2000元阿里云代金券免费领取,2核4G云服务器仅664元/3年,新老用户都有优惠,立即抢购>>>
阿里云采购季(云主机223元/3年)活动入口:请点击进入>>>,
阿里云学生服务器(9.5元/月)购买入口:请点击进入>>>,
简介
阿里云的 函数计算(Function Compute) 是事件驱动的全托管计算服务,是阿里云的 Serverless 计算平台。基于函数计算构建应用,您无需管理服务器等基础设施,而是专注于应用逻辑的开发,大幅提高开发效率。
函数计算搭建 Serverless Web 应用(一)- HTTP 触发器 中阐述了 Web 应用(Serverless web backend) 是函数计算很重要的一个使用场景。相比于传统的在服务器上搭建 web 应用,函数计算无需您管理服务器等基础设施,只需编写代码并上传,函数计算会为您准备好计算资源,以 弹性、 可靠 的方式运行您的代码,实现毫秒级别弹性伸缩,轻松应对峰值压力。
函数计算搭建 Serverless Web 应用(二)- 自定义域名 中阐述了绑定自定义域名,通过自定义域名访问函数,配合 HTTP 触发器使用,为用户使用函数计算搭建 Web 应用提供便利。
本文对使用自定义域名 + HTTP 触发器搭建 Web 应用的步骤进行详细介绍,手把手带您三分钟搭建稳定可靠的 Web 应用。
搭建步骤
场景:本示例基于 HTTP 触发器搭建 Web 应用,有两个函数 f1 和 f2,作为示例,函数的功能只是打印出 request 请求,当然,您可以在函数中编写任意业务逻辑。
预期效果:通过自定义域名进行访问可以触发函数执行,得到预期结果。
前提:您有独立的域名,且已经接入阿里云备案(如果函数在非中国大陆节点的 region,无需备案)。
步骤一:创建配置 HTTP 触发器的函数
- 登录 函数计算管理控制台。
- 新建服务,本示例的服务名称为 web-server,开启【高级配置】,配置日志项目和日志仓库,角色创建方式为新建角色,系统授权模板选择
AliyunLogFullAccess,点击 【授权】,点击【确定】。 - 在左侧导航栏选择服务,进入到新建的服务中。
-
单击 【创建函数】,在创建函数页面:
- 单击 【选择全部的语言】,在下拉菜单中选择 node8 或 python2.7(本示例代码会对两种语言进行介绍)。
- 选择 【空白函数】。
-
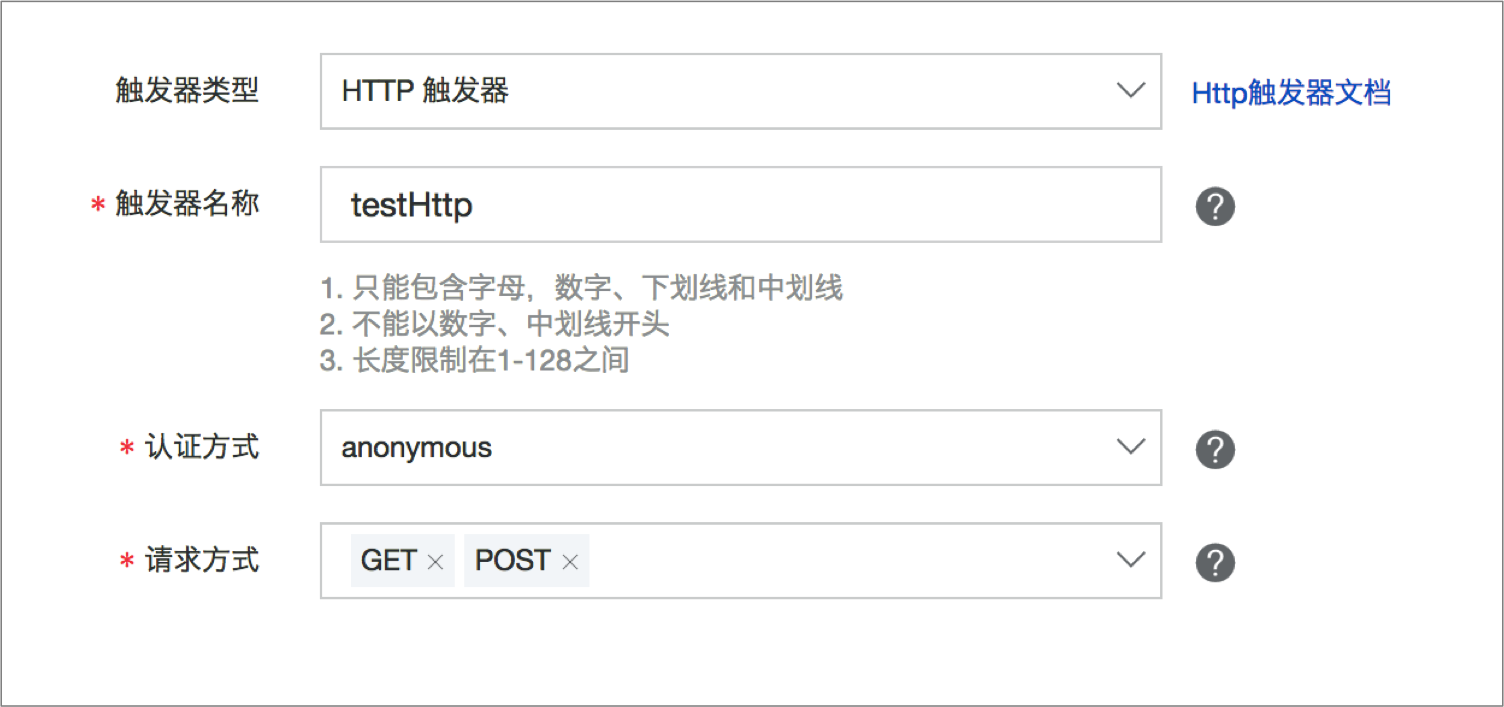
按如下图示配置 HTTP 触发器,单击 【下一步】。
- 认证方式选择 anonymous,不需要身份验证,支持匿名访问。
- 请求方式为此函数可以处理的 HTTP 请求方式。

