开发者学堂课程【低代码-招聘管理系统综合实践:招聘管理综合实践——面试流程搭建】学习笔记,与课程紧密联系,让用户快速学习知识。
课程地址:/learning/course/1001/detail/15007
招聘管理综合实践——面试流程搭建
内容介绍:
一、面试流程单
二、面试流程组件介绍
三、面试流程设计——普通流程设计器
四、本节小结
现在继续学习招聘管理案例实践之面试流程搭建,上节课使用 Excel 数据创建了人才信息录入的表单,本小节将要讲解面试流程表单的搭建。
一、面试流程表单
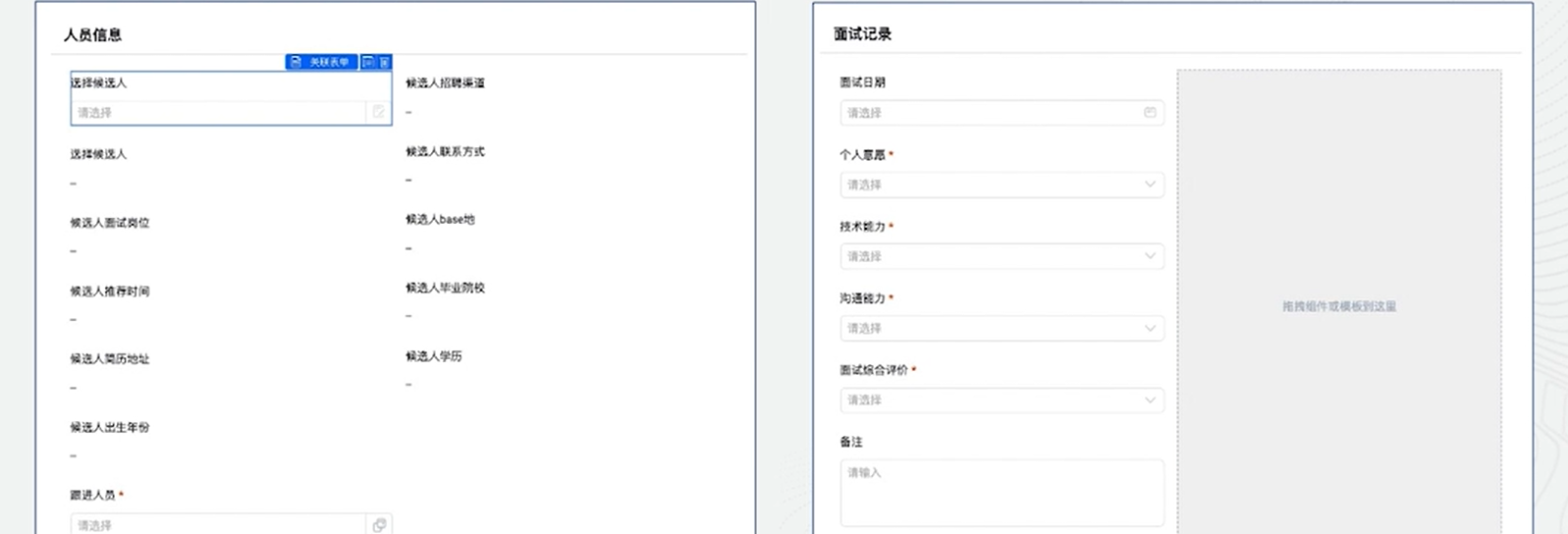
面试流程表单中放置两个分组,分别放置人才信息和面试记录。人员信息分组中的数据是通过关联表单组件关联人才信息录入表单,数据自动填充,由 HR 发起时进行填写。面试记录分组中的数据,需要面试官审批时进行填写,内容包括面试日期、技术能力等。
那么这个面试流程表单页面需要用到哪些组件才可以实现这样的效果呢?
二、面试流程组件介绍
1.组件的简单介绍
这里使用到了单行文本、日期、下拉单选、数值、关联表单组件、成员组件、分组、多行文本还有布局容器。
