PC端开发完成后,无需编译、链接、固件烧录等繁琐步骤,用户可直接使用命令行工具动态推送最新的应用到指定设备,这个过程我们称之为应用热更新,轻应用支持本地应用热更新和在线应用热更新两种方式:
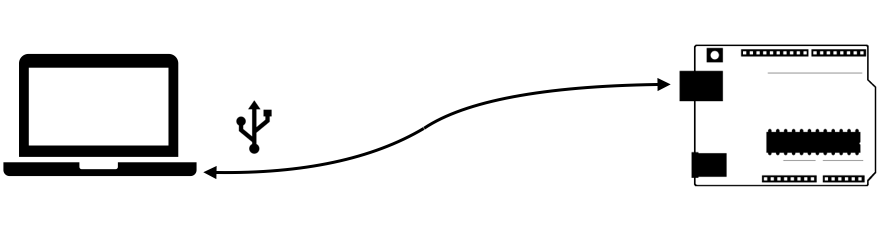
- 本地热更新:通过有线方式(串口)对设备的应用进行更新,尤其是设备无法联网或轻应用的代码异常。
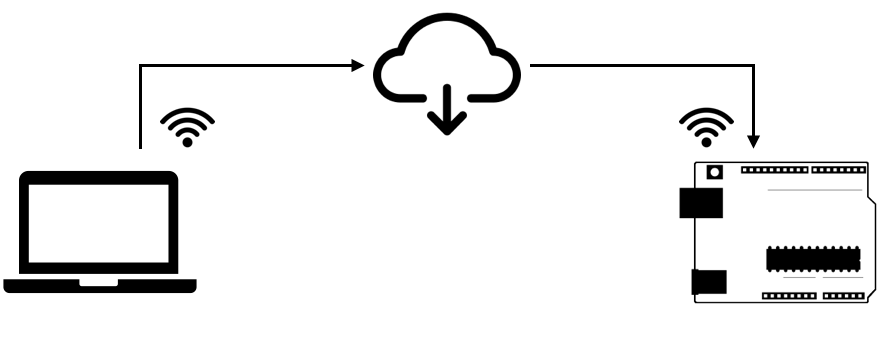
- 在线热更新:通过无线方式(网络)对设备的应用进行更新,如设备不在本地或不支持与开发机的有线连接。
2、准备工作
公测申请,获取轻应用SDK包
为了更好的了解您的产品需求,请将相关信息发送邮件至aliosthings@service.aliyun.com,或者在HaaS开发者群中联系 HaaS小二,待评估后将会提供SDK软件包。
硬件获取:
相关JS轻应用开发案例:
3、本地热更新

通过有线方式(串口)对设备的应用进行更新,可适用于设备无法联网或轻应用代码运行异常的情况。
下载模式
本地热更新与实际硬件的接线强相关,以HaaS 600为例,需先切到下载模式(参考HaaS600)。
更新应用
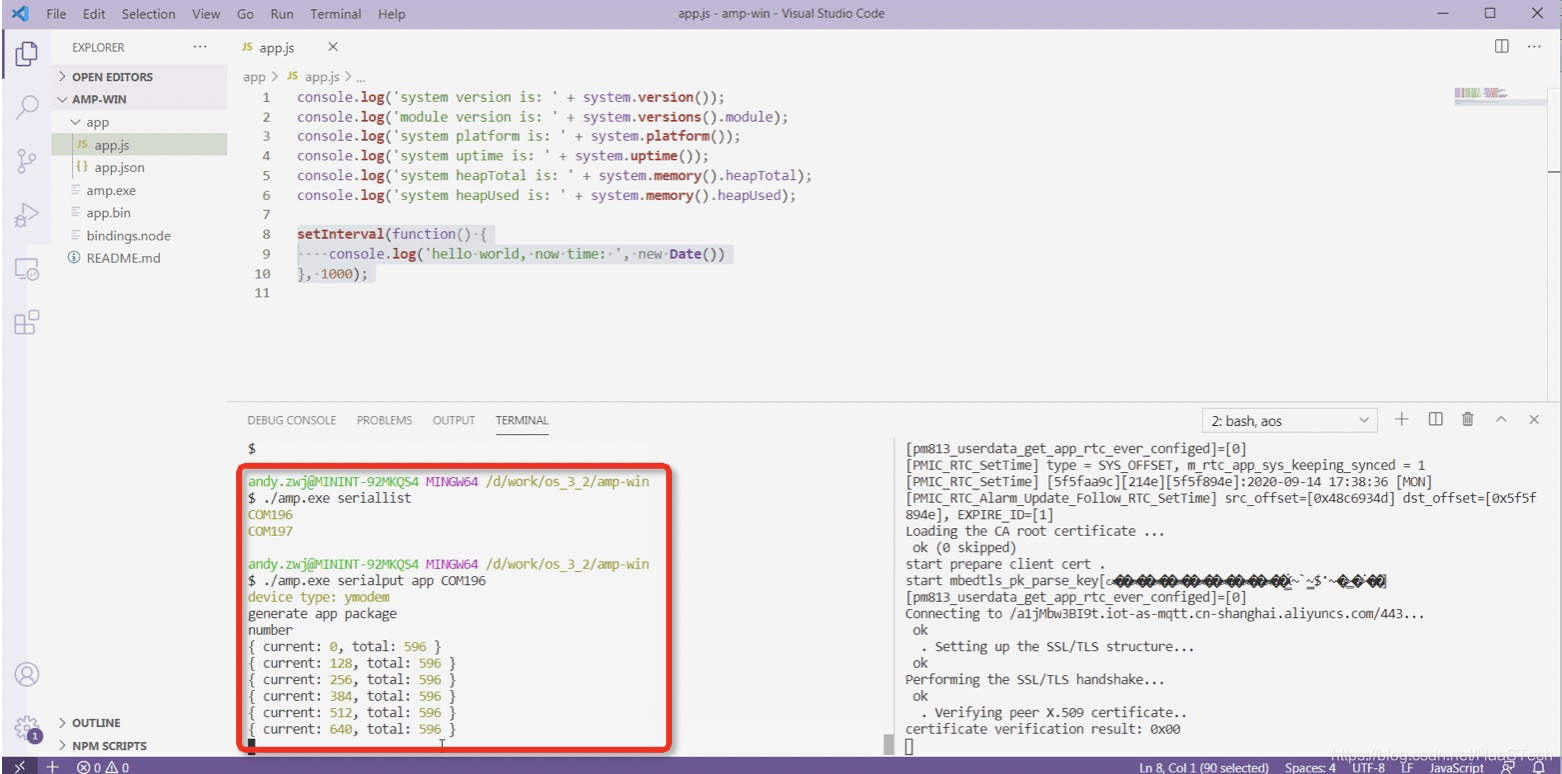
