本文介绍的这个 sap.m.Link 控件看似简单,但它确实学习 SAP UI5 Smart Control 控件家族里 Smart Link 乃至 Fiori Elements 里基于 Semantic Object 进行应用间跳转的重要理论基础,因此我们有必要牢固掌握这个控件的使用方法。
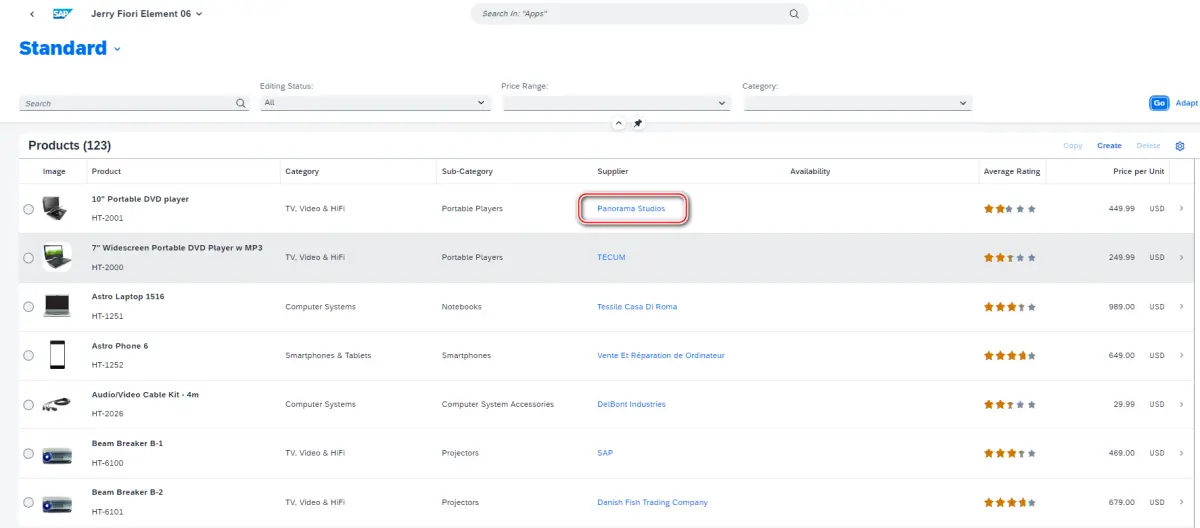
比如 Fiori Elements List Report 类型的应用,其 Smart Table 区域的表格列,有很多超链接。
点击这些超链接之后,可以看到一些弹出对话框:
类似上面描述的这种场景,就大量使用到了 SAP UI5 的 Link 控件。俗话说千里之行,始于足下,本文我们先从最简单的 sap.m.Link 控件开始学起。
进入 190 文件夹,运行命令行 npm install 然后运行 ui5 serve,打开 url http://localhost:8080/webapp/index.html,能看到如下的应用界面:
我们可以看到,这个表格的五个列,全部渲染成 Link 即超链接的格式。但这些超链接又有细微的区别。
下面是详细的介绍。