组件名称 |
组件作用 |
入职/面试中的组件 |
单行文本 |
可以输入文字、数字,字数上限200字 |
如选择候选人、候选人毕业院校等 |
日期 |
选择日期填入,可设置格式与可选日期区间 |
如面试时间 |
下拉单选 |
从多个选项中选择其中一项,可自定义选项内容 |
如候选人个人意愿、技术能力等 |
数值 |
可以输入数字,可以设置小数位数和单位,支持输入数字的有效长度为16位 |
如候选人联系方式
|
关联表单 |
可以选择需要关联的其他表单,建立一个关联关系 |
如跟进人候选人
|
成员 |
可以输入当前架构内的人员 |
如跟进人员 |
分组 |
一个区块管理器,将功能相似的模块,聚集在一起 |
如人员信息、面试记录
|
多行文本 |
可以输入较长、较为复杂的内容 |
如备注
|
布局容器 |
是一种有布局能力的容器,可以放入多个组件到布局容器中进行展示 |
如分组内的组件样式
|
2.下面来进行面试流程表单搭建的实操演练
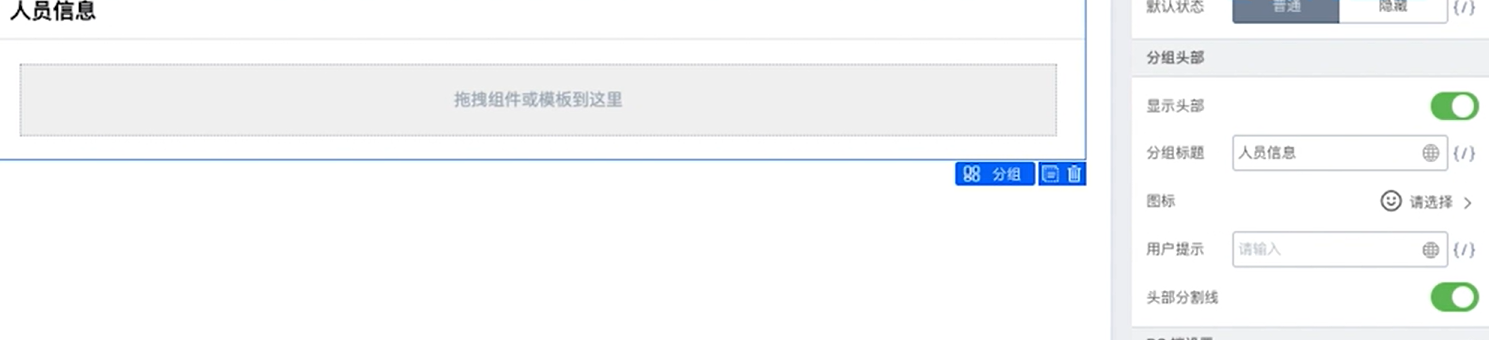
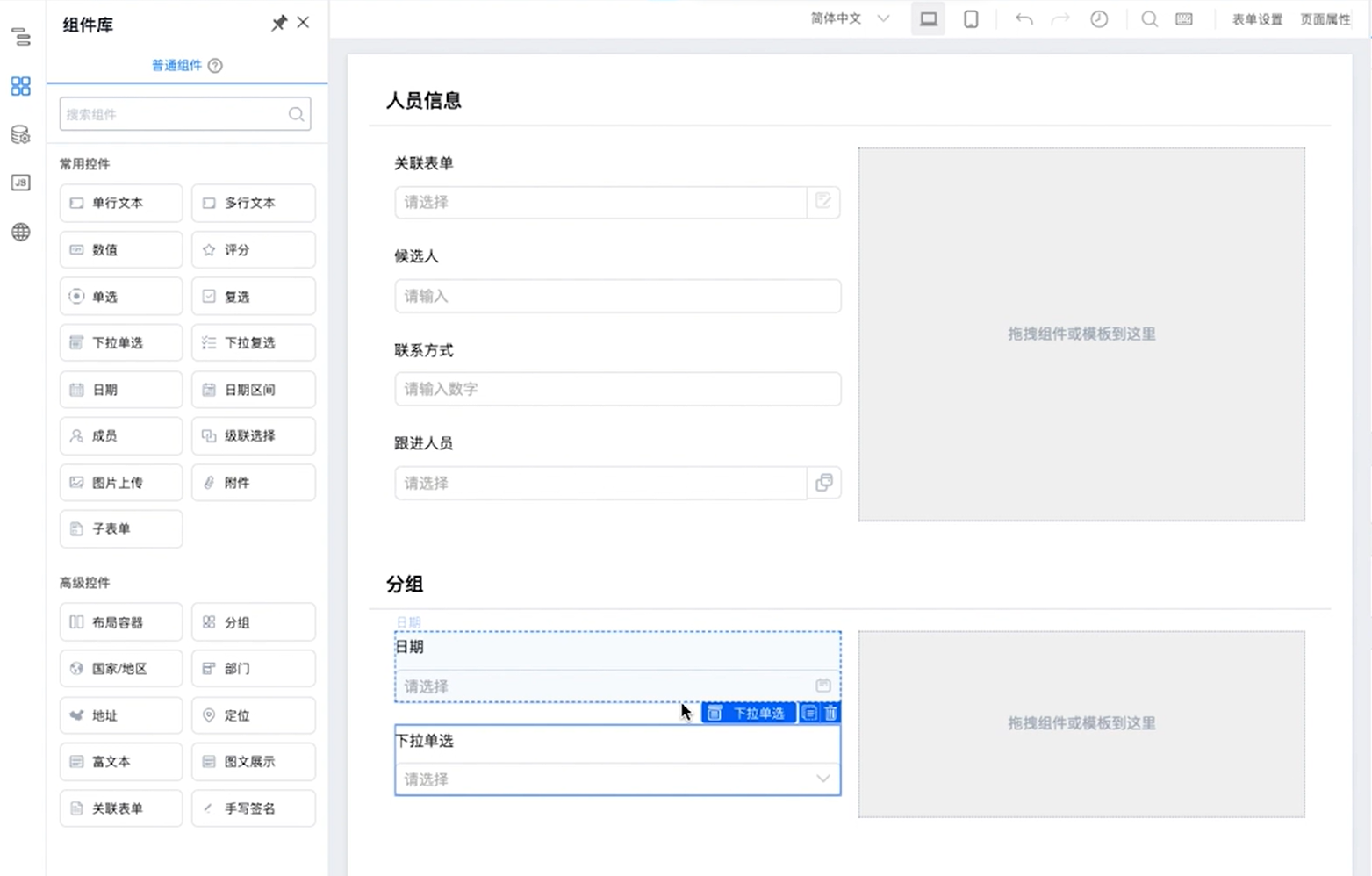
