2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
来源 | HaaS技术社区
简介
轻应用:可运行在轻量级嵌入式设备上的JavaScript应用(左图)
轻应用框架:封装了JavaScript引擎和API接口,用于支持轻应用开发的软件框架(右图)

特点
- 轻巧:基于事件驱动的JavaScript轻应用短小精悍,免编译、免烧录
- 快速:结合阿里云物联网平台,一键完成应用代码热更新
- 简单:JavaScript API 简洁易懂,大幅降低IoT嵌入式设备应用开发门槛
- 兼容:轻松移植JavaScript生态软件包,与各类云端业务浑然一体
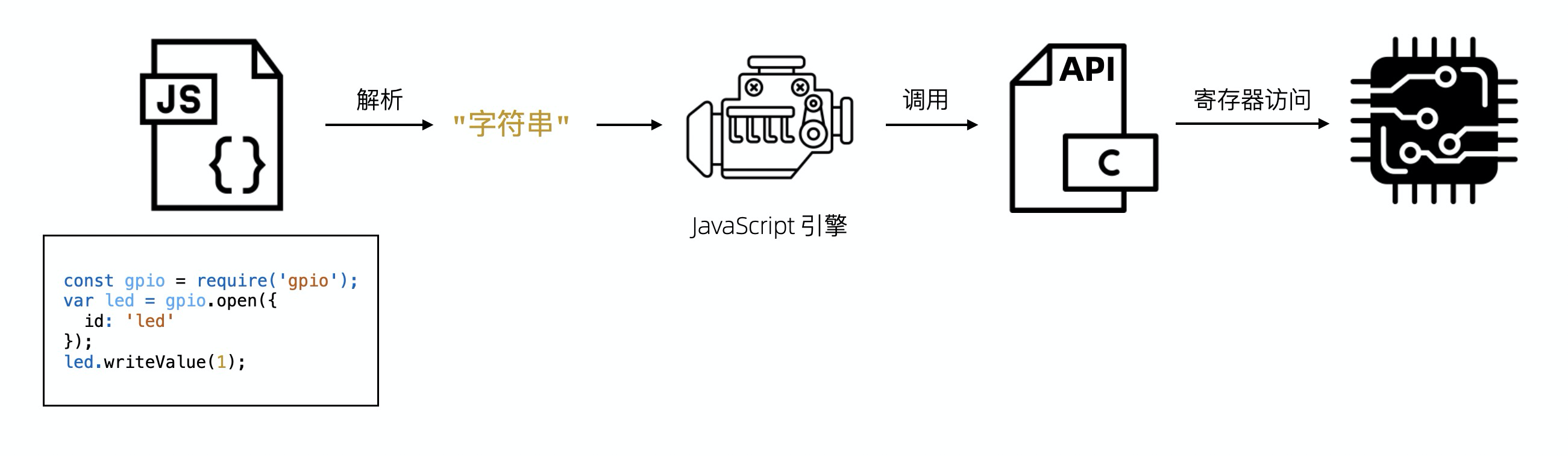
运行原理