- 创建函数并填写所在服务、函数名称、描述信息和运行环境信息。
- 单击【下一步】。
- 核对信息无误后,单击【创建】。
然后编写函数代码
# -*- coding: utf-8 -*-
import json
HELLO_WORLD = b"Hello world!\n"
def handler(environ, start_response):
request_uri = environ['fc.request_uri']
response_body = {
'uri':environ['fc.request_uri'],
'method':environ['REQUEST_METHOD']
}
# do something here
status = '200 OK'
response_headers = [('Content-type', 'text/json')]
start_response(status, response_headers)
# Python2
return [json.dumps(response_body)]
# Python3 tips: When using Python3, the str and bytes types cannot be mixed.
# Use str.encode() to go from str to bytes
# return [json.dumps(response_body).encode()]
此处以 Python 为例,其他语言的代码请参考文章 创建函数和 HTTP 触发器。
步骤二:域名解析
为了保证您的自定义域名的请求可以到达函数计算,需要您在域名解析服务器处设置域名的 CNAME 为您函数计算的 endpoint。
endpoint 的格式为 <accountID>.<region>.fc.aliyuncs.com,您可以在函数计算控制台右上角获取当前 region 的 endpoint。
使用阿里云云解析 DNS 对域名进行解析请参考 域名解析。
步骤三:绑定自定义域名
您需要在函数计算控制台绑定自定义域名:
- 登录 函数计算控制台

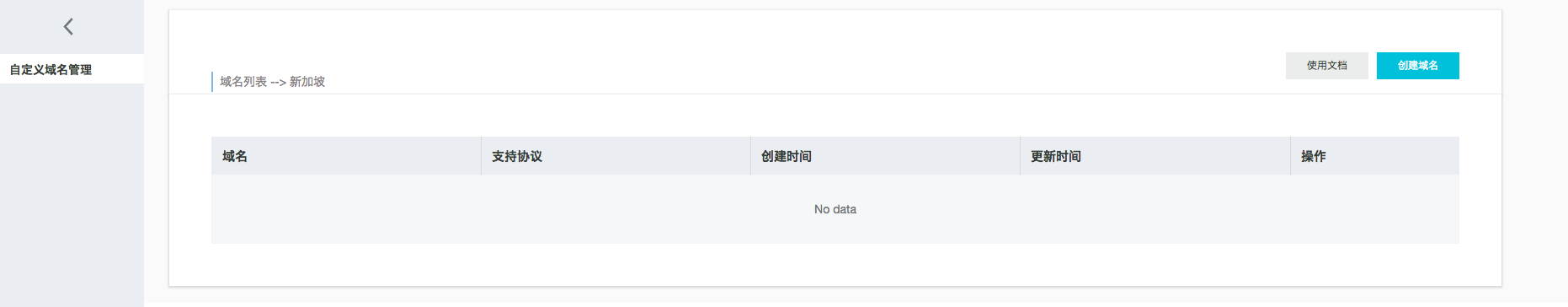
- 在控制台首页右侧点击进入 自定义域名管理,即可绑定自定义域名并设置路由。


步骤四:测试
设置成功后,访问自定义域名进行测试,示例演示通过命令行 curl url 进行测试,您也可以通过浏览器测试。
~ curl api.app.com
{
"path": "/",
"queries": {},
"headers": {
"accept": "*/*",
"user-agent": "curl/7.58.0"
},
"method": "GET",
"requestURI": "/",
"clientIP": "42.120.75.144",
"serviceName": "serviceA",
"functionName": "functionA",
"body": ""
}%
~ curl api.app.com/b
{
"path": "/b",
"queries": {},
"headers": {
"accept": "*/*",
"user-agent": "curl/7.58.0"
},
"method": "GET",
"requestURI": "/b",
"clientIP": "42.120.75.144",
"serviceName": "serviceA",
"functionName": "functionB",
"body": ""
}%
~ curl api.app.com/a
{
"path": "/a",
"queries": {},
"headers": {
"accept": "*/*",
"user-agent": "curl/7.58.0"
},
"method": "GET",
"requestURI": "/a",
"clientIP": "42.120.75.144",
"serviceName": "serviceB",
"functionName": "functionC",
"body": ""
}%
~ curl api.app.com/a/b
{
"path": "/a/b",
"queries": {},
"headers": {
"accept": "*/*",
"user-agent": "curl/7.58.0"
},
"method": "GET",
"requestURI": "/a/b",
"clientIP": "42.120.75.144",
"serviceName": "serviceB",
"functionName": "functionD",
"body": ""
}%总结
绑定自定义域名可以允许用户通过自定义域名访问 FC 的函数,配合 HTTP 触发器使用,可以快速搭建性能稳定弹性可扩容的 Web 应用,可以说是十分方便了。
您在使用过程中遇到任何问题都可以随时 联系我们,函数计算团队所有工程师都会在群里实时进行答疑,没错,所有工程师,任何问题,随时联系。
期待您的使用~~