首先进入到上一节课程创建的招聘管理系统中,去新创建一个流程表单起名为面试流程表单,点击确定。这里面需要录入的是一个人员信息的分组和一个面试流程的分组。先拖动一个分组,更改他的分组名称为人员信息。
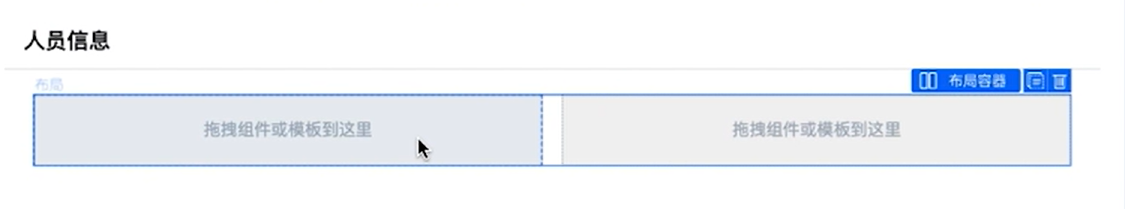
然后拖动一个布局容器组,将他的布局分割成两列,这样是为了页面的美观。
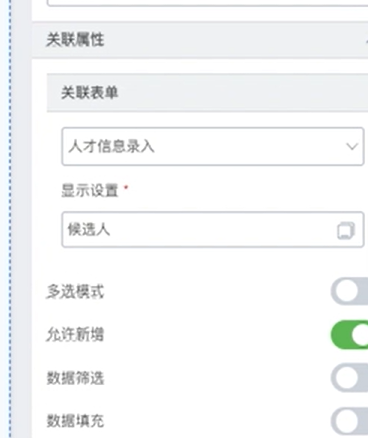
然后拖动关联表单组件去配置他的一个关联属性,在关联表单组件里可以去配置他的一个选择关联其他表单的属性,这里选择人才信息录入表单。然后去对他的显示设置进行一个配置,这里面想要去显示的是候选人字段,所以选择候选人,次要的信息不做任何的配置。
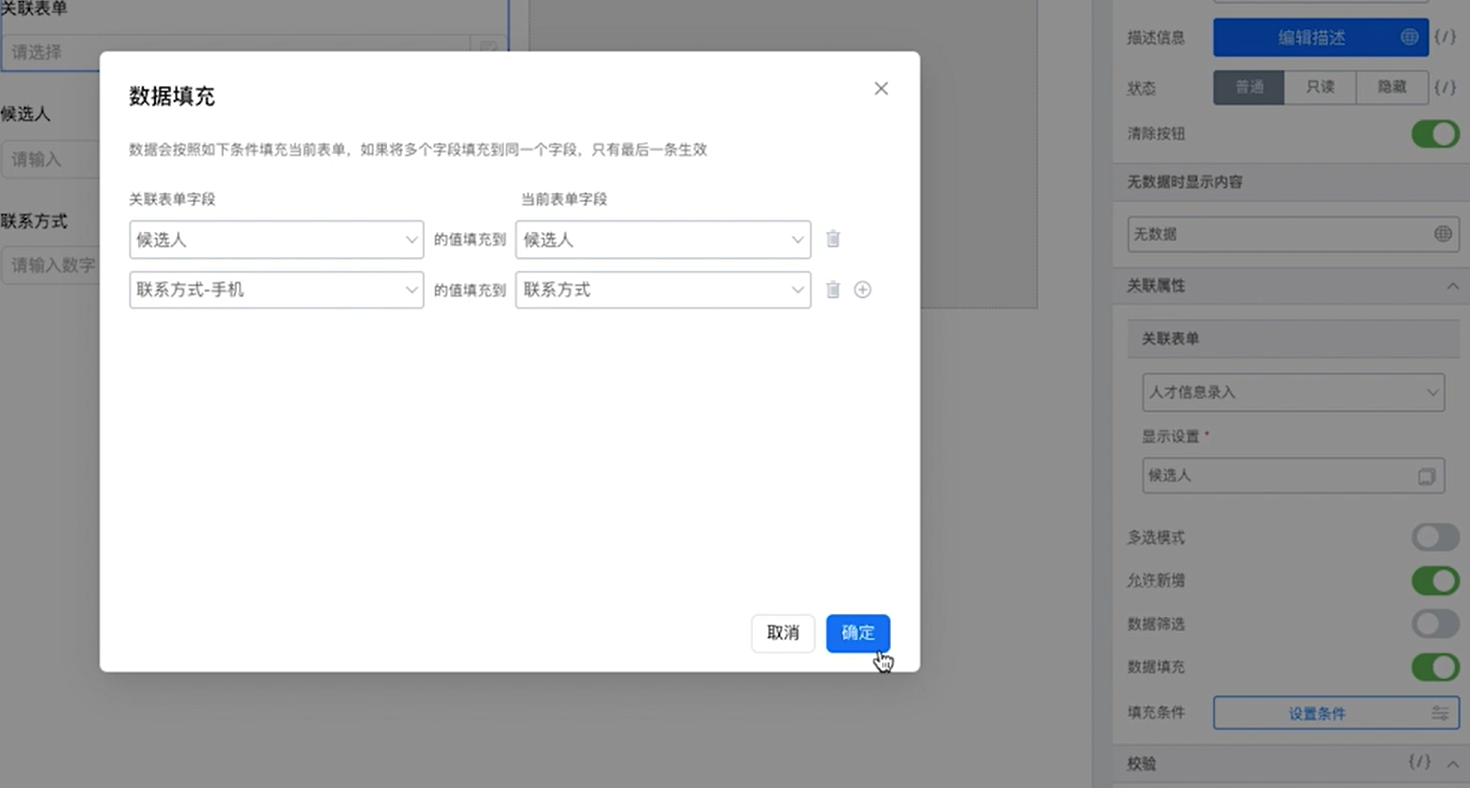
之后将需要进行填充的字段放入到页面上,比如说再填充一个候选人字段,这个也是为后续的更新操作进行一个比对的作用,所以需要将一个单行文本去填充候选人。然后是联系方式手机,因为是在做演示,所以在这里面只放置了两个填充字段。