丰富的组件支持
基础组件
- 文件系统 FS
- 系统信息 SYS
- 键值对存储 KV
- 电源管理 LPM
- 硬件I/O UART/GPIO/I2C/SPI
- 模数/数模转换 ADC/DAC
- 脉宽调制 PWM
- 定时器 TIMER
- 实时时钟 RTC
- 看门狗 WDG
- 网络协议 UDP/TCP/HTTP/MQTT
高级组件
- 物联网平台连接组件
- 支付组件
- 语音组件
- 传感器服务组件
- 定位服务组件
- 外设驱动库
- 编码电机/步进电机/伺服电机/继电器
- 麦克风/语音录放模块/扬声器
- PS2摇杆/电容触摸/按键
- TFT彩屏/数码管/三色灯
- 加速度计/陀螺仪/电子罗盘/气压计/磁力计
- 温湿度/颜色/光照强度
- 更多
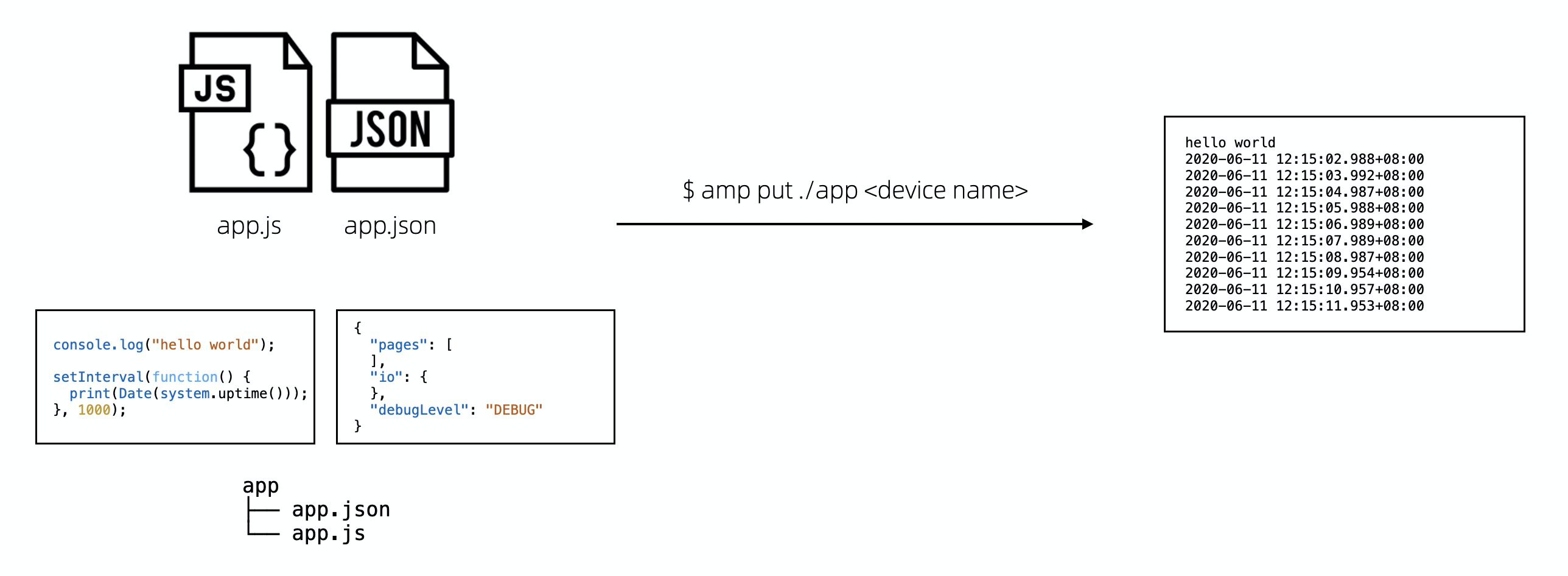
文件结构
一个最精简的轻应用包由最少两个文件组成,必须放在项目文件夹的根目录
app/
├── app.js # 业务逻辑入口
└── app.json # 全局配置开发流程
- 编写轻应用代码
- 一键热更新

