我们开发人员在本地使用 Visual Studio Code 完成 Fiori Web 应用的开发之后,下一步就面临着将应用部署到 Web 服务器上的任务了。Fiori Web 应用最常见的服务器部署,当然就是部署在 ABAP 服务器上了。
本文详细介绍 Fiori 应用在本地 Visual Studio Code 完成开发后,如何通过命令行的方式,部署到 ABAP 服务器上运行的步骤。
如果是在以前的 Cloud Platform (现在改名叫 Business Technology Platform) Neo 环境提供的 Full Stack WebIDE 里开发 Fiori Elements 应用,那么直接使用 WebIDE 里的右键菜单,选择 “Deploy to UI5 ABAP Repository” 即可完成部署。
而通过 Visual Studio Code 进行 Fiori Elements 应用的本地开发,右键菜单里并没有部署相关的选项:
不过,我们仔细观察项目工程文件夹里的 package.json,还是发现了一些关于部署的线索。在该文件的 scripts 标签里,包含 deploy 和 deploy-config 两个指令。
先执行 npm run deploy 命令,这条命令的内容是 fiori verify,即进行部署前的校验工作。校验的结果,在本地检测不到部署配置信息,这样 Visual Studio Code 里安装的 Fiori tools, 根本不知道开发人员期望将该应用,部署到哪个 ABAP 服务器上。
因此按照上图橙色的提示信息,运行下列命令行,生成部署配置信息。
npm run deploy-config
如果遇到下列错误消息:
Yeoman is not installed or available in your executable path. Please check your configuration or use npm/yarn to install it globally.
说明 Yeoman 没有安装,使用 npm install --global yo 进行安装即可。
这里简单提一下 yeoman 这个工具。
Yeoman 在 UI5 开发中首先扮演的角色是快速生成项目脚手架。通过 Yeoman,开发人员可以轻松地创建一个预配置的、遵循最佳实践的 UI5 项目结构。例如,使用 generator-ui5-templates 这样的 Yeoman 生成器,开发者可以快速启动一个符合 的标准的 UI5 项目,这个项目已经包含了基本的视图、控制器、组件配置和其他必要文件。这样一来,开发人员就可以专注于业务逻辑的实现,而不必从零开始构建项目结构。
Yeoman 还在代码规范和质量控制方面发挥着重要作用。在通过 Yeoman 创建的 UI5 项目中,通常会包含一些代码检查和格式化工具,如 ESLint、Prettier 等。这些工具可以被集成到项目构建流程中,确保所有代码遵守一定的编码标准,减少了代码中的错误和不一致。比如,在一个复杂的 UI5 应用中,遵循一致的代码风格和质量标准对于维护代码和团队协作至关重要。
Yeoman 还可以帮助设置自动化构建和部署流程。通过集成诸如 Grunt 或 Gulp 这样的任务运行器,Yeoman 生成的项目可以自动化执行诸如代码压缩、合并、版本控制等一系列构建任务。这在将 UI5 应用部署到 ABAP 服务器的过程中尤为重要,因为自动化的构建流程可以大幅度提高部署效率,减少人为错误。例如,在部署之前自动进行代码压缩和测试,可以确保只有经过验证的代码被上传到服务器。
好吧我们回到正题,安装完 Yeoman 之后,重新运行命令行:
npm run deploy-config
首先选择部署目标类型为 ABAP 服务器。
接下来,需要指定待部署到的 ABAP 服务器的 url,client ID,部署到服务器上生成的 BSP 应用名称,存放该应用的 ABAP 开发包名称等信息。