然后选择关联表单组件去设置填充,将这里面的数据填充打开然后去配置填充条件,点击设置条件这里面关联表单的字段是候选人,想要将关联表单的候选人填充到当前表单的候选人当中所以就这样进行一个配置。如果还想要填充多个字段的话,可以点击加号去配置联系方式和当前页面的联系方式,数据填充设置完成之后点击确定。
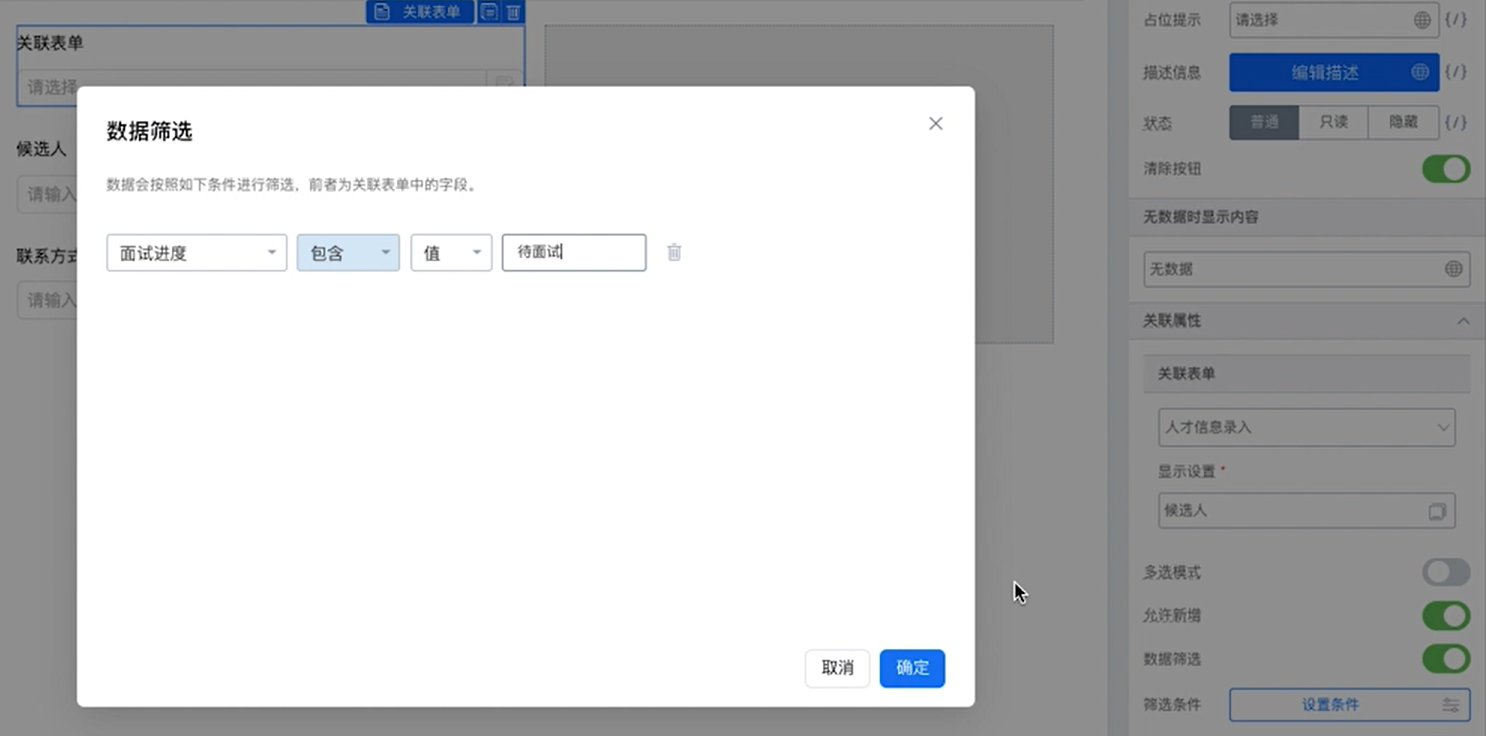
如果想要筛选也可以设置数据筛选,点击数据筛选将他开启,这里面可以设置筛选条件,点击设置条件,比如说在这里设置一个当面试进度等于待面试时,才可以在管理表单中进行显示,就可以这样去进行设置,然后点击确定。
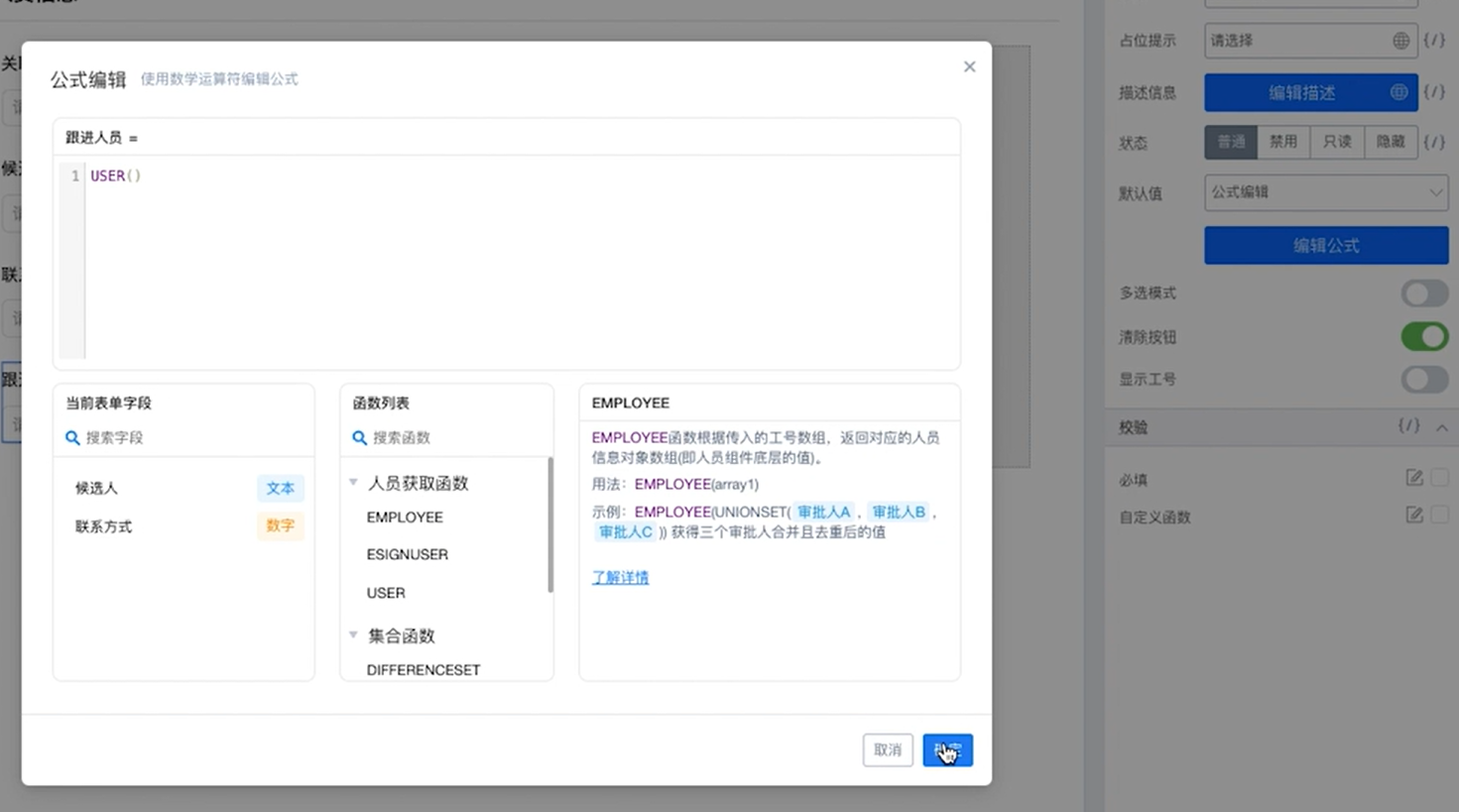
还想要在人员信息当中去获取到当前的提交人员也就是跟进人员,所以可以去选择成员组件,可以将他的标题更改为跟进人员,在这里面想要获取到跟进人员就可以使用到默认值,将他更改成公式编辑去编辑公式,通过人员获取函数 USER ,然后点击确定就配置完成了跟进人员。
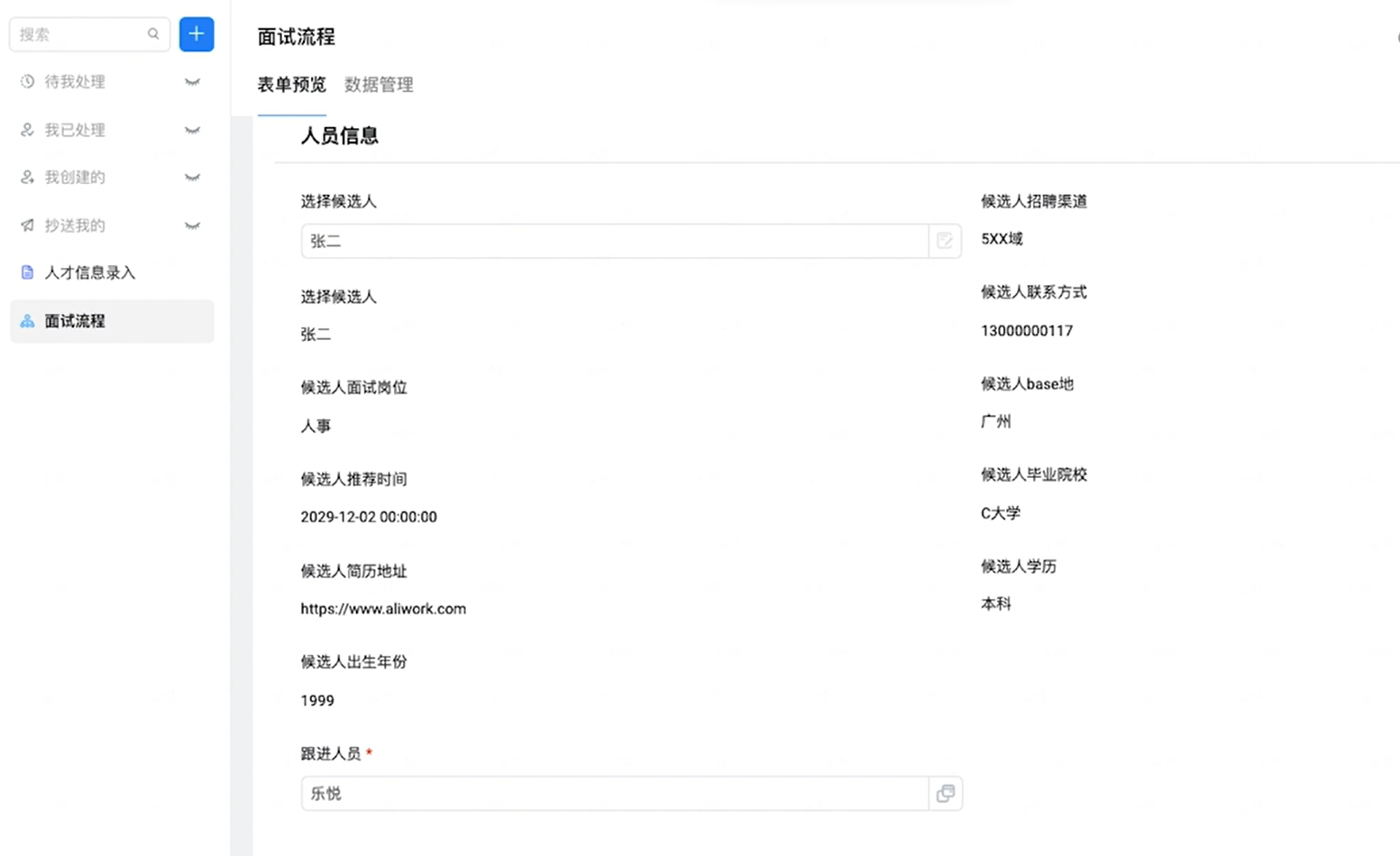