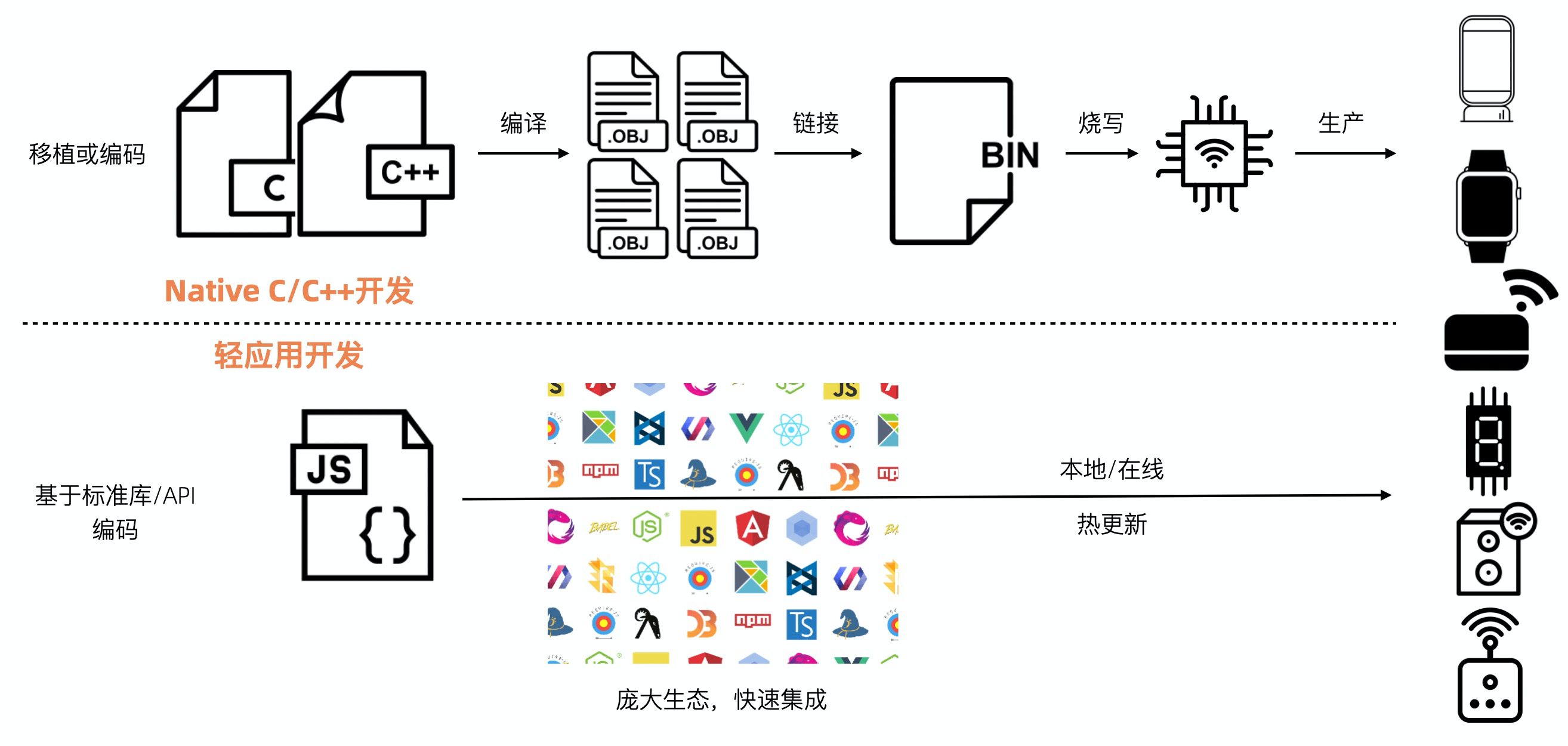
轻应用 vs Native C/C++应用

app.js - 轻应用入口文件
示例代码
App({
onLaunch: function() {
// 第一次打开
console.log('app onLaunch');
},
onError: function() {
// 出现错误
console.log('app onError');
},
onExit: function() {
// 退出轻应用
console.log('app onExit');
}
});轻应用入口
App(Object options)
App() 用于注册轻应用,接受一个 Object 作为属性,用来配置轻应用的生命周期等。 App() 必须在 app.js 中调用,必须调用且只能调用一次。
其中options属性有:

生命周期
onLaunch()
轻应用启动时的hook函数。
onError()
轻应用出现错误的hook函数。
onExit()
轻应用退出时的hook函数。
app.json - 全局配置文件
app.json 用于对轻应用进行全局配置,设置页面文件的路径、硬件I/O口的配置等。
以下是一个基本配置示例:
{
"version": "0.0.1",
"io": {
"D1": {
"type": "GPIO",
"port": 31,
"dir": "output",
"pull": "pullup"
},
"D2": {
"type": "GPIO",
"port": 32,
"dir": "output",
"pull": "pullup"
},
"D3": {
"type": "GPIO",
"port": 33,
"dir": "output",
"pull": "pullup"
}
},
"debugLevel": "DEBUG",
"repl": "enable"
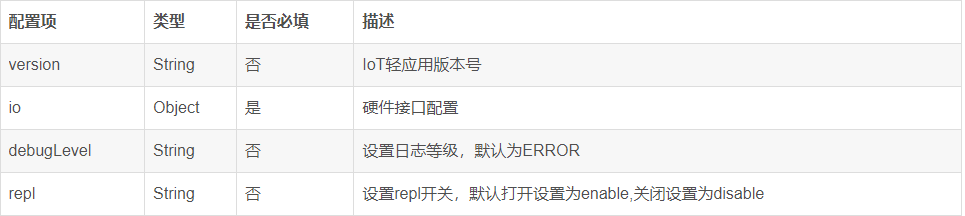
}完整配置如下:

在JS应用代码中,通过 appConfig 可以获取到 app.json 中的内容。
version 配置项
轻应用版本号。
io 配置项
不同的模组/芯片,各个端口和管脚的功能映射可能是不一样的。
IoT轻应用的配置文件 app.json 中,可将硬件(芯片)的物理端口映射成为统一的应用层逻辑端口。
这样映射的好处是在替换不同的硬件或者芯片时,只需要替换 app.json 而不用修改应用程序或设备程序,从而便于应用的跨平台运行。
IO配置项中有 typeport 等硬件描述概念,对于每一款硬件(通常是芯片/模组/开发板)该配置文件均可能不同。
语法描述格式定义如下:
{
"io": {
"D1":{
"type":"GPIO",
"port":12,
"dir":"output",
"pull":"pullup"
},
"I2C0":{
"type":"I2C",
"port":0,
"mode":"master",
"addrWidth":7,
"devAddr":270,
"freq":100000
}
},
"debugLevel": "DEBUG"
}解释:
- D1I2C0:定义对象,后面大括号里面则描述了该对象的类型。 定义后可以在 JS 中直接使用。
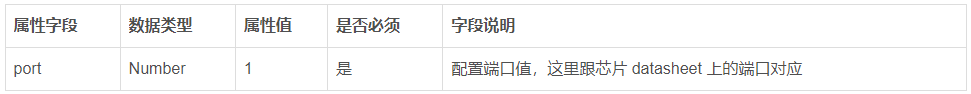
- type: 描述了该对象的类型,可以是IoT轻应用支持的硬件扩展类型,如 GPIO,I2C,ADC 等。
- port:描述了该对象的端口,这里需要根据实际硬件连接及芯片的PIN 脚映射关系来填写。
- dirpull: 是 GPIO 类型特有的,用于描述 GPIO 输出输出及上拉下拉,其他如 ADC 类型则有 sampling 采样频率这种类型描述。
外设 type 说明
io配置项的 type 用于描述该对象是什么硬件端口类型,而每一种type也拥有不同的属性字段,如 GPIO 与 ADC 的属性字段是不一样的。
GPIO

示例
{
"io": {
"D3": {
"type": "GPIO",
"port": 22,
"dir": "output",
"pull": "pullup"
},
"D4": {
"type": "GPIO",
"port": 23,
"dir": "irq",
"pull": "pullup",
"intMode": "rising"
}
},
"debugLevel": "DEBUG"
}UART

示例
{
"io": {
"UART1":{
"type":"UART",
"port":1,
"dataWidth":3,
"baudRate":9600,
"stopBits":1,
"flowControl":"disable",
"parity":"none"
},
"UART2":{
"type":"UART",
"port":2,
"dataWidth":3,
"baudRate":115200,
"stopBits":1,
"flowControl":"disable",
"parity":"none"
}
},
"debugLevel": "DEBUG"
}I2C

示例
{
"io": {
"I2C0":{
"type":"I2C",
"port":0,
"mode":"master",
"addrWidth":7,
"devAddr":27,
"freq":100000
}
},
"debugLevel": "DEBUG"
}SPI

示例
{
"io": {
"SPI1":{
"type":"SPI",
"port":1,
"mode":"master",
"freq":3250000
}
},
"debugLevel": "DEBUG"
}ADC

示例
{
"io": {
"voltage": {
"type": "ADC",
"port": 1,
"sampling": 12000000
}
},
"debugLevel": "DEBUG"
}DAC

示例
{
"io": {
"DAC1": {
"type": "DAC",
"port": 1
}
},
"debugLevel": "DEBUG"
}PWM

示例
{
"io": {
"PWM1": {
"type": "PWM",
"port": 1
}
},
"debugLevel": "DEBUG"
}TIMER

示例
{
"io": {
"TIMER1": {
"type": "TIMER",
"port": 1
}
},
"debugLevel": "DEBUG"
}debugLevel
配置调试日志等级,分为如下几个等级,默认为ERROR

repl(交互式解析器)
配置交互式解析器开关,默认打开。

示例
{
"version": "1.0.0",
"io": {
"D1": {
"type": "GPIO",
"port": 31,
"dir": "output",
"pull": "pullup"
}
},
"debugLevel": "DEBUG",
"repl": "disable"
}至此,轻应用概览、运行周期,详细配置与操作就介绍完了。各位开发者们可以在HaaS开发板上进行实际开发操作了。谢谢大家。
更多轻应用的详细使用文档请参考:https://help.aliyun.com/document_detail/174810.html
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号

更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/