进入下载模式后,运行amp命令完成本地更新:
$ amp serialput <app-dir> <serial-port>运行示例:
$ ./amp serialput ./app /dev/tty.SLAB_USBtoUART
device type: ymodem
generate app package
put complete!其中/dev/tty.SLAB_USBtoUART 对应的串口连接硬件的本地更新端口。

4、在线热更新

通过无线方式(网络)对设备进行热更新。当设备不在本地或者设备无法跟电脑连接的时候,可以通过网络通道将轻应用代码下发到设备,类似OTA功能。步骤如下:
该命令会消耗网络流量,推送应用到蜂窝模组时请按需使用。
用户登陆
amp login <your-token>
此处的 <your-token> 来自步骤2中公测申请的轻应用SDK包。
$ amp login <token>
login success查看设备
amp device list
查看当前已绑定的设备列表。
$ amp device list
Your bound devices:
<device_name1>
<device_name2>更新应用
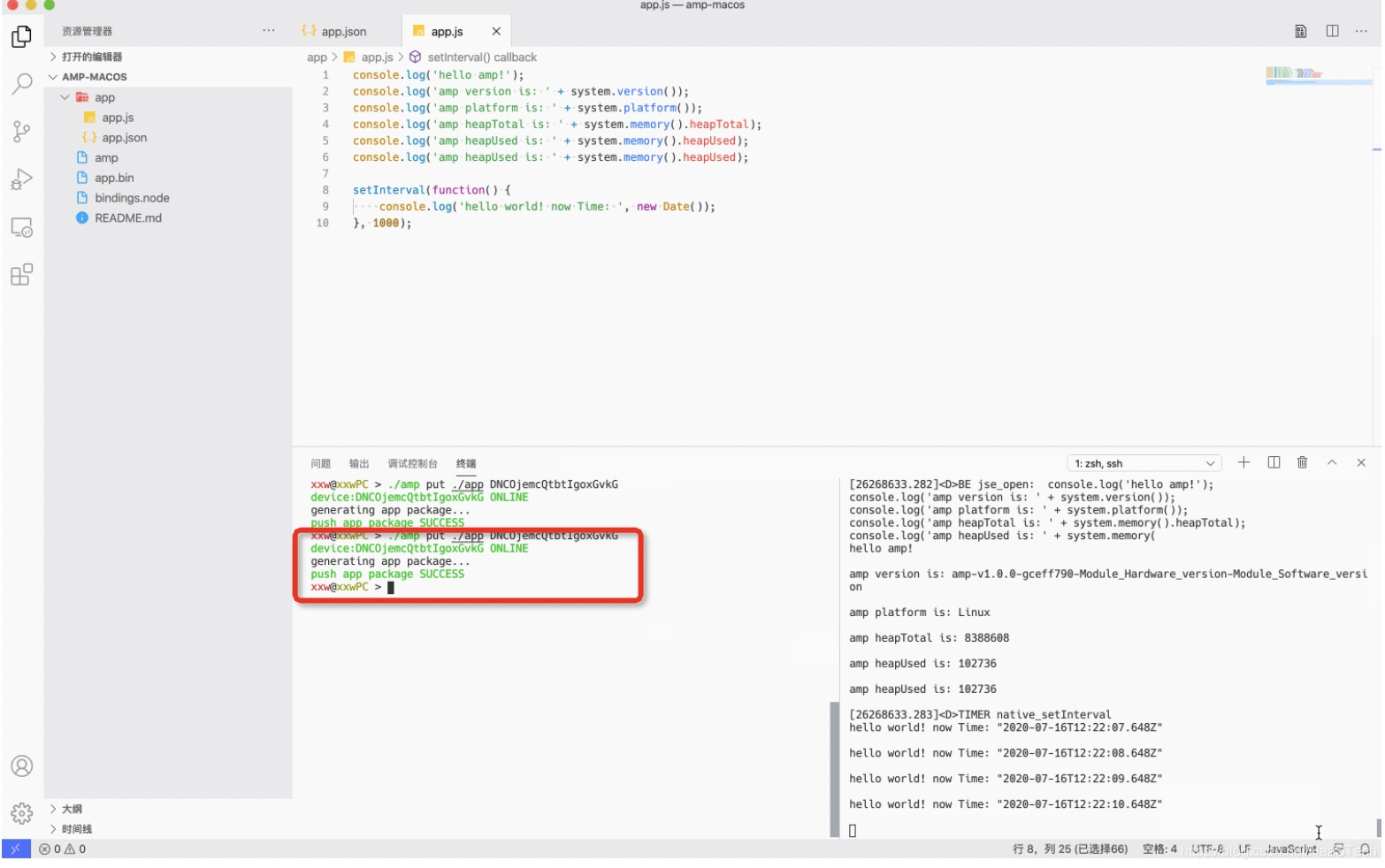
amp put ./app <device_name>- ./app 指当前目录下app目录,包含板级配置文件和脚本文件。
- device_name 指绑定列表中的设备名称。
运行示例
$ ./amp login 9da64dd7e367********c02655a8abcd
login success
$ ./amp device list
Your bound devices:
8675*******3456
8675*******4321
3522*******7456
$ ./amp put ./app 8675*******3456
device:8675*******3456 ONLINE.
generate app package
push app package SUCCESS
无需连线也能轻松调试进行嵌入式调试了,还能操作HaaS板上的各种硬件资源哦。快来试试吧。
5、开发者技术支持
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号

更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/