接下来配置另一个分组也就是面试记录,往里面拖动一个分组组件,然后是一个配置容器,同样的将他配置成两列,往里面拖动一个日期还有用做评价的下拉单选,这里面的日期是跟进日期,下拉单选是可以去用作评价的,并更改下拉单选的自定义选项,比如说将下拉单选更改成优秀、良好和不满意,就可以去进行一个批量编辑,编辑完成之后点击确定。这个面试流程表单里面的功能点就是这些,可以根据自己的需求去进行配置,这边已经提前配置完成了,可以看到这就是最终的实现效果。
可以选择这里面自动筛选出待面试的候选人然后点击,将候选人里面的数据自动填充到当前的页面上并且也已经自动获取出当前的跟进人员。
这里的面试记录里面的组件是隐藏的状态,接下来会讲到他。
三、面试流程设计——普通流程设计器
配置完流程表单后,来对面试流程进行设计,这里同样的是在普通流程设计器当中去进行设计。
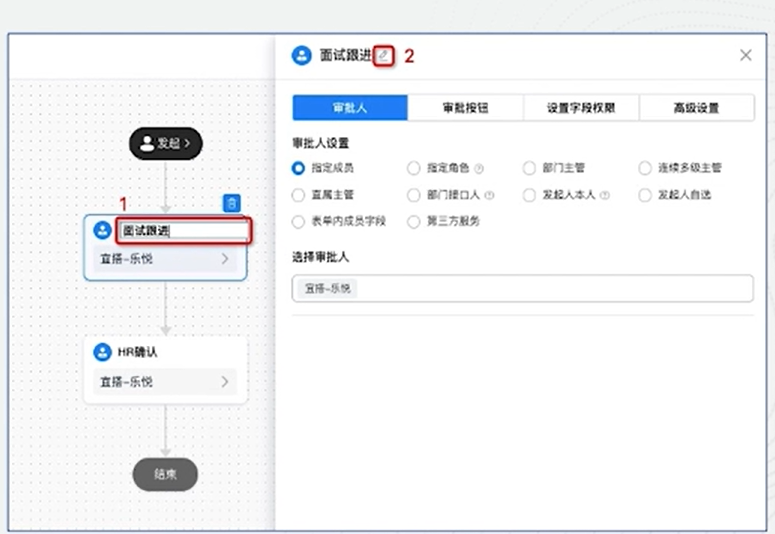
1.添加审批节点:选择需要添加节点的线,然后点击添加审批人节点,如下图所示
2.修改节点名称:可以直接点击标题进行修改,也可以选中节点,在右侧弹窗中去修改标题,如下图所示