我们在这个命令行向导里输入的内容,会维护到一个名为 ui5-deploy.yaml 的配置文件里。因此,此处我们可以一路回车,待结束向导后,在 Visual Studio Code 里继续编辑 ui5-deploy.yaml 即可。
npm run deploy-config 命令执行完毕后,生成了对应包含部署明细信息的 ui5-deploy.yaml 文件,同时 package.json 文件里,deploy 命令的内容,也从之前的 fiori verify,自动替换成了如下内容:
下图是我修改过的 ui5-deploy.yaml 文件。整个文件由 Fiori tools 自动生成,我们只需要修改图中 1~3 区域的内容。
- 部署 ABAP 服务器的主机名和端口号,以及 client ID. 我部署的 ABAP 服务器为 ER9/001,采用 basic Authentication 方式认证。
- credentials 区域,维护我登录 ER9/001 的用户名和密码。因为该 yaml 文件需要上传到 Github 上进行版本管理,故不应直接维护用户名和密码等敏感信息,而是将这些信息维护到一个叫做 .env 的文件里,然后在 ui5-deploy.yaml 里引用该 .env 文件。
部署到 ABAP 服务器上生成 BSP 应用的名称,以及用来存储该 BSP 应用的 ABAP 开发包名称。
一切就绪之后,执行命令行:
npm run deploy
我第一次试图部署时,遇到了下图的错误消息:
Invalid URL: //opu/odata/UI5/ABAP_REPOSITORY_SRV
把该错误消息粘贴到 Google 里,很快找到了错误原因。
一个标准的 OData 服务 /UI5/ABAP_REPOSITORY_SRV, 能够将本地 UI5 应用打成的 zip 压缩包上传到 ABAP 服务器,并生成对应的 BSP 应用。
关于该 OData 服务的更多说明,请参阅官方帮助文档。
note 2999557 提供了激活该 OData 服务的步骤:
执行事务码 /IWFND/MAINT_SERVICE, 将 /UI5/ABAP_REPOSITORY_SRV 添加到服务列表中。
注意,该 OData 服务仅在 _UI 753 及其以上的版本才可用。
对于 _UI 753 以下的版本,可以尝试使用报表 /UI5/UI5_REPOSITORY_LOAD 手动上传。
npm run deploy 命令执行成功后,命令行会打印出部署到 ABAP 服务器上的 Fiori Elements 应用可供访问的 url:
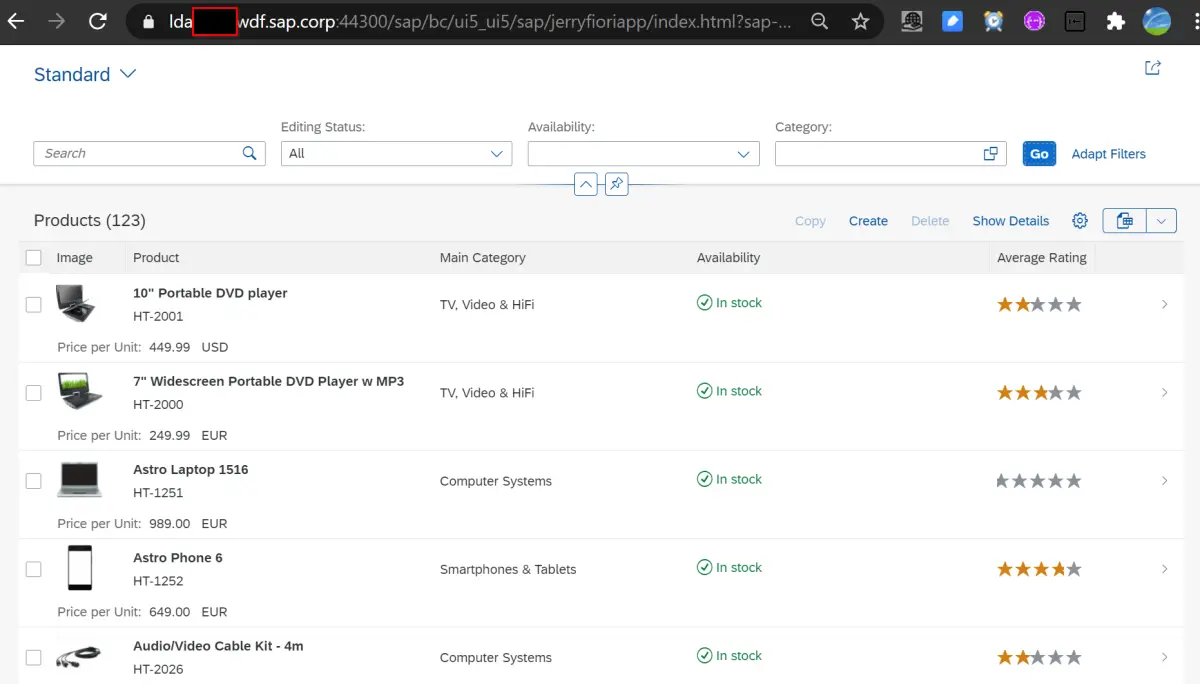
粘贴到浏览器后即可访问这个运行在 ABAP 服务器上的 Fiori Elements 应用了:
至此,这个 Fiori 应用就成功的部署到 ABAP 服务器上并能够正常运行了。
本文使用的完整的 ui5-deploy.yaml 文件源代码:
# yaml-language-server: $schema=https://.github.io/ui5-tooling/schema/ui5.yaml.json specVersion: '1.0' metadata: name: '.m.tutorial.walkthrough.35' type: application ui5Theme: _fiori_3 builder: resources: excludes: - /test/** - /localService/** customTasks: - name: deploy-to-abap afterTask: generateCachebusterInfo configuration: target: url: env:SYSTEM client: "001" auth: basic credentials: username: env:UI5_USERNAME password: env:UI5_PASSWORD app: name: JERRYPUREUI35 description: "test app for 35 part" package: $ZJERRYGIT transport: ""