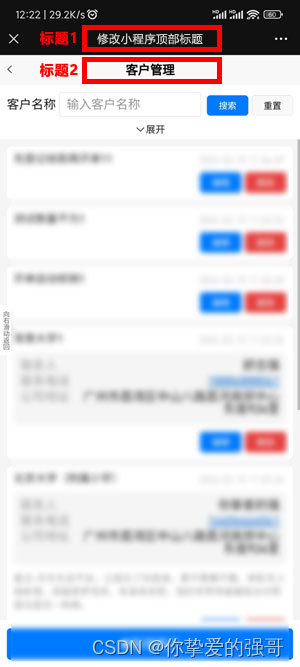
如何让标题1和标题2不一样?
修改根目录下的App.vue(核心代码如下)
<script> export default { onLaunch() { // 监听各种跳转---------------------------------------- ['navigateTo', 'redirectTo', 'reLaunch', 'switchTab', 'navigateBack', ].forEach(v => { uni.addInterceptor(v, { success: e => this.watchRouter(e), }) }); this.watchRouter();//首次路由跳转 }, methods: { watchRouter(d) { this.$nextTick(() => { document.title = `修改小程序顶部标题`;//修改小程序顶部标题 }); }, }, } </script>