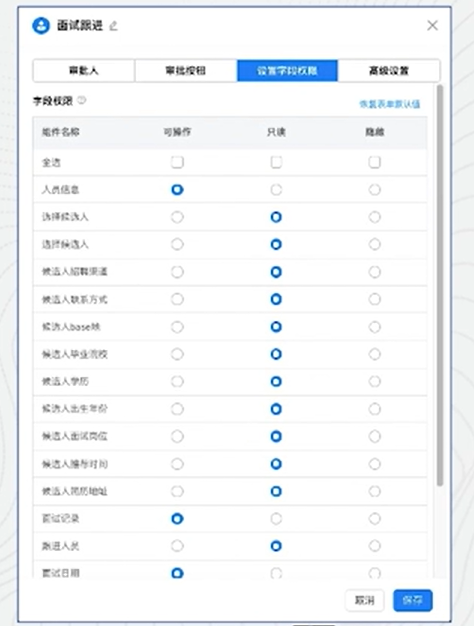
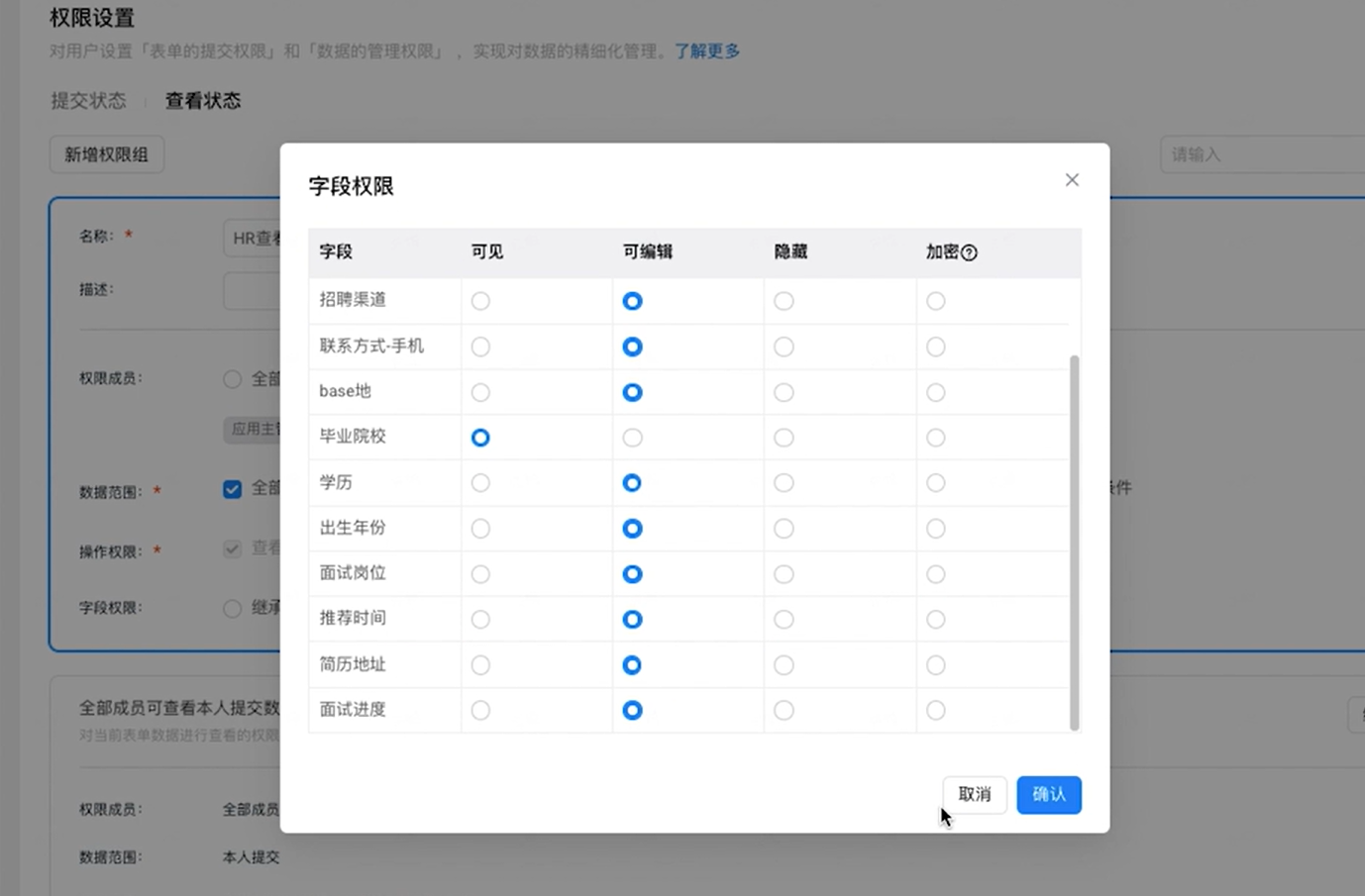
3.节点设置:选择节点,在右侧的设置字段权限当中进行字段的设置如下图所示
4.面试流程设计
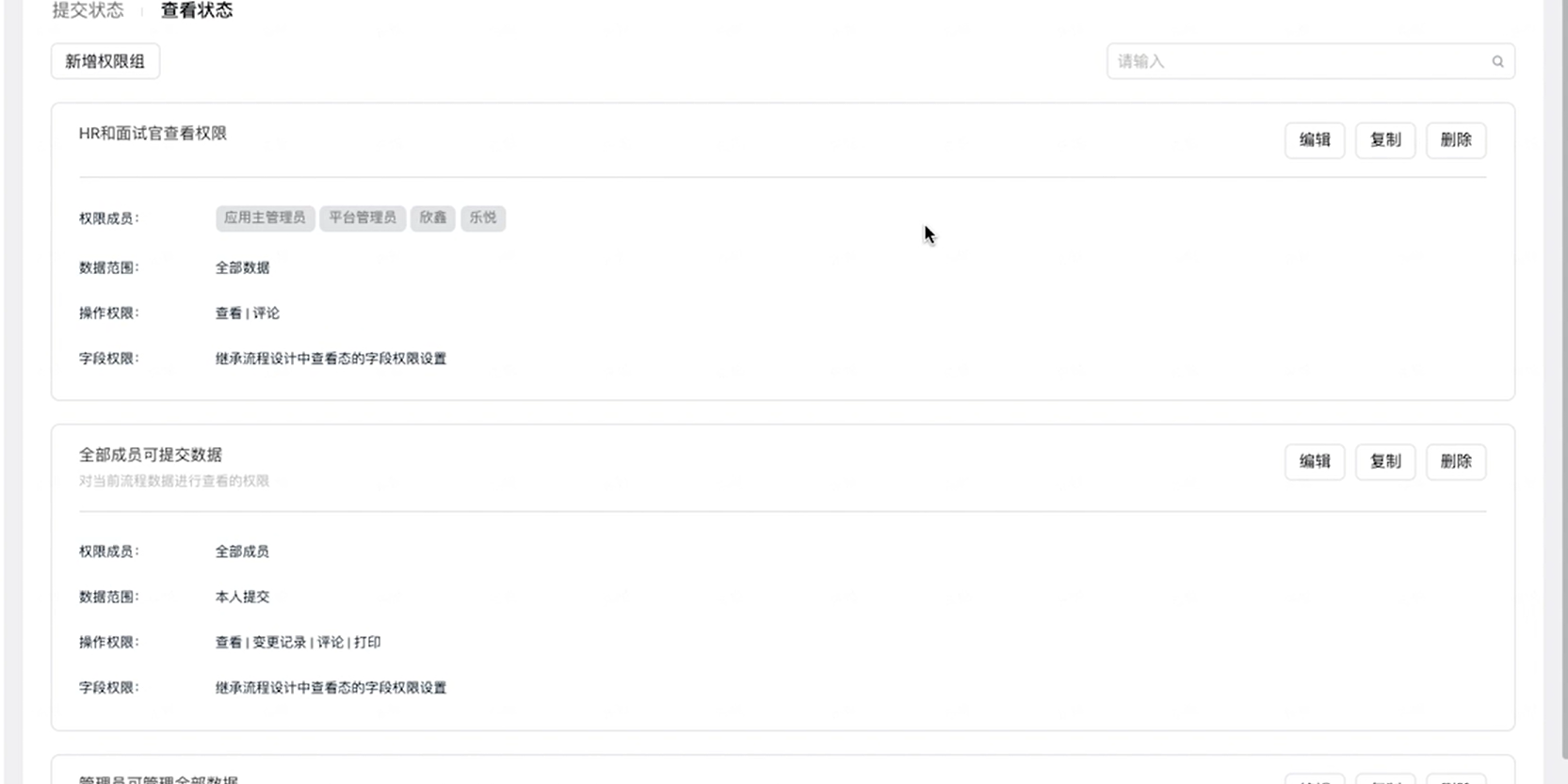
现在来看一下流程设置是如何进行配置的,同样的返回到已经搭建好的这个页面,然后去选择流程设计。在流程设计当中添加审批节点,在这个线上可以去点击加号,然后去配置审批节点。修改节点名称,可以直接点击去进行修改,也可以去点击这个审批人节点,然后在右侧弹出的弹框中去进行修改他的节点名称。节点设置,在节点设置中可以看到在这里面有设置字段权限,可以点击进行字段权限的设置;当然,发起节点也可以去设置字段权限,在这边可以看到刚才所说的面试记录这个分组里面的数据都是隐藏的状态,就是因为在发起节点当中去配置了组件的隐藏。然后在面试跟进的这个节点当中,去将这个组件设置成可操作,这样审批人员就可以在审批的过程中去进行填写数据的操作了。当然在这个流程设计里面,还可以去配置他的一个发起权限,点击开始节点,在这里面可以去配置权限组,他是实时同步页面设置、权限设置里面的提交状态的权限组。现在来看一下,提交状态的权限组在哪里?这里面是在页面设置里,然后在权限设置里面有提交状态和查看状态,提交状态就是可以限制有哪些人员可以去进行提交,查看状态就是可以看到哪些人员可以去查看这里数据,在这里面已经配置完成了。这里的提交状态是由 HR 进行一个发起,所以给他了一个提交的状态。来看一下里面的配置,这里面的权限成员选择的是一个自定义去设置指定 HR 进行这样的一个权限设置,操作权限默认是给了这样的一个提交,并没有给他暂存和撤销的一个权限。然后点击保存来看一下查看状态,查看状态当中却配置了 HR 和面试官的查看权限。在这里面点击编辑,看到这里面也是固定的两个成员,他们可以查看的数据范围是可以查看全部数据,这是流程的一个页面设置里面的权限设置。
来看一下表单页面,在这里面可以返回应用到表单页面,在后台管理的表单页面来看一下。这里可以去点击快速进入到页面设置当中,可以去点击页面设置,在这里面有权限设置同样的也是提交状态和查看状态,也是进行了这样一个操作,他有提交的一个权限与一个查看数据的和编辑数据的一个权限。这里的编辑数据权限,点击编辑来看一下,这里面不仅要给他编辑的权限还要给他字段权限,要给他设置字段为可编辑,他才可以去进行编辑,如果没有给他编辑这个字段的权限,如果他的字段权限是可见的话,那么他是不可以编辑这个字段的,然后点击确定、保存,这里面就是一个权限设置。
四、本节小结
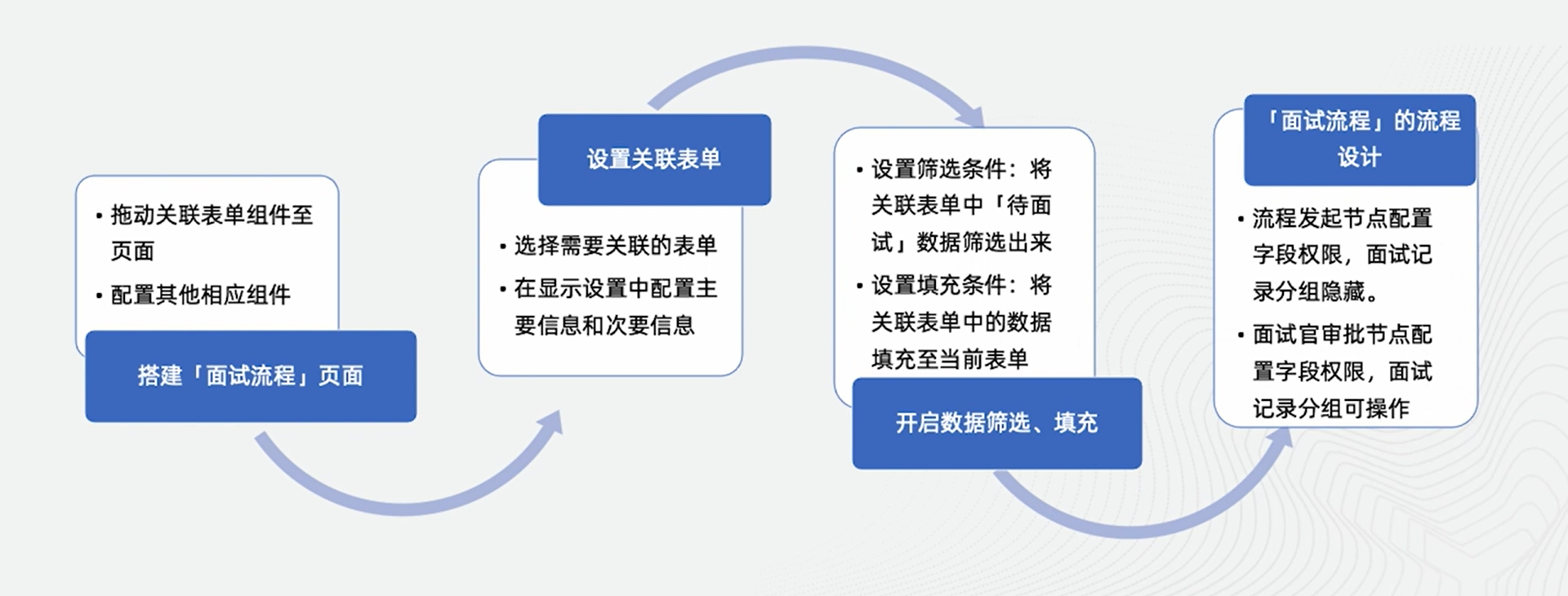
本小节了解了面试流程的搭建,首先搭建了一个面试流程页面,拖动关联表单组件至页面配置其他相应的组件;接下来设置了关联表单,选择需要关联的表单在显示设置当中去配置主要信息和次要信息。先搭建了一个面试流程页面,拖动了关联表单组件至页面,配置了其他相应的组件,然后去设置了关联表单选择需要关联的表单,在显示设置中去配置主要信息和次要信息,然后去设置关联表单的条件,这里面设置筛选条件将关联表单当中的待面试筛选出来,然后去设置填充条件,将关联表单中的数据填充至当前页面,之后对面试流程的流程进行了设计,流程的发起节点配置了字段权限,将面试记录分组进行隐藏,面试官审批节点配置了字段权限,将面试记录分组设置成可操作。
下一节将学习招聘管理案例实践之审批结果自动更新。